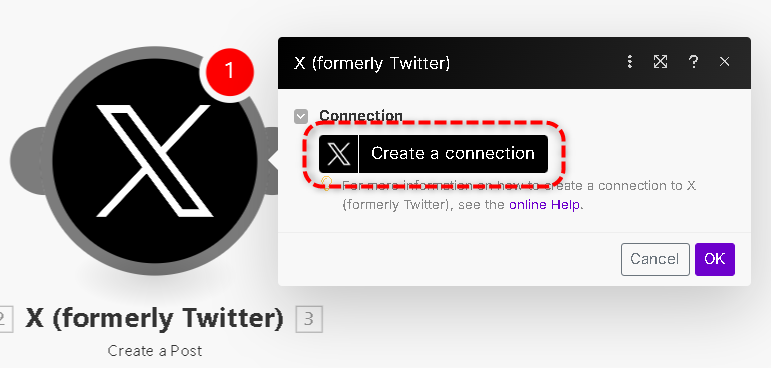
X(Twitter)に未接続の状態では、新しいX(Twitter)モジュールを作成した後に、「Create a connection」というボタンのみが表示されます。

まずは接続作業を済ませ、Make.comから接続したX(Twitter)をフル活用できるように設定しましょう。
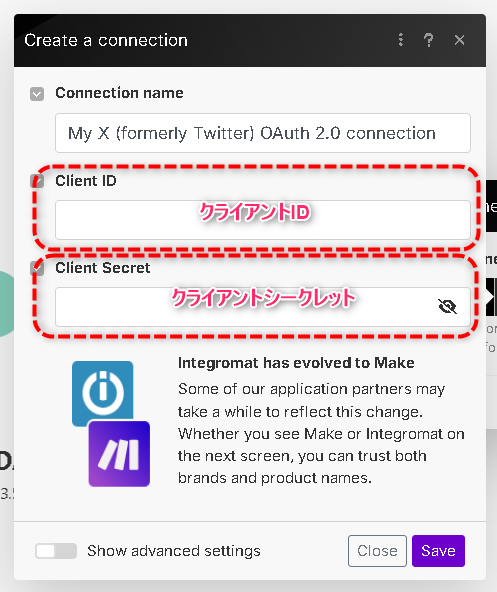
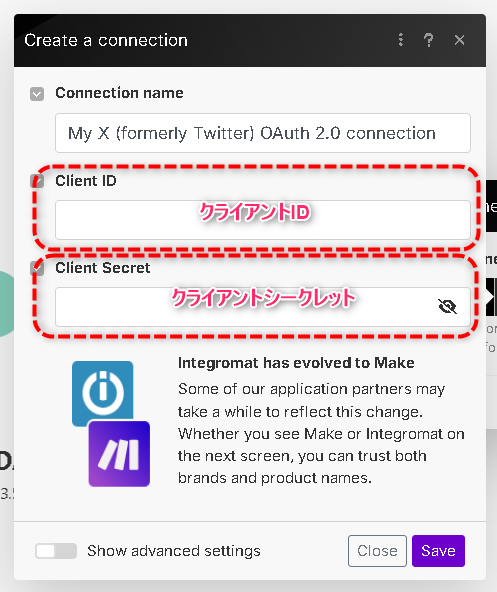
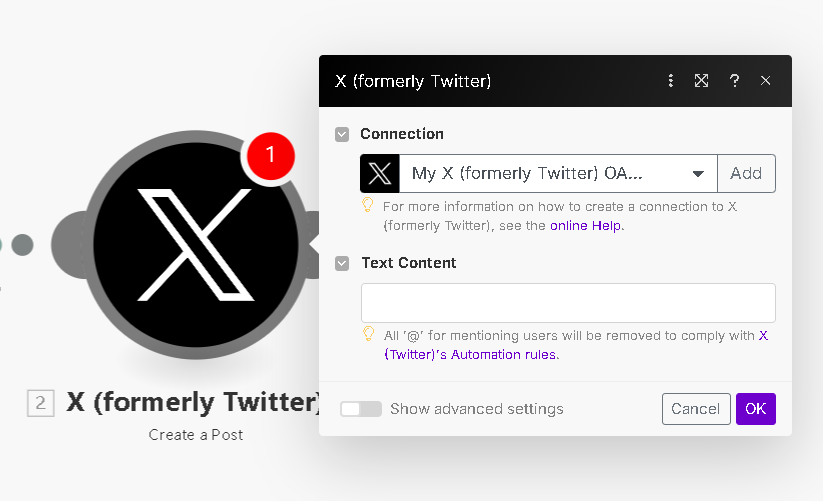
上の写真で出てきた「Create a connection」ボタンをクリックすると、下のような入力窓が開きます。

いずれもX(Twitter)で取得する必要のある情報です。
X(Twitter)のアカウントがまだないという方は、先に作成しておく必要があります。
X(Twitter)Developer Portalでの設定と情報取得
既にアカウントを持っている人は、下のリンクをクリックし、X(Twitter) Developer Portalへアクセスしましょう。
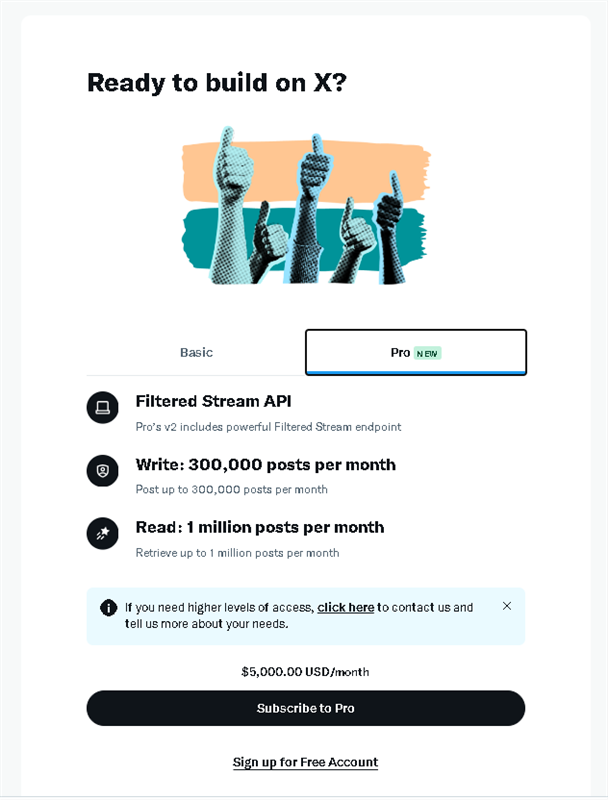
初めてアクセスする場合は、以下のような画面が表示されるかと思います。

有償プランのおすすめですが、無償でも利用可能。
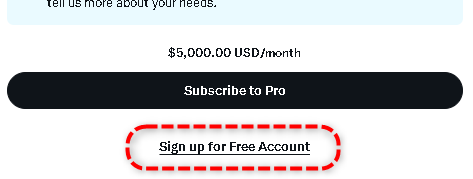
画面の一番下に「Sign up for Free Account」という小さめの文字がありますので、こちらをクリックすれば、無料のままで利用が続けられます。

Developer agreement & policyへの記載内容
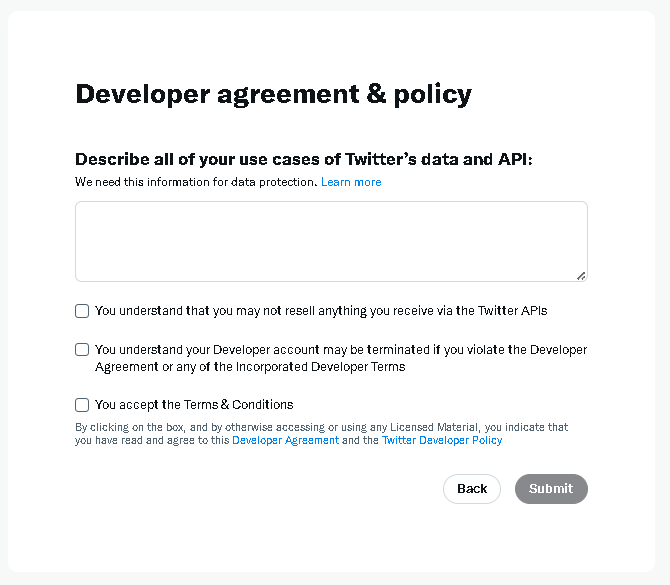
次に「Developer agreement & policy(開発者合意とポリシー)」という画面が表示されます。

詳しくみていくことにしましょう。
Describe all of your use cases of Twitter’s data and APIへ記載する内容
Describe all of your use cases of Twitter’s data and API:(Twitter のデータと API の使用例をすべて説明してください)と表題に書かれています。
この入力欄には、250文字以上の利用目的を記載しなければ先に進めません。
ちなみに、日本語でも利用目的の記載は大丈夫です。
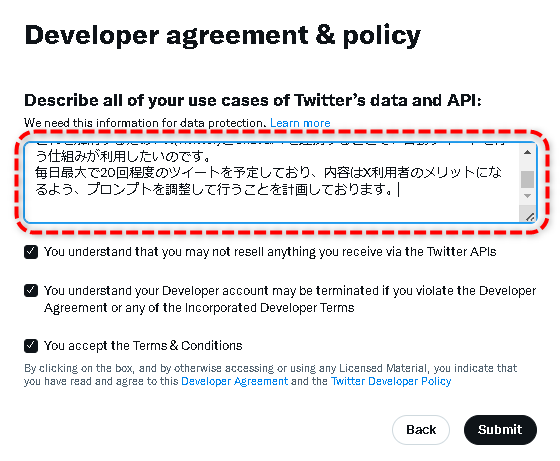
今回は、以下のような文章を記載してみます。(294文字)
私はこのX(Twitter)APIを使って、自動でツイートを行うため、Make.comからAPIを使用できるようにしたいと思います。
現在Wordpressブログを運営していますが、情報拡散のためにはSNSの利用が不可欠となっており、ツイートを実施し続ける必要がありますが、毎回、時間も必要となり、考え続けることも負担となっています。
これを解消するため、X(Twitter)とChatGPTを連携することで、自動ツイートを行う仕組みが利用してみたいと思います。
毎日最大で20回程度のツイートを予定しており、内容はX利用者のメリットになるよう、プロンプトを調整して行うことを計画しております。

内容はそれぞれで違うと思います。
例文として掲載しておきますので、参考にして、自分の利用目的を記載してください。
下のチェックボックスはすべてにチェックが必要
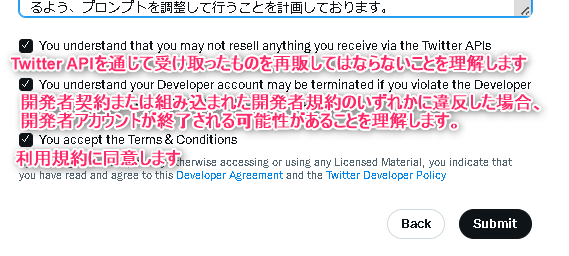
チェックボックスそれぞれは、横に記載された文言への同意確認です。
翻訳した内容を記載していますので、理解していればチェックボックスにチェックを入れてください。
なお、それぞれの文言はリンクになっていて、それぞれの詳細な文書へ移動可能です。
まだ読んでいないという人は、確認しておきましょう。

条件が整うと「Submit」ボタンが押せるようになりますので、ボタンを押して先に進みましょう。

Developer PortalでClientIDとClientSecretを取得
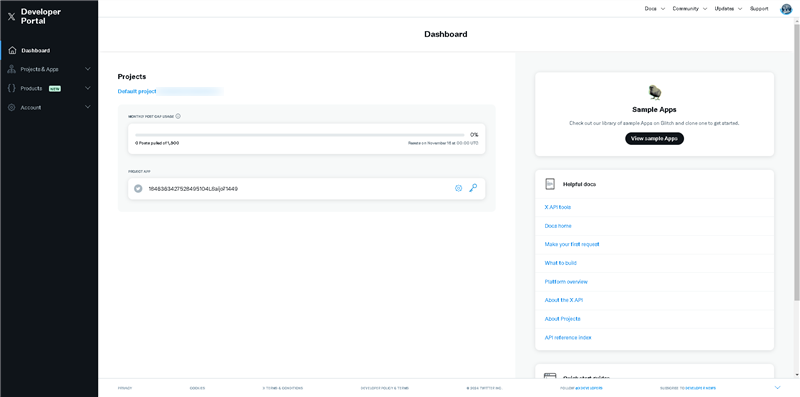
Developer Portalの最初の画面は以下のようなものになっています。

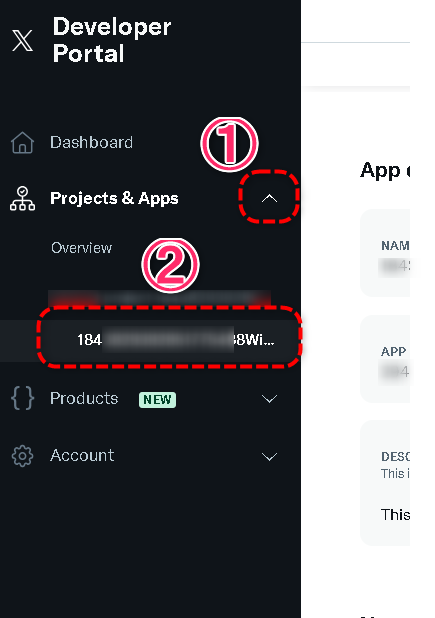
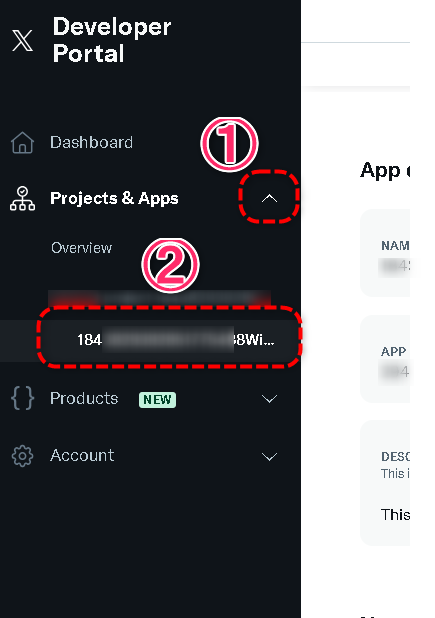
左のメニューで、「Projects&Apps」を探し、右端の下向き矢印![]() をクリックしてメニューを展開します。
をクリックしてメニューを展開します。
そこで表示されるメニューの一番下にある、アルファベットと数字の羅列が並んだ行をクリックしましょう。

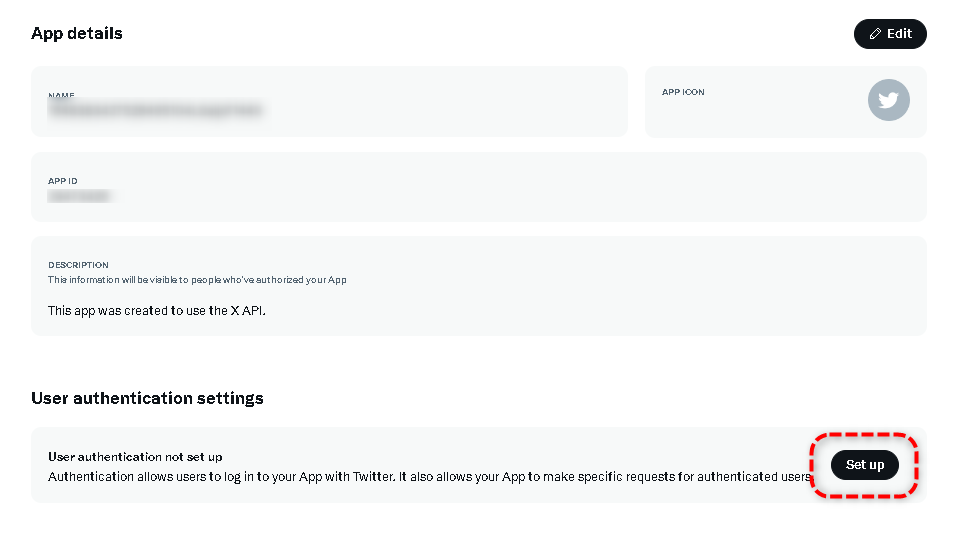
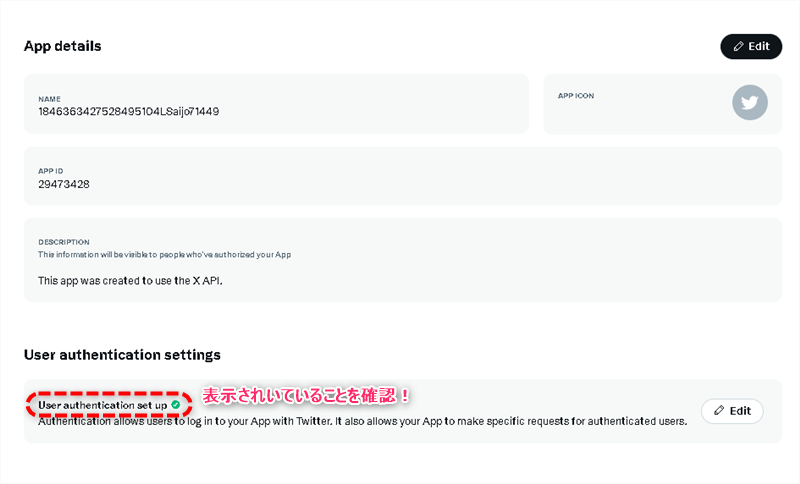
すると、画面右側が以下のような画面になりますので、「User authentication settings」の枠にある、「Set up」ボタンをクリックします。

「User authentication settings(ユーザー認証設定)」の画面に切り替わります。

User authentication settingsの設定内容
上から順番に設定するべき項目を設定していきましょう。
ここで紹介している通りに設定すれば、正しく設定することができます。
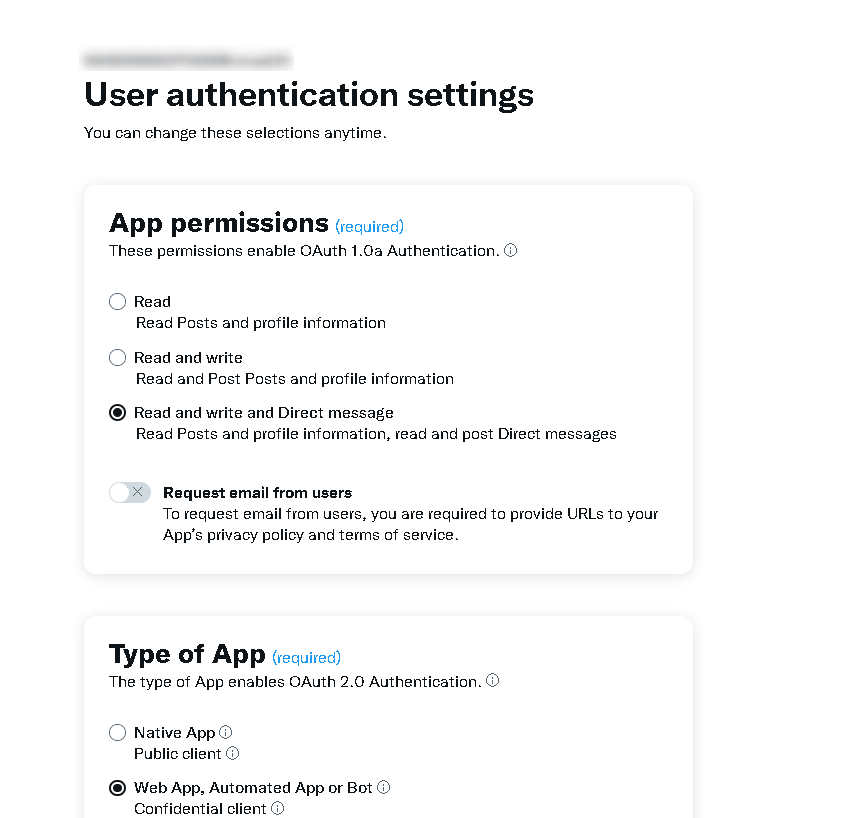
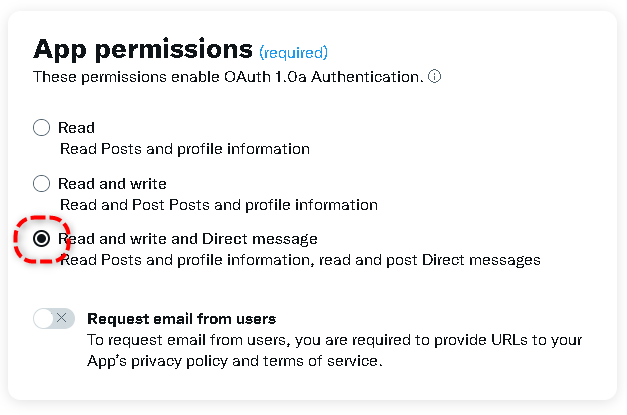
App permissions(アプリの権限)
接続するアプリ(今回の場合はMake.comかと思います)が、X(Twitter)に対してどのような動作ができる権限を持つかという設定になります。
投稿や読み取り、コメントへの対応など、Make.comからできることはたくさんあるため、読み取りや書き込みだけではなく、ダイレクトメッセージへの対応も可能なように、一番下の「Read and write and Direct message」を選択しましょう。

設定は以上です。
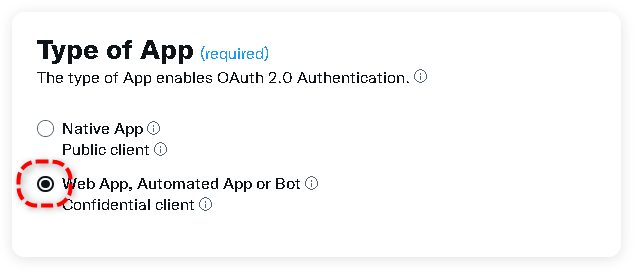
Type of App(アプリの種類)
どのようなアプリから利用するのかを選びます。
「Native App」はスマホアプリなどのような場合に選択する項目です。
Make.comは、自動化アプリになりますので、下の「Web App,Automated App or Bot」を選択します。

設定は以上です。
App info(アプリの情報)
アプリに関する情報を記載していきます。
この内容が間違っていると、正しく動作しません。
他のサイトなどで情報が掲載されているのも確認していますが、間違ったものが書かれていて、動作させることができなくなってしまう事例もありますので、ここの記載をそのままコピペで使ってください。(最初に使おうと思った時、私はハマりました・・・)
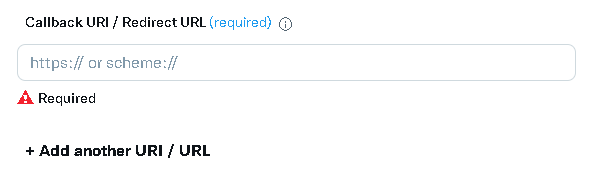
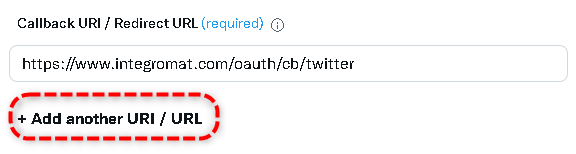
CallbackURL / RedirectURL
初期状態なら、以下のように入力欄が一つ表示されている状態になっていると思います。

ここに以下のURLをコピペしましょう。
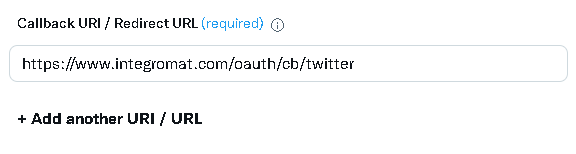
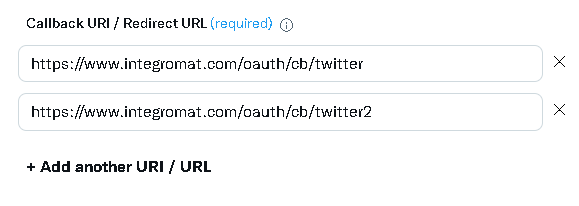
コピペ後の状態はこのようになります。

もう一つURLを追加する必要がありますので、下にある「+Add another URI / URL」をクリックします。

もう一つの入力欄が作成されたら、以下のURLをコピペしましょう。
下のようになっていたら、設定完了です。

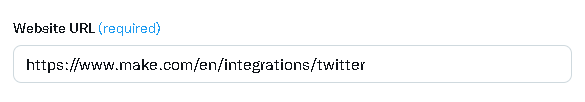
Website URL
Website URLの欄には、下のURLをコピペしてください。
下の画像のようになっていれば、設定完了です。

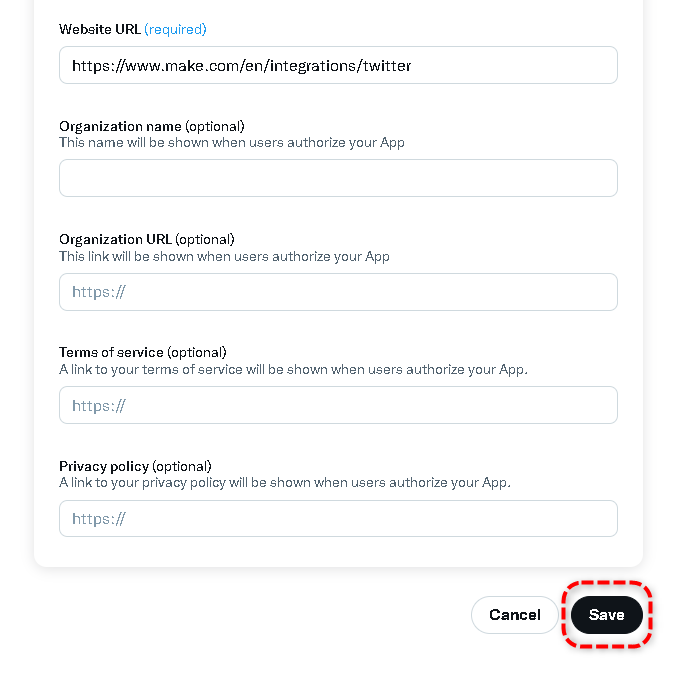
他の項目は?
すべて任意項目で、Make.comからの接続に影響しませんので、そのままで設定は完了です。
一番下までスクロールすると、「Save」ボタンがありますので、設定が完了したら押してください。

確認画面が表示されますので「Yes」をクリックしましょう。

ClientIDとClientSecret 設定内容をコピー
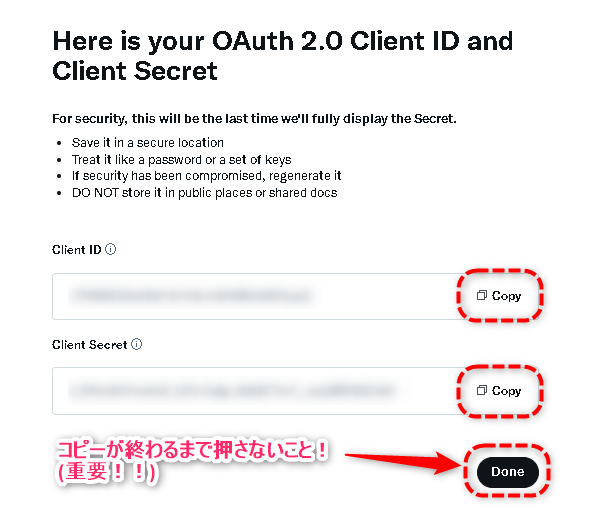
ClientIDとClientSecretが表示される画面に切り替わります。

ClientIDはのちに表示させる方法がありますが、ClientSecretはこの画面を消してしまうと、二度と表示できなくなってしまいます。
必ず何らかのメモなどにコピーしておくようにしてください。
コピーが終わったら、「Done」ボタンを押して大丈夫です。
念押しのようにClientSecretの画面が出ますが、既にコピーしているでしょうから、「Yes,I saved it」を押して完了しましょう。
Make.comでの設定
取得した二つの情報を、それぞれMake.comの設定場所へコピーして、「Save」ボタンを押しましょう。

ブラウザの別ウィンドウが開き、接続を継続するか問われますので、「Yes,continue」ボタンをクリックします。

すると、X(Twitter)のログイン画面がポップアップしますので、自分のXアカウントでログインしてください。

ログインに成功すると、アクセス許可の設定に移ります。
「アプリにアクセスを許可」というボタンを押して、APIへのアクセスを許可しましょう。

無事に接続が完了すると、下のようにXのモジュール設定に切り替わります。

お疲れさまでした。
ClientIDやClientSecretが分からなくなってしまった場合の対応
メモが消えてしまったり、紙に書き残して書き間違えたり失くしたりとClientIDやClientSecretが分からなくなってしまうケースはあり得ます。
その場合は以下の手順で復活可能!
ただし、ClientSecretは再発行となりますので、それまでに登録した場所があれば、すべて新しいものに書き換える必要がありますので注意してください。
ClientIDの確認方法
ClientIDを確認するためには、X(Twitter)Developer Portalにアクセスしましょう。
左のメニューから、作成時と同じ手順で、対象アプリ(数字と英字の羅列)を選択します。

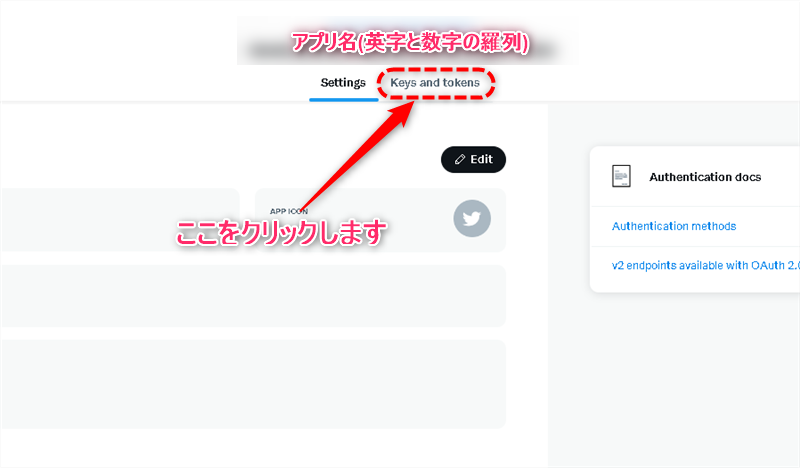
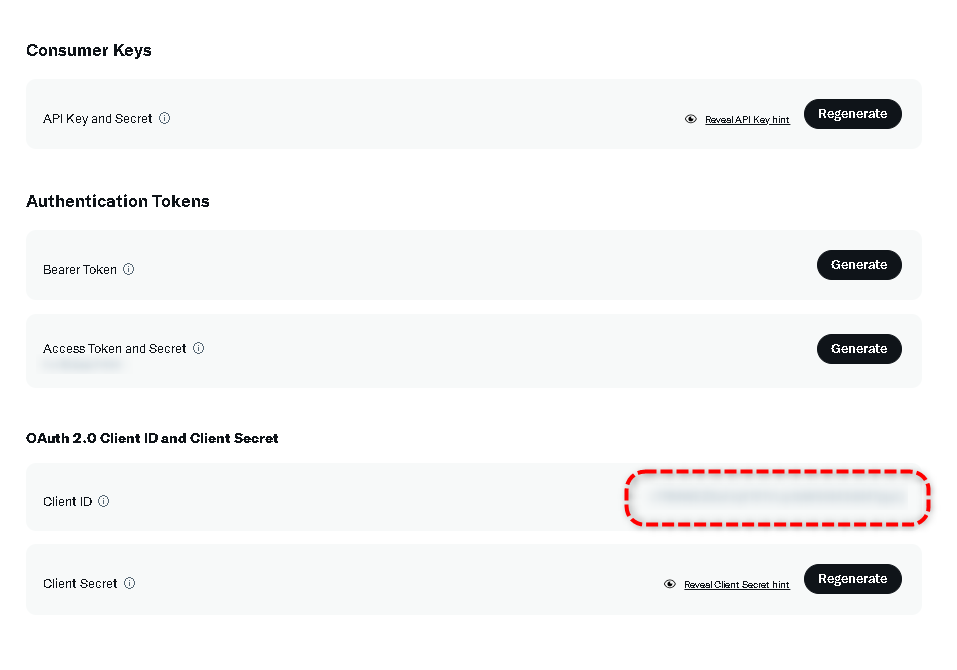
上部のアプリ名が記載されているすぐ下に、「Settings」と「Key and tokens」が選択できるようになっていますので、「Key and tokens」をクリックします。

すると以下のような画面に切り替わりますので、赤枠の部分に記載されているClientIDをコピーしましょう。

ClientIDの再取得は以上で完了です。
ClientSecretの再発行方法
最初に発行されたClientSecretは、一度限り表示されるもので、その後はどうやっても再表示させる方法はありません。
そのため、失くしてしまった場合は、再発行を行うしか方法がないのです。
再発行を行うと、前回発行されたClientSecretは無効になりますので、再発行されたものを、登録しているすべてのアプリなどに設定しなおしてください。
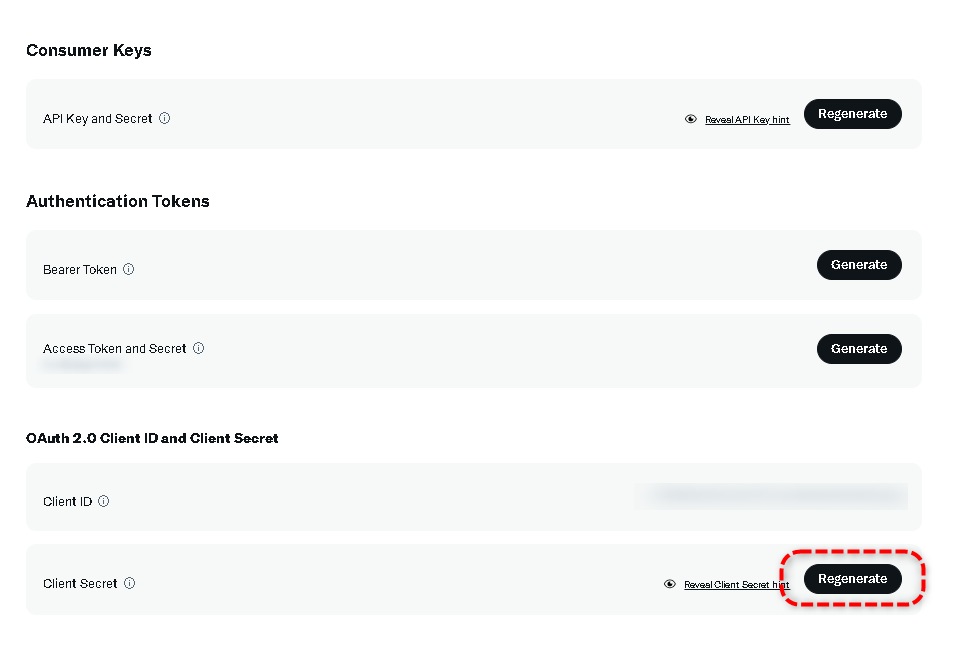
再発行はClientIDを再取得した時と同じ画面で行います。
上の記載を参考にして、ClientIDが表示される状態にしましょう。
「ClientSecret」という欄がありますので、そこに用意されている「Regenerate」ボタンを押すと再発行が開始されます。

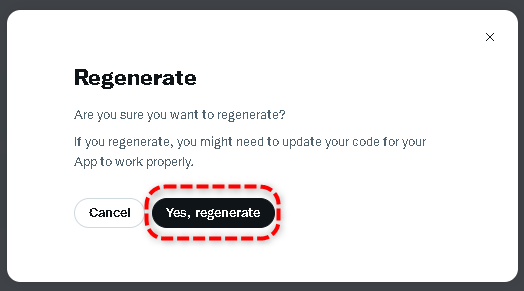
再発行の確認が表示されますので、「Yes,regenerate」をクリックします。

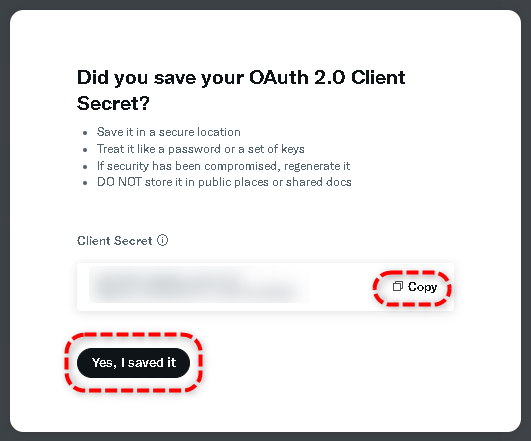
すると、新しいClientSecretが表示されますので、コピーし、今度こそ失くさないようにメモなどで記録を残しておきましょう。

確実にメモが取れたら、「Yes,I saved it」を押して、ウィンドウを閉じてください。
以上で、ClientSecretの再発行は完了です。




コメント