便利なWebアプリ連携サービス「Make.com」の登録手順を詳細に説明します。
何一つとして日本語で表示できない(完全非対応w)ので、過去に登録しようとして挫折した方もいるのでは?
ならばブラウザの翻訳機能で、翻訳しながら進めればいいだろうと翻訳機能をONにすると、ボタンや入力欄が正常に作動しなくなってしまう部分もあります。
英語が読めなくても大丈夫!
下の手順を守れば、初期登録は簡単です。
この記事を最後まで読んで、合わせて実践してもらえれば、簡単な自動化ならすぐにできるようになるでしょう。
手順を一つ一つ、丁寧に説明していきますので、安心してついてきてください。
ホームページへアクセスし登録開始!
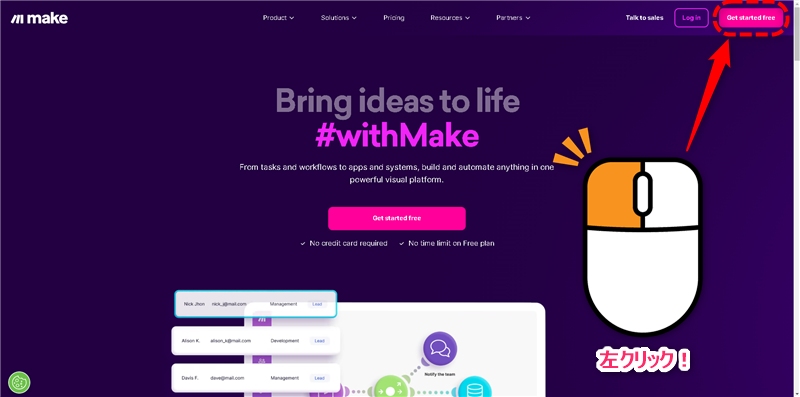
まずは「Make.com」のホームページへアクセスします。
すると、以下のようなページが表示されますので、右上にある「Get started free」というボタンをクリックします。

登録情報の入力
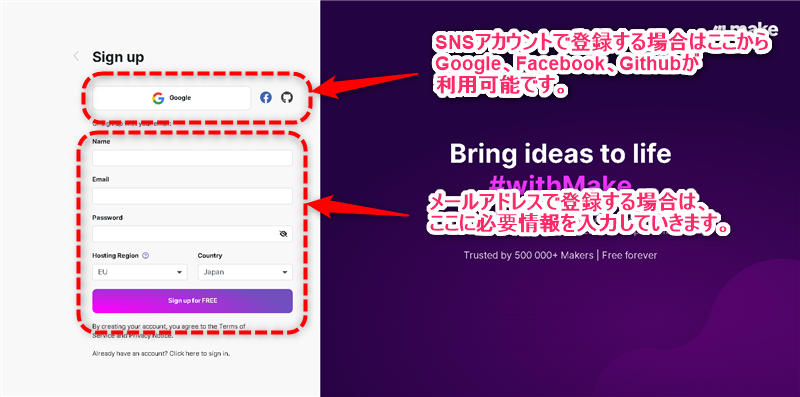
下のような画面に切り替わりますので、登録情報を入力していきましょう。
Google、Facebook、Githubのアカウントを利用して登録も可能です。
SNSアカウントを利用する場合は、手順がかかりませんので、ここではメールアドレスでの登録手順を記載しておきます。

メールアドレスでの登録
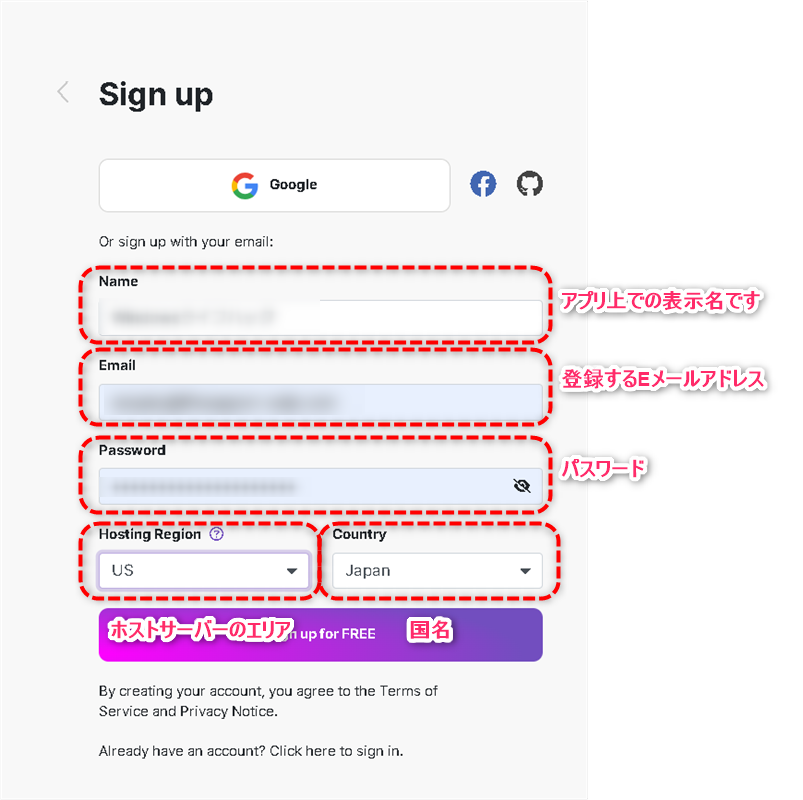
以下を参考に、必要な情報を入力していきましょう。

各項目について、詳細に説明します。
Name
アプリ上に表示されるアカウントの名称です。
なんでもOKで、日本語でも大丈夫です。
自分がわかりやすい名前や、使用する業務の名前などを付けましょう。
Eメールのアドレスを入力します。
ログイン時に使用することになります。
登録中に認証メールが届く宛先としても利用されますので、すぐに確認可能なものを使用しましょう。
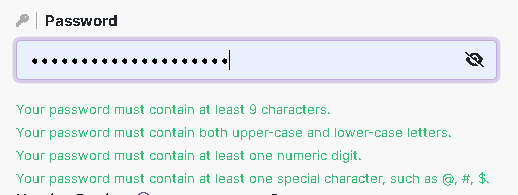
Password
パスワードを設定します。
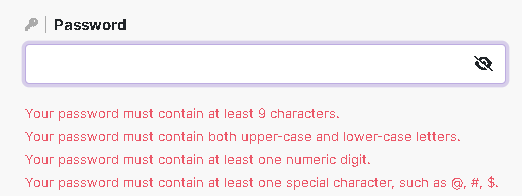
結構細かい条件がありますので、詳細に記載しておきますね。

- パスワードは9文字以上でなければなりません。
- パスワードには大文字と小文字の両方を含める必要があります。
- パスワードには少なくとも1桁の数字が含まれている必要があります。
- パスワードには@、#、$などの特殊文字が少なくとも1つ含まれている必要があります。
全ての条件をクリアすると、注意書きが緑色に変わります。

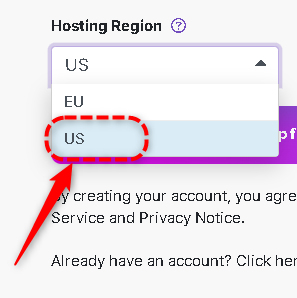
Hosting Region
利用するサーバーの場所を選択します。
「EU」と「US」から選択できますので、「US」を選んでおけば問題ありません。

Country
最初から「Japan」が選択されているかと思いますが、違う場合は、クリックして変更してください。
「Sign up for FREE」をクリック!
すべての入力が完了したら、「Sign up for FREE」をクリックして、情報を登録しましょう。
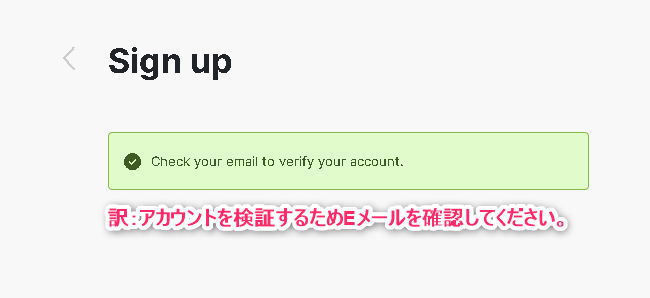
すると以下の画面に切り替わります。

登録したEメールアドレスへ、検証のためのメールが発信されましたので、メール内容の確認を行いましょう。
検証メールの確認からサインイン
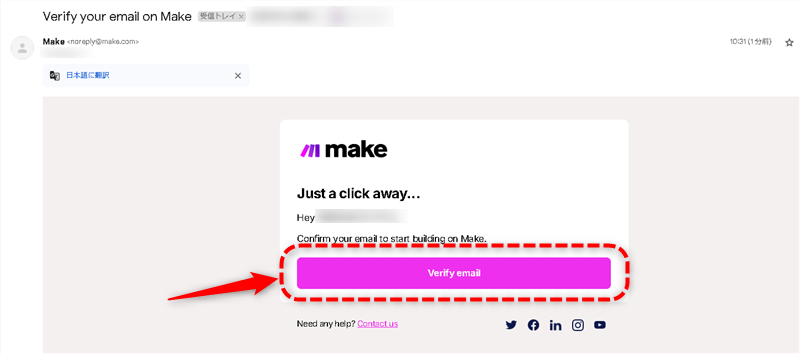
先ほど登録したメールアドレスに、以下のような表題のメールが届いているものと思います。
「Verify your email on Make」
もしも届いていない場合は、時間をおいて再度確認するか、登録したメールアドレスが間違っている可能性について疑ってみる必要もあるでしょう。
間違っているのが分かった場合は、もう一度登録手順をはじめから行ってください。
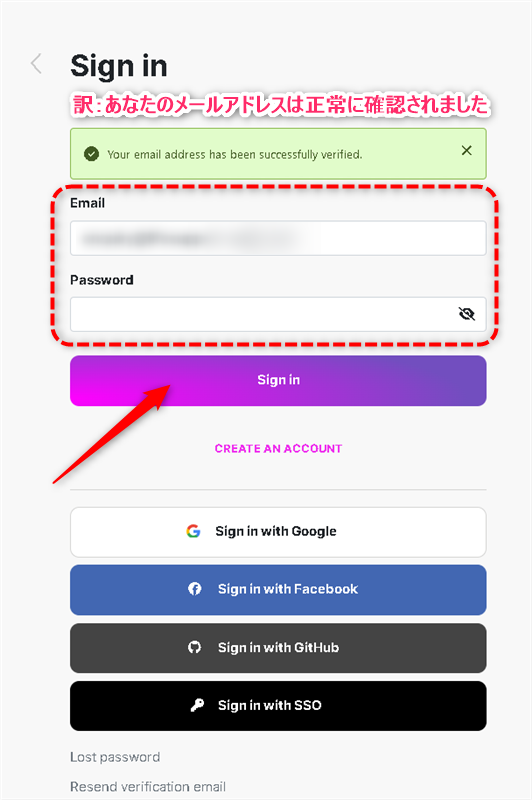
メールが届いていた場合、メールを開くと、以下のような画面になりますので、「Verify email」のボタンをクリックして、メールアドレスの検証を行います。

すると、以下の画面に切り替わりますので、メールアドレスとパスワードを入力して、「Sign in」ボタンをクリックします。

以上で、登録は正常に行われ、「Make.com」にログインした状態にすることができました。
ログイン後に表示される内容
ここからはアンケートなどが続きます。
相変わらず全て英語表記ですので、以下を参考にしてもらえば、翻訳の手間を減らすことが可能ですよ。
翻訳はおおむねの内容を示していますので、参考程度に・・・
アンケートですので、難しく考えずに、似ていると思うものを選んでも構いません。
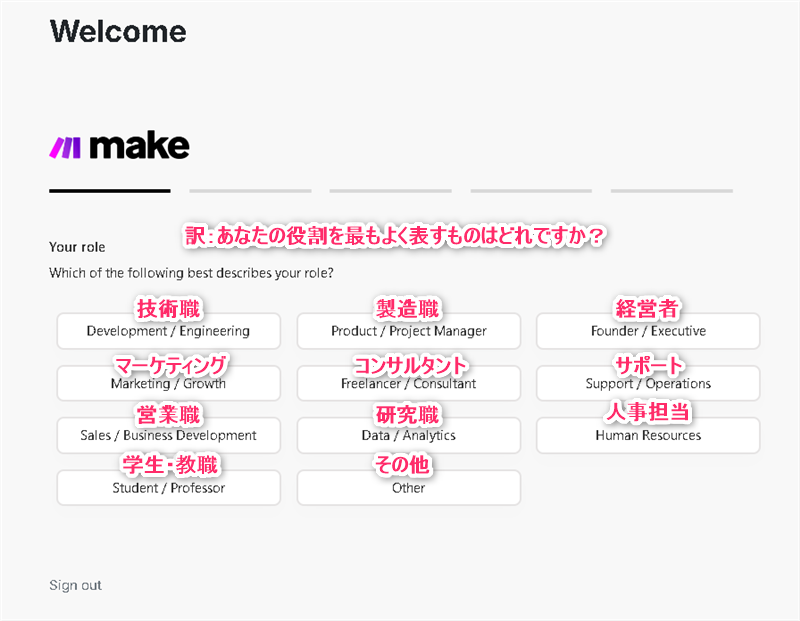
- あなたの役割
組織などで自分がまかされている役割を選択します。

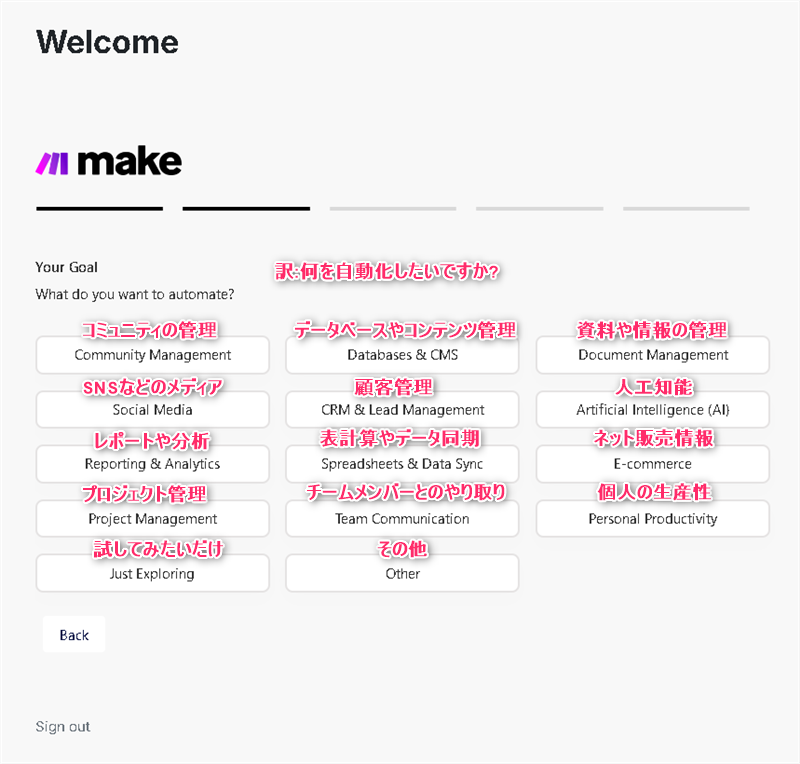
- 自動化の対象
どんなことに自動化を利用したいかを選択します。

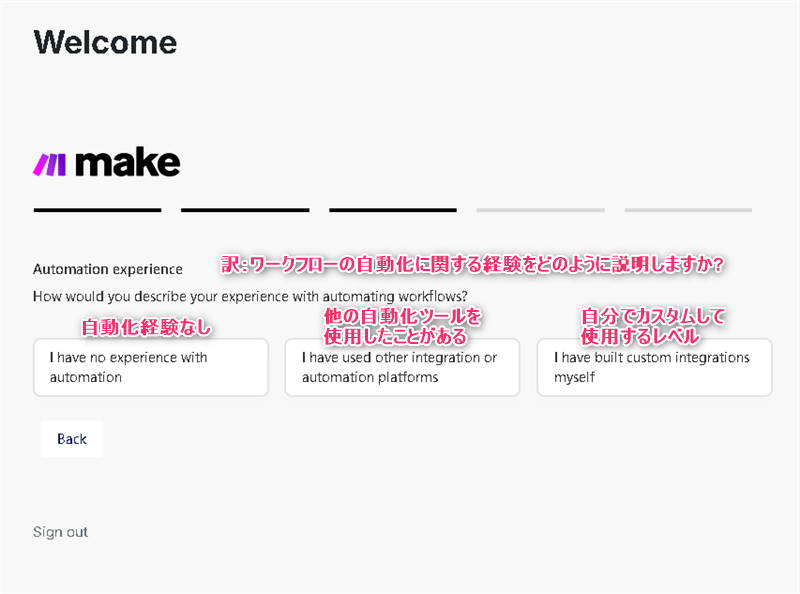
- 自動化の経験
どのくらい自動化ツールを利用したことがあるかを、ざっくりでよいので選択します。

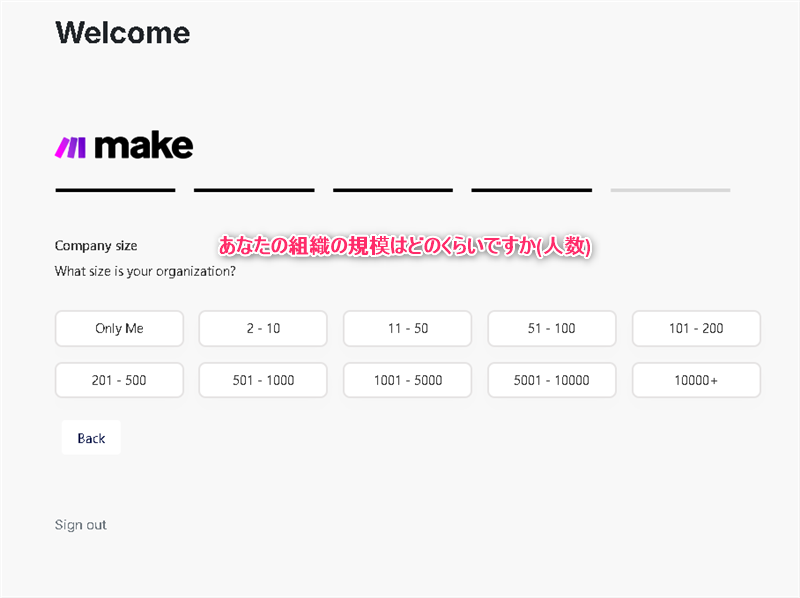
- 組織の規模
所属(運営)している組織の規模(人数)を選択しましょう。

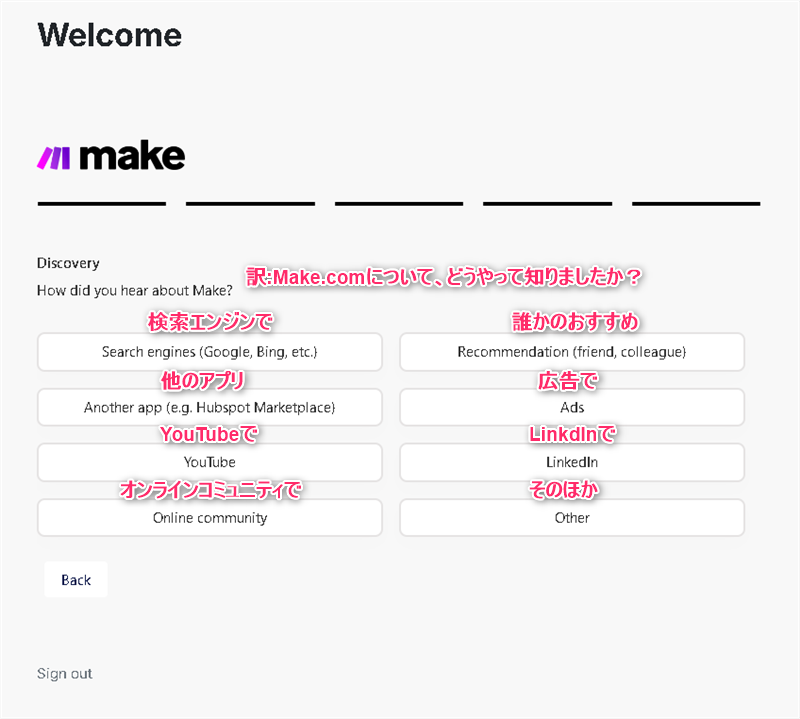
- Make.comを知った経緯
Make.comを知った方法を選択しましょう。

- アンケート完了
「Get Started」のボタンを押せば、完了です。
お疲れさまでした。

シナリオの作成のチュートリアル
自動で行う作業の手順を示したものを、Make.comでは「シナリオ」と呼びます。
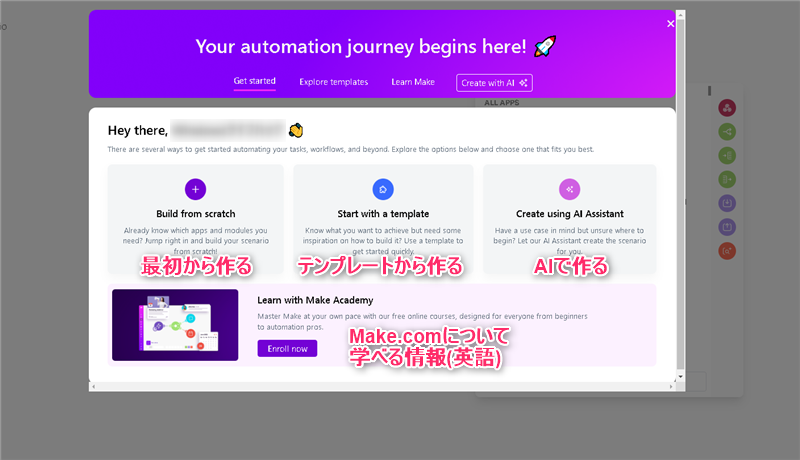
最初にログインした後と、新しいシナリオを作成しようとしたときには、下のようなポップアップ画面が表示されます。

シナリオの作成アシストとして、既存のテンプレート(無料の物)とAIを活用した作成が選べます。
AIを使用する場合、日本語でも対応してくれますので、様々な質問をしながら進めてみてもよいでしょう。
ただし、利用可能な回数に制限があるため(7日間で30回まで)、利用は計画的に行いましょう。
今回は、使い方を見るために、「最初から作る」を選択し、1からシナリオを作成してみることにします。
今回試しに作ってみるシナリオ
最初に作ってみるシナリオは、以下のようなものにしてみようと思います。
- ステップ1Windowsの小技に関するツイート文章作成
Xにツイートする文章を、chatGPTを利用して作成させます。
- ステップ2自動でツイート実行
指定したXのアカウントにツイートを実行させます。
このシナリオを30分毎に実行し、ツイート量を増やすために使うことにしましょう。
具体的なシナリオ作成の手順
最初にchatGPTでツイート文章を作成するための準備を行い、その後にXへのツイート実行を行うようにセットしていきます。
chatGPTのモジュール作成
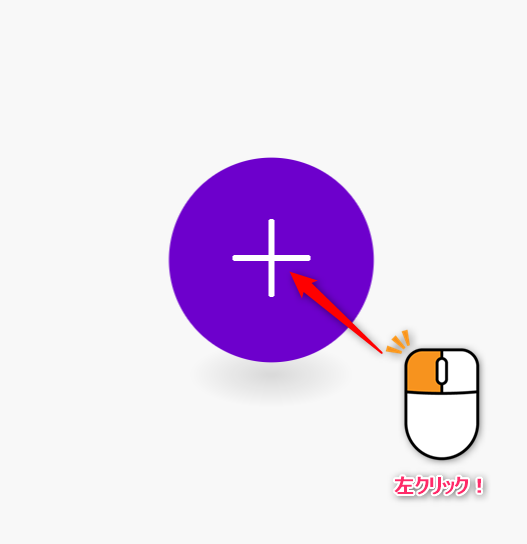
シナリオ作成画面は、最初は以下のようになっています。
まずは、新しいモジュールを作成しなければなりませんので、真ん中の「+」マークをクリックします。

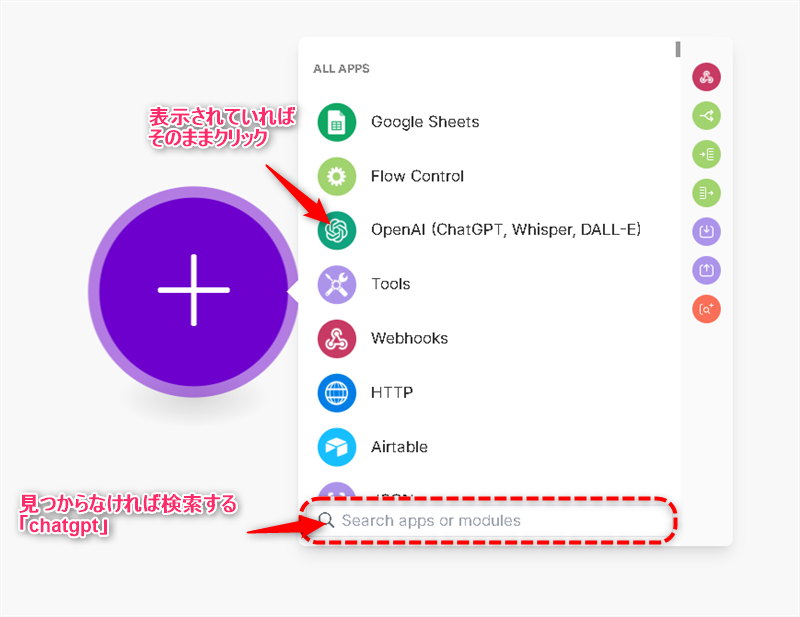
すると、以下のようにモジュールに設定するアプリを選ぶウィンドウが表示されますので、「chatGPT」を探してクリックします。
今回は偶然表示されていますが、表示されていない時は、下の検索窓に「chatgpt」と入力して探しましょう。

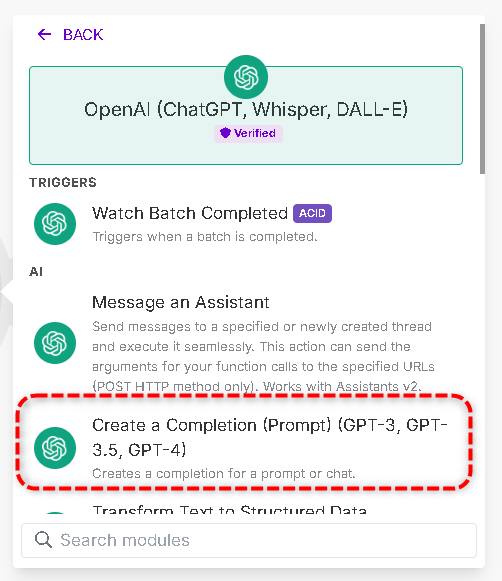
「OpenAI(ChatGPT,Whisper,DALL-E)」をクリックすると、下のようにトリガーを選ぶためのリストが表示されます。
リストを下にスクロールすると分かりますが、chatGPTでできることはたくさん用意されています。
今回は、この中から「Create a Completion(Prompt)・・・」を選択してください。

ここで、chatGPTの接続設定が済んでいる方とまだ接続設定が終わっていない方で表示内容が変わります。
Make.comでchatGPTへの接続をしたことがない場合は、このまま読み進めて、接続設定を行いましょう。
すでにchatGPTのアカウントを接続済みの方は、モジュール内容の設定まで飛ばしていただいて大丈夫です。
chatGPTとの接続設定

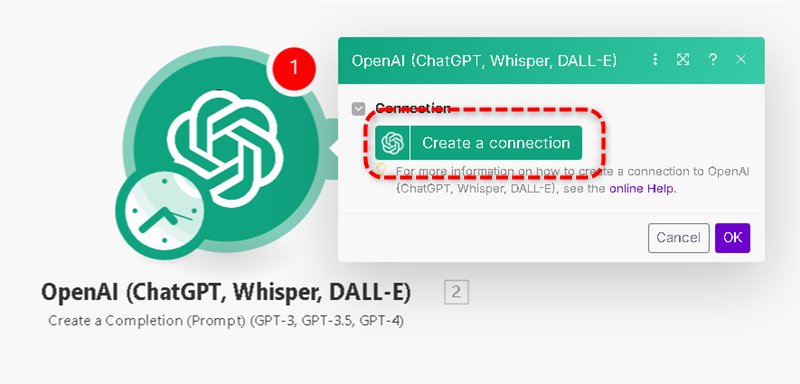
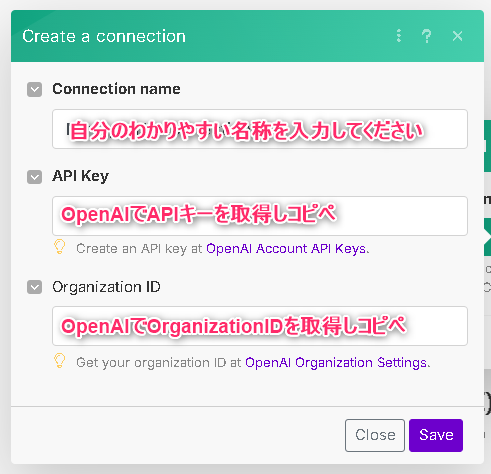
「Create a connection」をクリックすると、以下のウィンドウが表示され、OpenAIのアカウントと接続するための情報を入力されるよう促されます。

OpenAIのAPIキーとOrganizationIDの取得は、表示されたウィンドウ内の青文字の部分からでもアクセスできますが、念のため下にリンクを貼っておきますので、そちらからでも可能です。
- APIキー
- OrganizationID
どうやって取得したらよいか、よくわからない、また、入力は正しいはずなのに、うまく動かないという方のために、詳細な情報取得方法をまとめたページを作成しましたので、取得方法がいまいちわからない、という方は、下のリンク先を参照してください。

chatGPTのモジュール設定
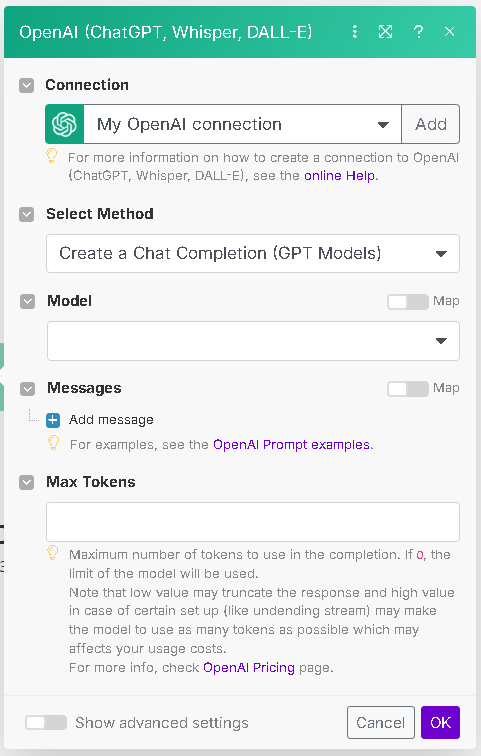
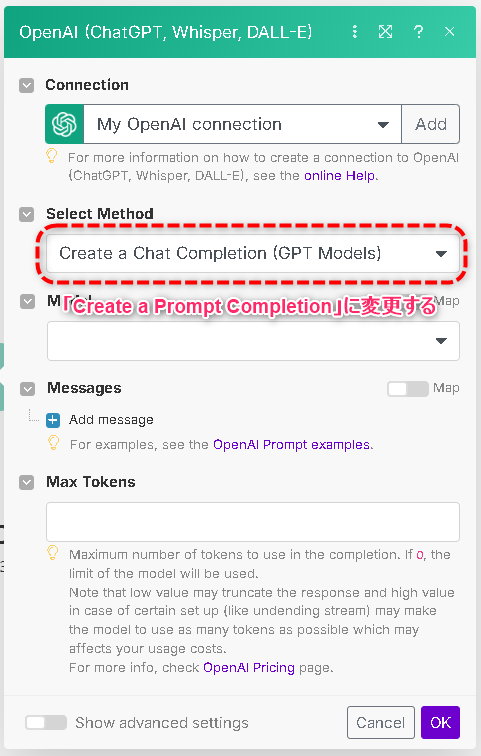
chatGPTのアカウントに接続できると、以下のようなモジュール設定ウィンドウが開きます。
ここに必要な情報を入力して、chatGPTへ情報を伝え、成果を受け取ることになります。

今回は、ツイート用の文章を作成してもらうことになるため、プロンプトを使用して指示を行うことにします。
まず、「Select Method」を「Create a Prompt Completion」に変更しましょう

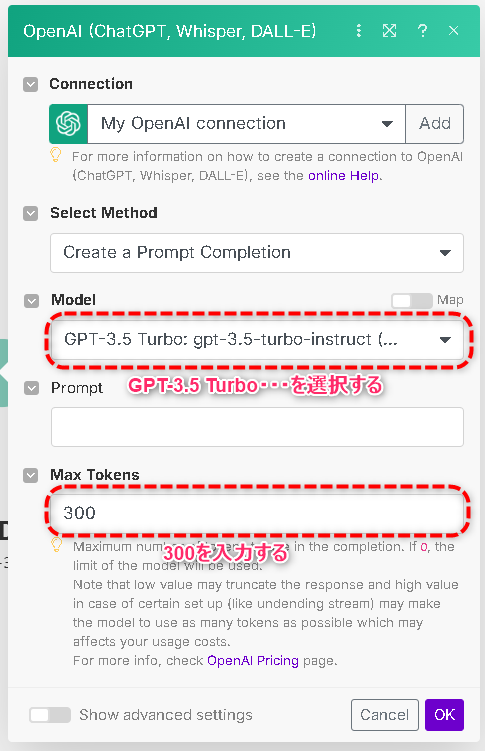
表示内容が変わりますので、「Model」に「GPT-3.5 Turbo:・・・」を選択し、「Max Tokens」には「300」を入力します。

ここまで出来たら、あとは肝心の文章を作成させるプロンプト作成です。
Xの無料アカウントへツイートを予定しているのですから、文字数の制限に注意しなければなりません。
今回はリンクURLを添付しませんので、日本語140文字という条件を必ず守って作成してもらう必要があります。
ところが、ここで問題となるのが、chatGPTは文字数指定で文章を作るのがとにかく下手であるということ。
プロンプト内で文字数を指定していても、軽く無視したような文章を作成してしまいます。
また、140文字以内という短文を要求すると、似たような文章ばかりになるという可能性が高くなります。
そこで今回は、文章作成を行う担当とそれを文字数以内に要約する担当を設けるという手法で、安定した140文字以内の文章を作らせることにします。
二つのchatGPTで連携して文章作成を行うという流れですね。
一つ目のプロンプト設定
一つ目のプロンプトは以下のようにしてみます。
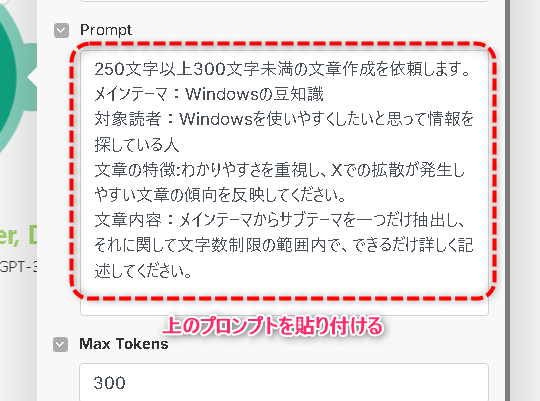
250文字以上300文字未満の文章作成を依頼します。
メインテーマ:Windowsの豆知識
対象読者:Windowsを使いやすくしたいと思って情報を探している人
文章の特徴:わかりやすさを重視し、Xでの拡散が発生しやすい文章の傾向を反映してください。
文章内容:メインテーマからサブテーマを一つだけ抽出し、それに関して文字数制限の範囲内で、できるだけ詳しく記述してください。
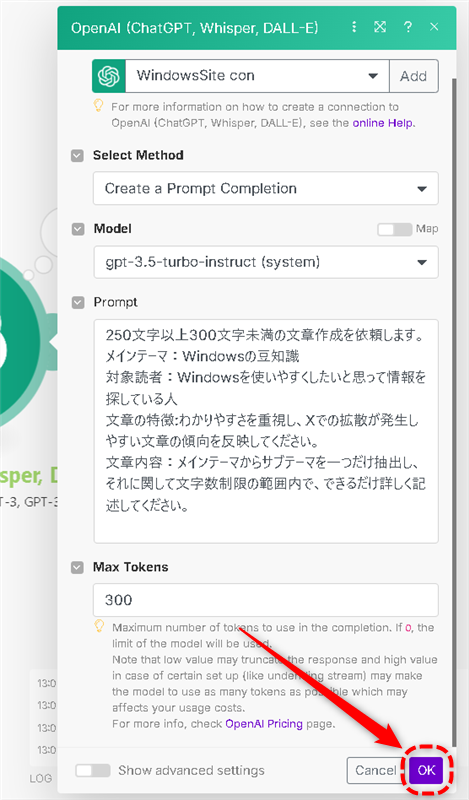
これをコピペすると、以下のようになります。

ここまでが終わったら、右下の「OK」ボタンを押して、設定を保存しましょう。

正しく動くかチェックしてみましょう
とりあえずプロンプトも作成し、設定も完了しましたので、一つ目のchatGPTは機能してくれるようになっているはずです。
試しに動かしてみて、どんな結果が返ってくるか確認してみましょう。
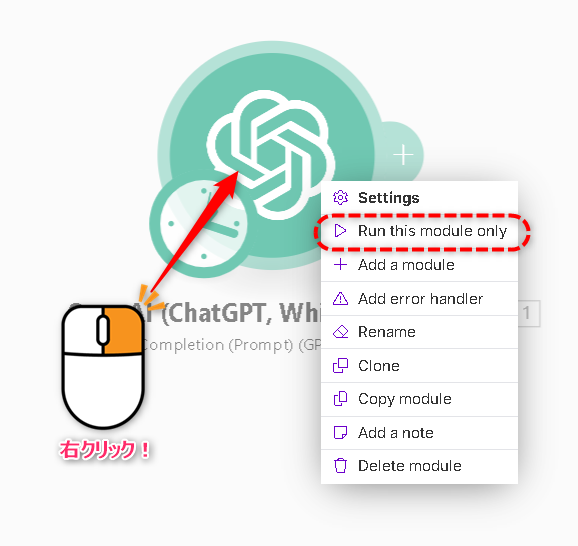
モジュールを右クリックするとメニューが表示されますので、「Run this module only」をクリックします。

すると、時計が表示されていた部分が変わって、実行中であることがわかるようになります。

作業が完了すると、先ほど動き始めたグルグルの部分が時計に戻り、右上に「1」と書かれた吹き出しが現れました。

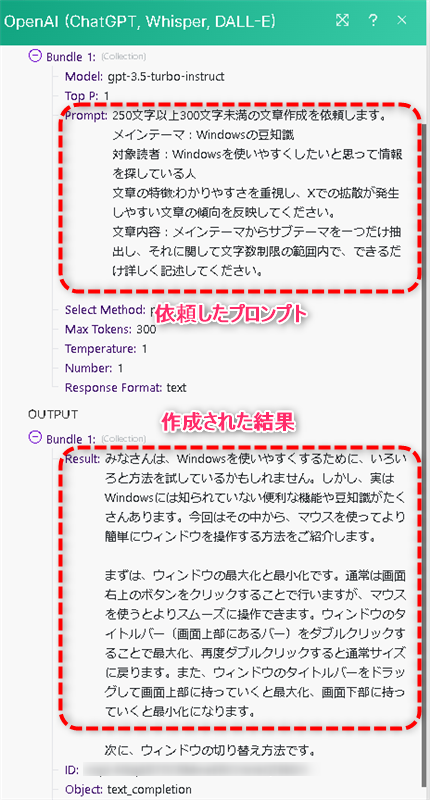
吹き出しをクリックしてみると、依頼に使用したプロンプトや、結果として作成された文章が入っているのがわかります。

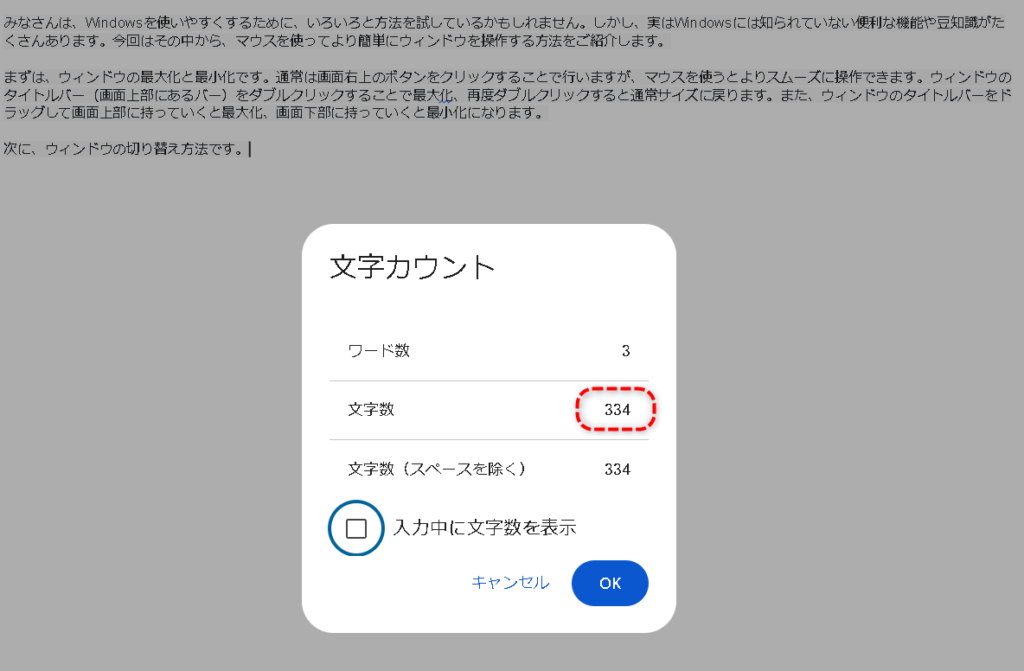
試しに今回作成された文章を、GoogleDocsに貼り付け、文字数を数えてみると334文字と依頼した300文字を超えてしまっているのがわかります。

これだから、あてにならないんですよね。
Xは140文字を超える文章が送られてくると、エラーを出してシャットアウトします。
文字数制限については、他のサイトで提案されていたものなども試してはみましたが、うまくいく時と行かない時があり、ムラによって投稿が失敗してしまうケースが見られます。
ですから、二つのchatGPTを使って、それぞれに専門の仕事をさせるという方法が必要になるのです。
二つ目のchatGPTモジュール作成
一つ目を作成した後であれば、既にchatGPTとの連携手続きは済んでいますから、モジュールを作成し、設定すれば終わりです。
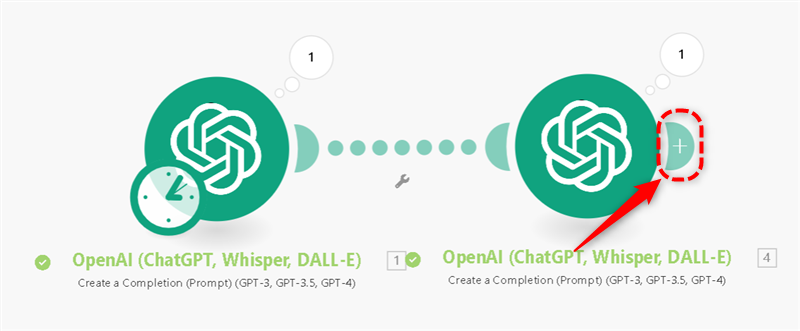
シナリオ作成画面には、先ほど作成したChatGPTのモジュールが表示されていると思います。
このモジュールの右側に飛び出している、「+」マークの部分をクリックしましょう。

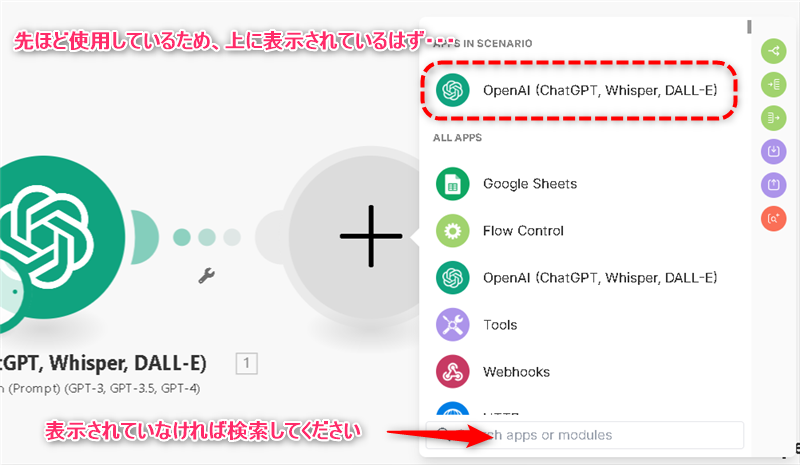
すると新しいモジュールが表示され、どのアプリと連携するか選べるようになりますので、先ほどと同じChatGPTを選択します。

先ほどと同じく、依頼内容の選択に移りますので、「Create a Completion(Prompt)」を選択します。
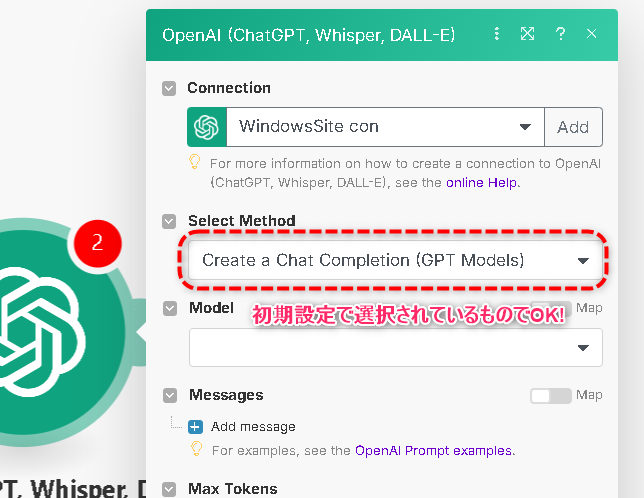
モジュール設定が開きますので、今回はSelect Methodに「Create a Chat Completion(GPT Models)」を選択します。

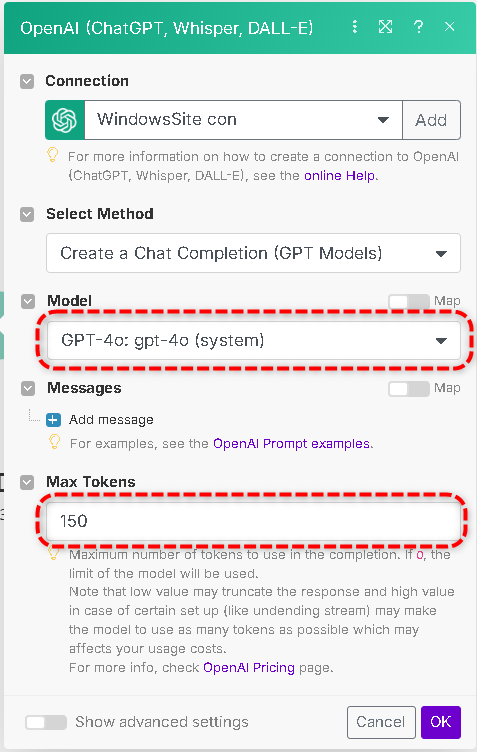
Modelに「GPT-4o:・・・」を選択し、Max Tokensに「150」を入力します。

次に、GPTへの指示事項を入力していきます。
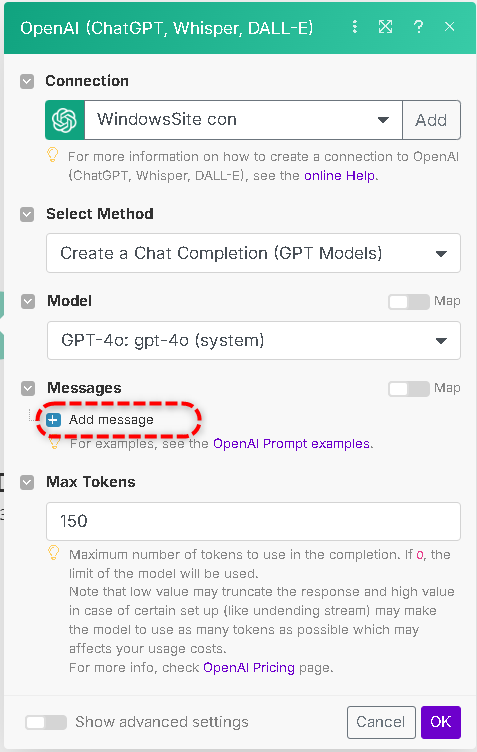
まずはMessagesの下にある「Add message」をクリックして入力欄を開きましょう。

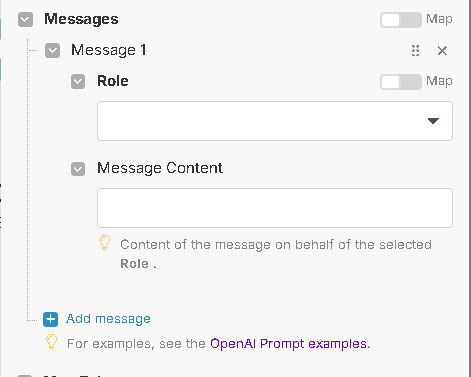
開くと、以下のようにRole(役割)とMessageContent(メッセージ本文)を入力できる欄が開きます。

Roleは選択式になっていますので、「System」を選択します。
MessageContentには、以下の文章をコピペします。
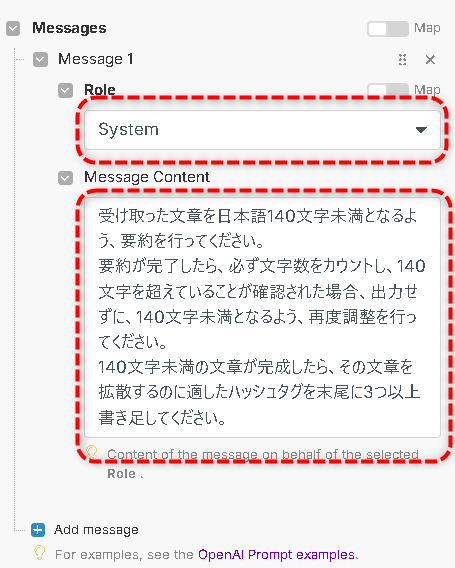
受け取った文章を日本語140文字未満となるよう、要約を行ってください。
要約が完了したら、必ず文字数をカウントし、140文字を超えていることが確認された場合、出力せずに、140文字未満となるよう、再度調整を行ってください。
140文字未満の文章が完成したら、その文章を拡散するのに適したハッシュタグを末尾に3つ以上書き足してください。
ここまで入力が完了すると、以下のようになっているはずです。

これで、システム側への指示事項は伝え終わりました。
あとは前の工程で作成された文章を受け渡すだけです。
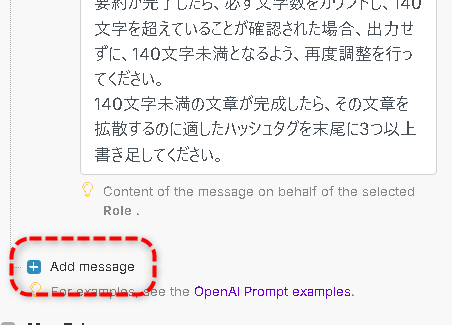
受け渡しのために、新しいメッセージを追加します。
入力した欄の下にある「Add message」をクリックしましょう。

すると、先ほどと同じようにRoleとMessageContentを設定できる欄が表示されます。
Roleには「User」を選択してください。
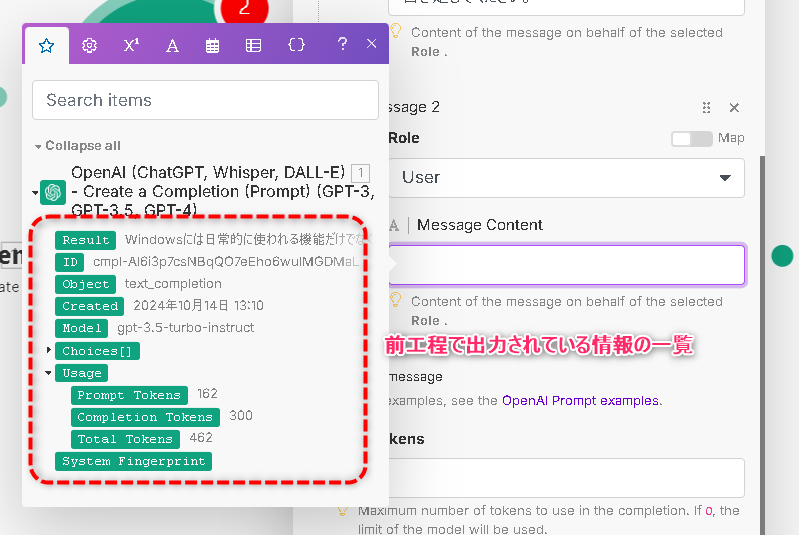
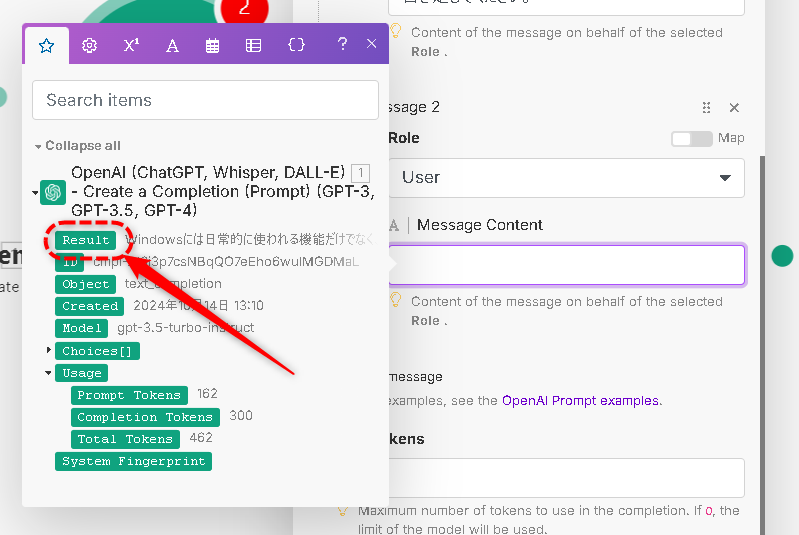
MessageContentは、入力欄をクリックすると、入力候補の一覧が表示されると思います。
この一覧には、前工程までで出力された、参照可能な情報がまとめて表示されています。

今回の場合で言えば、前工程のChatGPTが作成した文章を、このモジュールで処理したいのですから、欲しいデータは作成された文章ということになりますね。
一覧の一番上にある「Result」が出来上がった文章に当たりますので、今回はこれをクリックします。

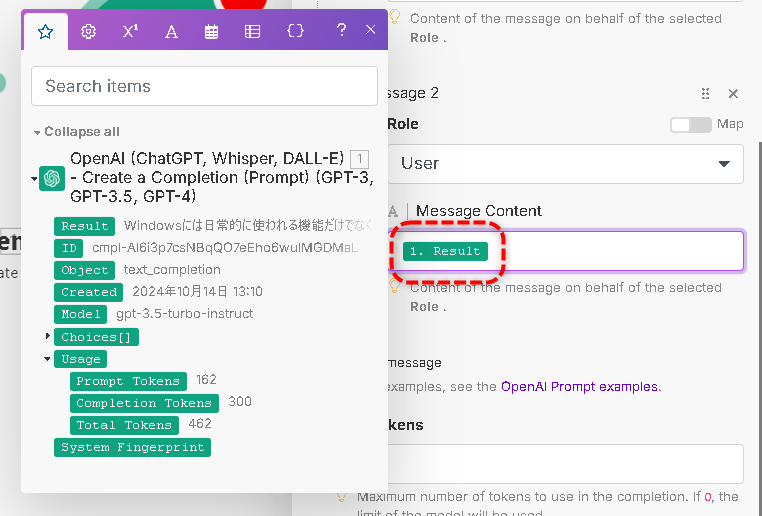
すると、MessageContentの欄に、選択した「Result」が入力されたのがわかると思います。

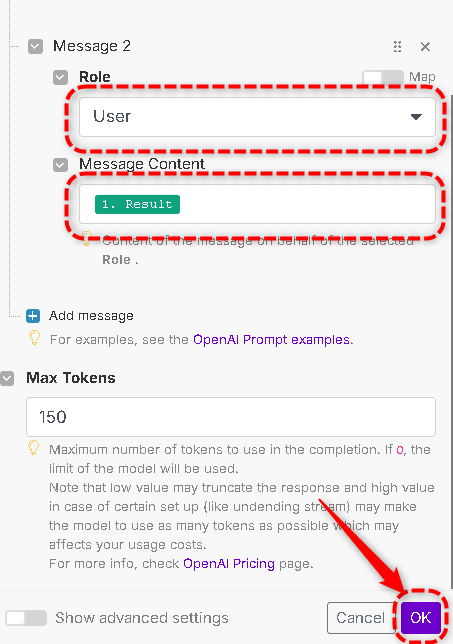
以下のように設定できていたら、右下の「OK」をクリックして、モジュールの設定を完了しましょう。

以上で、二つ目のChatGPTモジュール設定は完了です。
二つのモジュールが正しく機能するか確認
文字数を調整するために作った、二つ目のChatGPTモジュールまで出来上がりました。
二つ目が正しく動作するかどうかは、一つ目の生成したデータが入ってみないと分かりません。
そこで、この二つで、正しく動作してくれるかを確認することにしましょう。
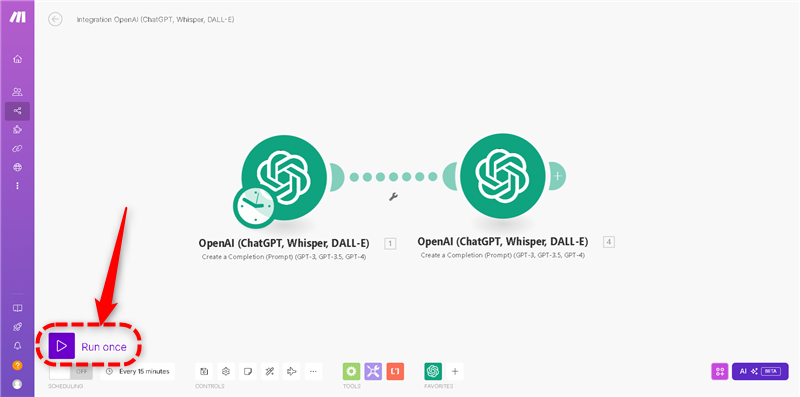
画面左下にある、「Run once」と書かれたボタンをクリックすると、ここまで組み上げた仕組みを動かしてみることが可能です。

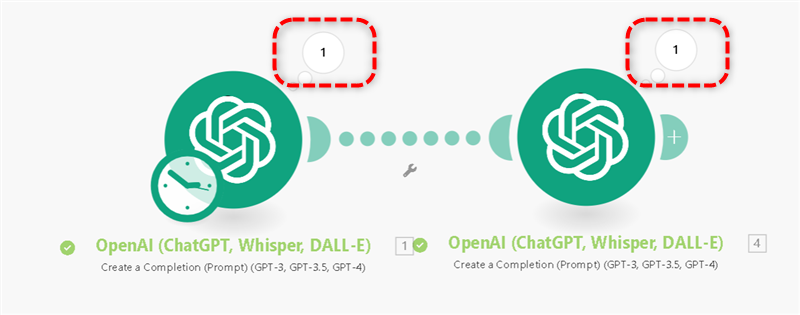
正しくできていれば、下のように二つのモジュールに、それぞれ「1」と書かれた吹き出しが出現します。
このような結果にならなかった場合は、どこかに問題がありますので、手順を見直してみてください。

それでは結果を見てみることにしましょう。
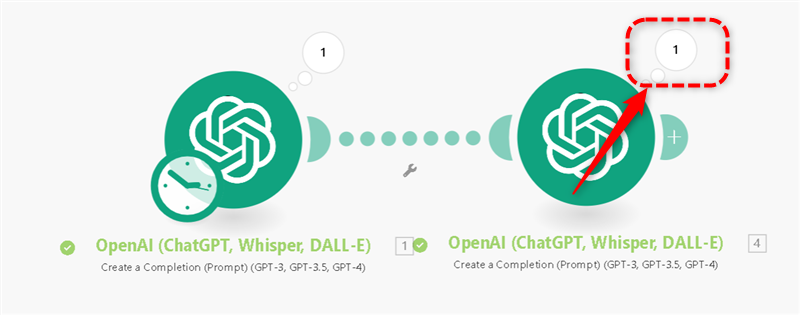
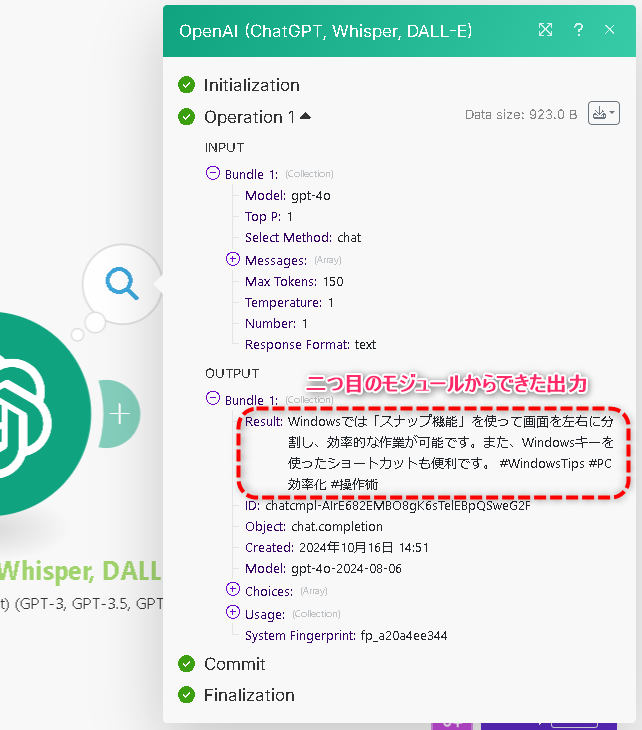
二つ目のモジュールから出ている吹き出しをクリックすると、出力されている結果が表示されます。


Xに投稿する予定ですから、本当に140文字を下回っているか確認してみます。
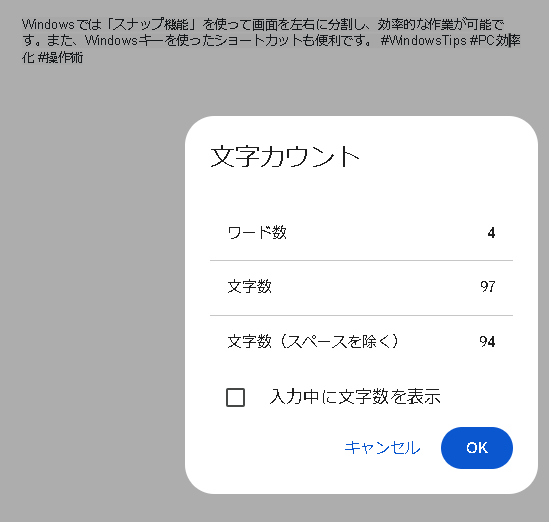
GoogleDocsに貼り付けて確認してみると、ハッシュタグも含めた状態で97文字。

ハッシュタグを除くと、72文字となりました。
ちょっと少ないかもしれませんが、Xに拒否されることはありませんから、多いよりはよいでしょう。
何度か実験してみましたが、多い場合でも115文字(ハッシュタグ含む)と、条件を満たした内容を出力していることが確認できました。
プロンプトを調整すれば、もっと文字数を上限に近づけられますが、それは今回のシナリオ作成では行わず、作業を進めることにしましょう。
X(Twitter)のモジュール作成
投稿する文章の作成までは成功しましたので、次は投稿するX(Twitter)のモジュールを作成することにします。
新しいモジュールを作成しますので、二つ目のモジュールを作った時と同様、モジュールの右側にある「+」部分をクリックします。

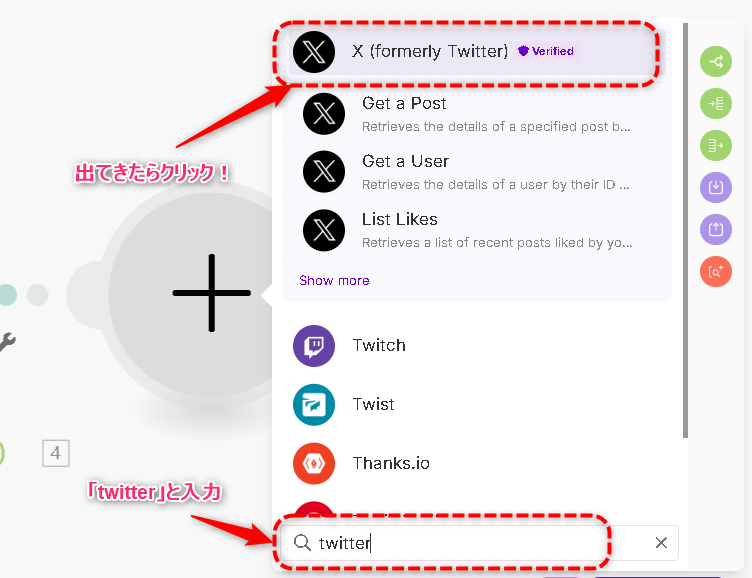
新規モジュールの枠と、モジュール内容の選択リストが表示されますので、「twitter」と検索窓に入力して、出てきた「X(formerly Twitter)」をクリックします。

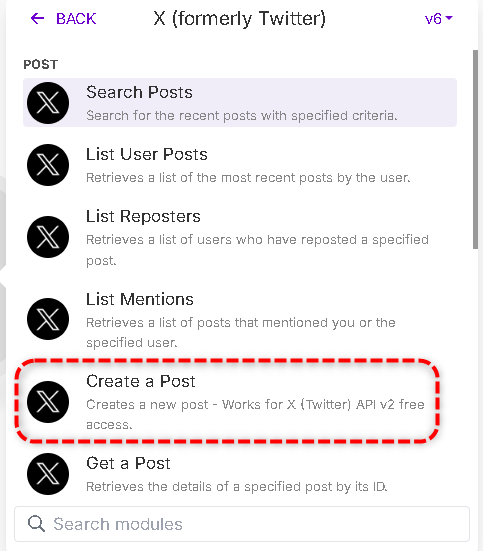
Xのモジュール内容を選択できるリストに切り替わりますので、「Create a Post」をクリックしましょう。

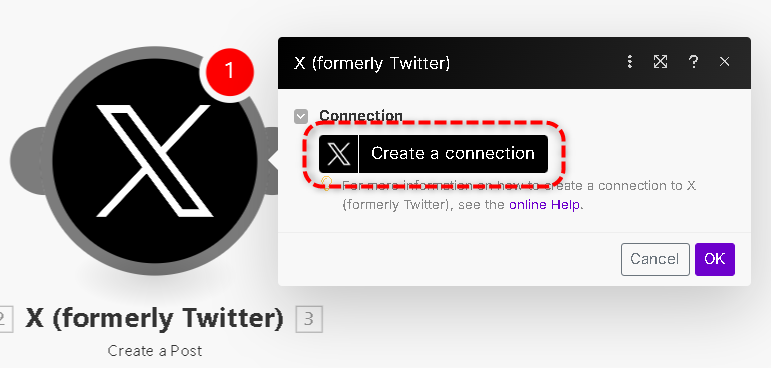
X(Twitter)に連携が済んでいない場合、以下ように「Create a connection」というボタンが表示されます。

連携作業は別の記事で紹介していますので、下のリンク先を参考にして、連携作業を済ませましょう。
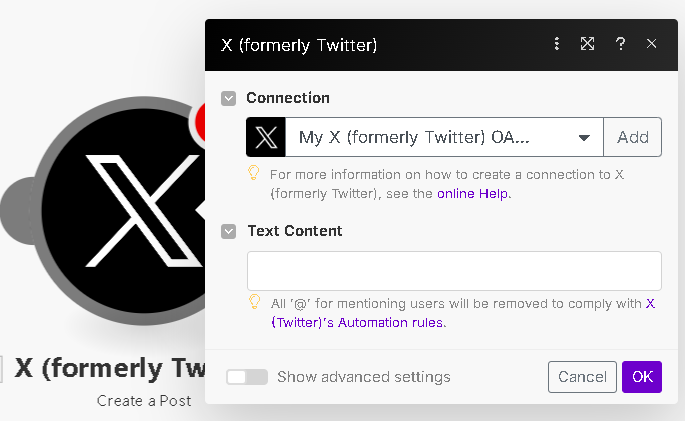
連携作業が完了している場合は、以下のようにモジュール設定の枠が表示されます。

これが表示されたら、いよいよ投稿内容の設定に移りましょう。
X(Twitter)モジュールに投稿内容の設定
投稿内容の設定は、モジュール設定の「Text Content」に投稿する文章を入力するだけです。
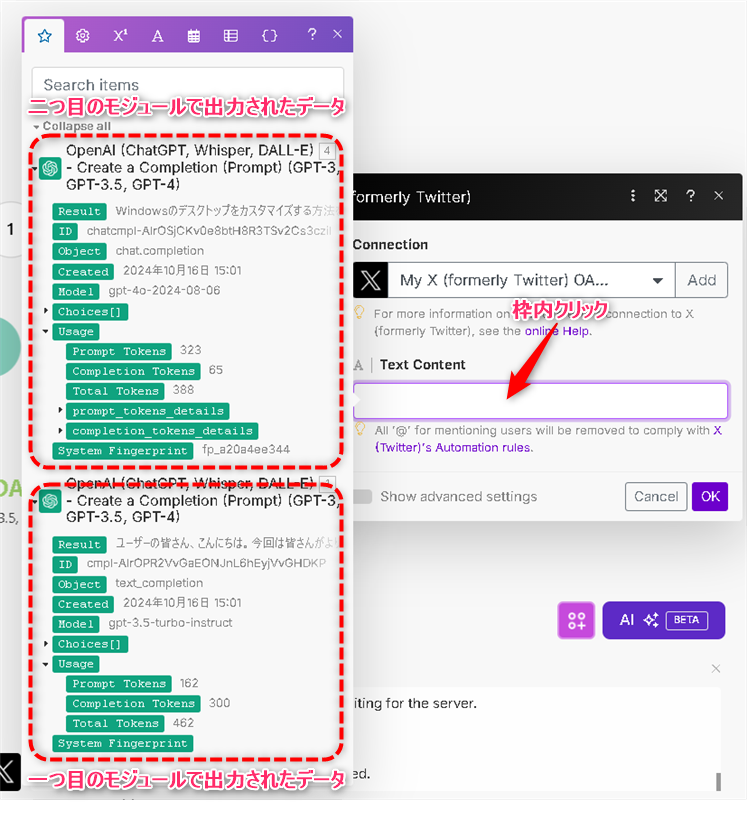
「Text Content」の枠内をクリックすると、これまでのモジュールから出力されたデータが、一覧で表示されます。

たくさんのモジュールをつなげていくと、このように複数のモジュールから出力されたデータが並びます。
スクロールが必要になってくることもありますので、スクロールさせながら必要なデータを探しましょう。
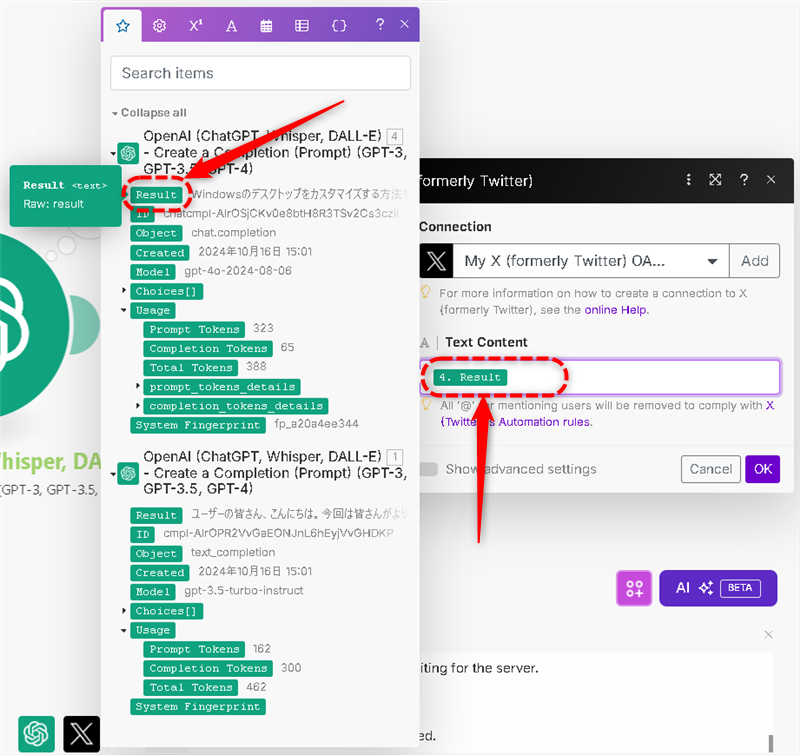
今回は、二つ目のモジュールで作られた「Result」が必要になります。
一番上にありますのでクリックしてください。
すると、「Text Content」に「Result」が入力されます。

ドラッグアンドドロップでも移動できますので、配置を調整したい場合は活用してみてもよいですね。
設定はこれだけで終わりです。
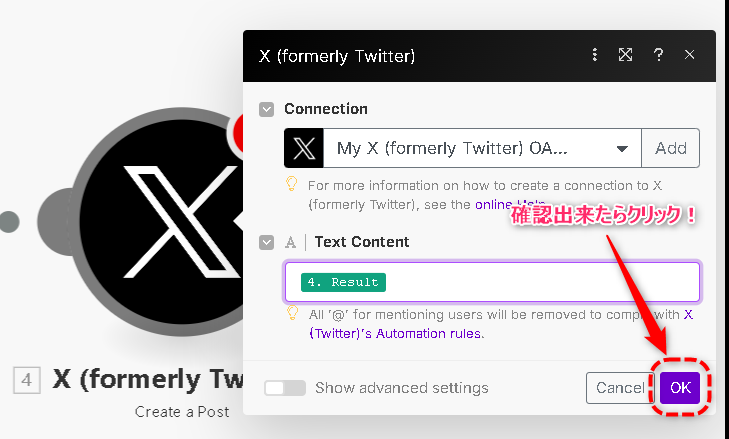
正しく設定できていると、下の画像のようになりますので、確認出来たら右下の「OK」ボタンを押しましょう。

以上で、X(Twitter)モジュール設定完了です。
実際に動かしてみましょう!
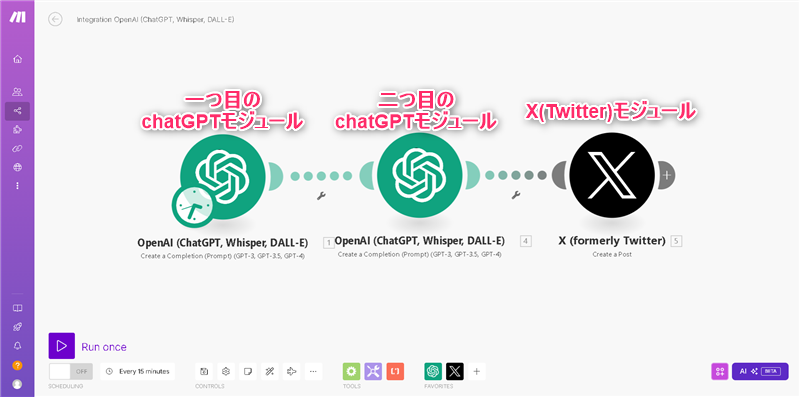
完成した状態では、以下のようになっているはずです。

これを実際に動かしてみて、正しく動作するかの確認を行います。
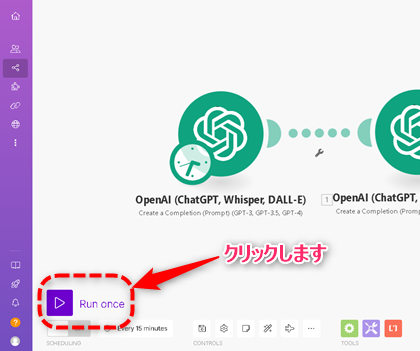
と言っても、先ほど二つのモジュールを動かしたのと同様、「Run once」ボタンをクリックするだけです。

すると、一つ目から順番に動作していき、最後にX(Twitter)モジュールの吹き出しが表示されたら動作完了。

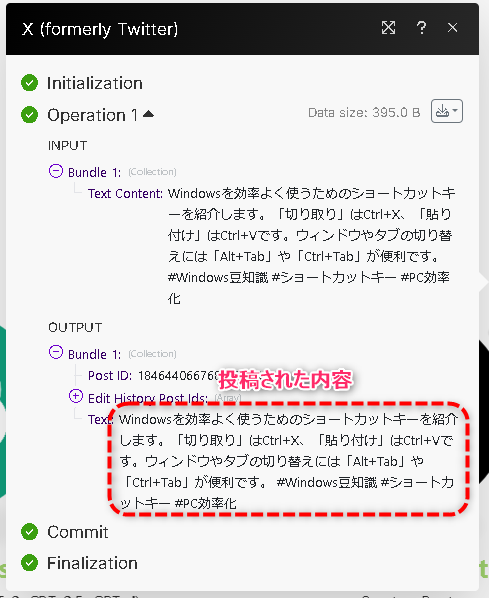
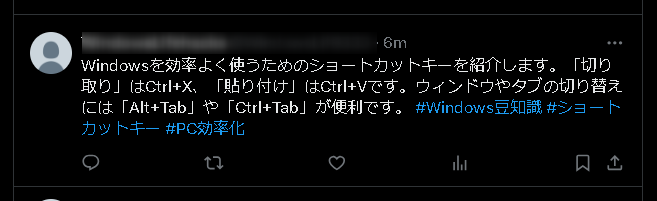
X(Twitter)に投稿された内容を確認してみると、ハッシュタグ含めて134文字を投稿していることがわかります。

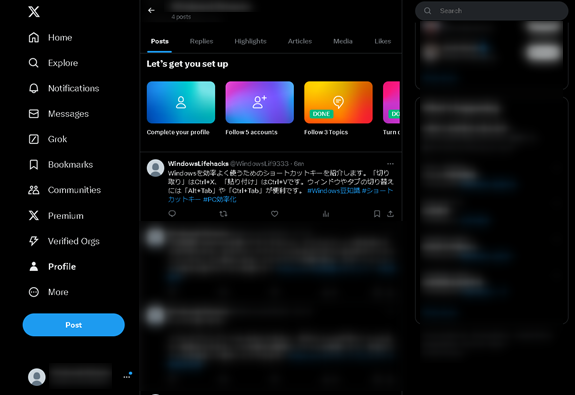
実際に投稿されたX(Twitter)のアカウントを開いてみると、正しく投稿されていたことが確認できます。


以上で、X(Twitter)へ自動投稿するシナリオは完成です。
定期的に自動投稿するように設定しよう
ここまでで、「Run once」ボタンをクリックすれば、自動で文章作成から投稿文の編集、Xへの自動投稿までが可能なシナリオが出来上がりました。
毎回自分でクリックしていたのでは、常に気にしていなければなりませんし、アプリを開く手間もかかります。
ここで説明する自動実行機能を使えば、一定の時間が経つごとに、シナリオが勝手に投稿してくれるようになります。
シナリオの自動実行
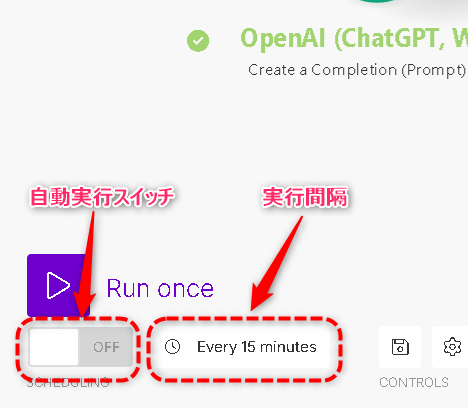
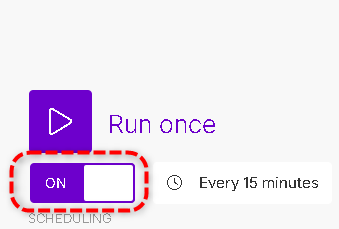
設定は簡単で、シナリオ編集画面左下にある、「実行間隔」を設定し、自動実行のスイッチをONにするだけ。

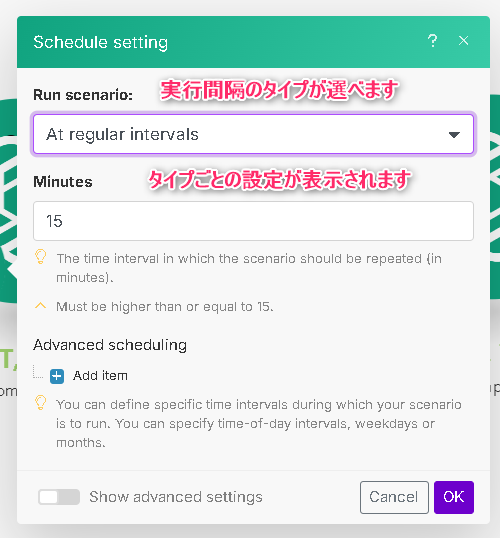
実行間隔をクリックすると、下のような設定画面が表示されます。

それぞれの実行間隔タイプにより、設定内容が細かく異なっていますが、今回は自動実行を試してみるだけですので、詳細は別記事で紹介します。
今回は実行間隔タイプに「At regular intervals(定期的に)」を選択し、間隔に15(分)を設定してみましょう。
初期状態でこのように設定されているかと思います。
これで、15分ごとにシナリオが自動実行される設定が完了しました。
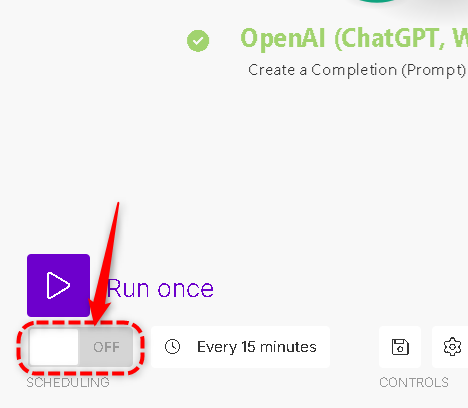
あとは実行の指示を、スイッチ部分をクリックすることで行うだけです。
下の画像に示した部分をクリックし、自動実行をONに切り替えましょう。

下のようになっていれば、自動実行が行われている状態です。

投稿対象として設定したX(Twitter)アカウントを、定期的にのぞいてみてください。
予定したタイミングで、投稿が増え続けているはずです。
以上でシナリオ作成から自動実行するまでの手順がすべて完了しました。
お疲れさまでした!
まとめ
この記事では、Make.comのアカウント作成から、簡単な自動投稿シナリオの作成、自動実行までを行いました。
今回のモジュール数は3個だけですから、無料アカウントでも333回は自動で実行できることになりますが、他にもやってみたいことがあるなら、自動実行を止めておくか、有料アカウントにすることを検討してみてもよいでしょう。
今回のチュートリアルを実際にやってみてお分かりになったかとは思いますが、ここまでで説明した通り、難しい内容は特にありません。
ただ、日本語に対応していないという点と、たくさんのアプリとの連携があるため、それぞれに覚えないければならないことがあるという点がネックになってくるでしょう。
今後、様々なパターンで連携させた記事を作成し、それぞれのアプリについても接続方法などを詳しくご説明していく予定です。
今回の記事でわかりにくかったところや、間違っている部分などがありましたら、コメントでご指摘いただけると助かります。
「こんな連携させたいんだけど、方法はある?」などのご質問も受け付けておりますので、お気軽にコメントをお願いします。












コメント