Make.comのWordpress連携から使用可能な、新規投稿作成モジュール(Create a Post)の詳細を解説します。
様々なモジュールを組み合わせて記事を作り、自動で投稿するなどのように、既存のWordpressブログへの新規記事作成が可能になるモジュールです。
ブログ運営の効率化を目指すなら、ぜひとも知っておいた方がよい内容となりますので、最後までお付き合いください!
- WordPress投稿作成モジュールの設定項目
- 送信対象のWordpress連携 Connection
- 投稿(ページ)のタイトル Title
- 投稿(ページ)の本文 Content
- 送信内容のタイプ Type
- 抜粋の内容 Excerpt
- 更新(投稿)日時 Date
- URL末尾の指定 Slug
- 状態指定 Status
- 投稿フォーマット指定 Format
- 親オブジェクトの指定 Parent object ID
- カテゴリ設定 Categories
- タグ設定 Tags
- 投稿ユーザー設定 Author
- アイキャッチ画像設定 Feature media ID
- テンプレート設定 Template
- パスワード設定 Password
- 固定表示設定 Sticky
- コメント設定 Comment status
- ピンバック・トラックバック設定 Ping status
- 追加フィールド設定 Additional fields
- カスタムメタデータ設定 Metadata(custom fields)
- WordPressの投稿作成モジュールから出力される要素
- 投稿作成モジュールでWordpressの自動処理を活用!
WordPress投稿作成モジュールの設定項目
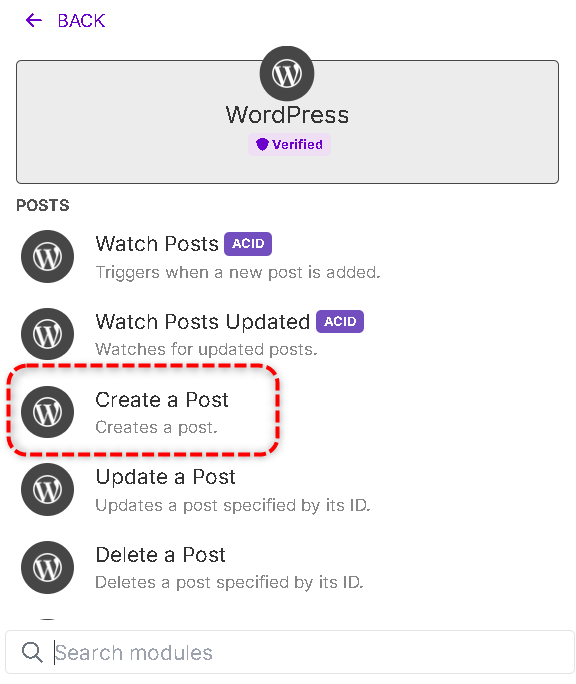
モジュールの新規作成時、Wordpressの項目内から「Create a Post(投稿を作成)」を選択することで使用可能です。

まだMake.comとWordpressの連携が完了していない場合は、以下の記事を参考に連携を済ませましょう。
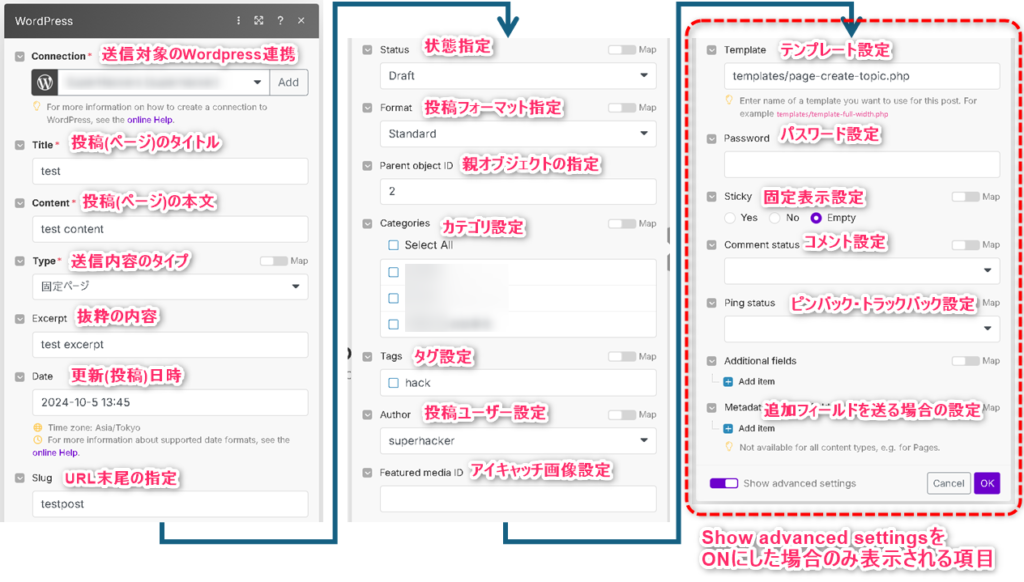
連携が終わっていると、下のような設定画面が表示されます。
設定項目が非常に多いので、3列に分けて記載していますが、一番右は「Show advanced settings(詳細設定を表示)」がONの場合のみ表示される項目です。

それぞれの設定項目について、詳細に解説していきます。
送信対象のWordpress連携 Connection
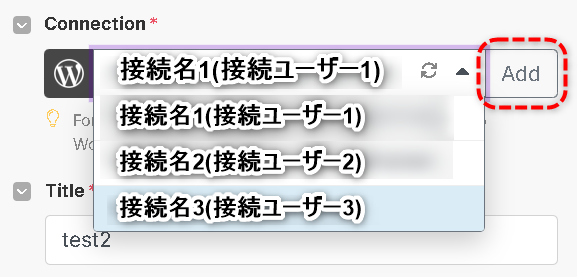
枠内をクリックすると、連携済みのWordpress一覧が表示されますので、投稿を新規作成したいWordpressブログを選択します。
右の「Add」をクリックすると、新しいWordpressとの連携を作成することもできます。

新しいWordpressブログとの連携を作成する場合は、以下の記事を参考に連携設定を行ってください。
必須項目で、いずれかの連携が選択されていなければ、モジュールを動作させることはできません。
投稿(ページ)のタイトル Title
投稿のタイトルを設定します。
必須項目で、何らかの記載がなければ、モジュールを動作させることはできません。
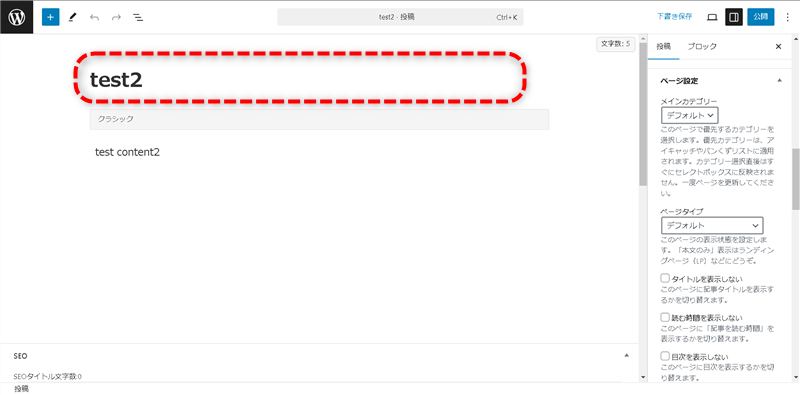
WordPressの投稿画面上では、下のようにタイトル位置へ内容が反映されます。

投稿(ページ)の本文 Content
投稿される本文を記載する場所です。
必須項目で、何らかの記載がなければ、モジュールを動作させることはできません。
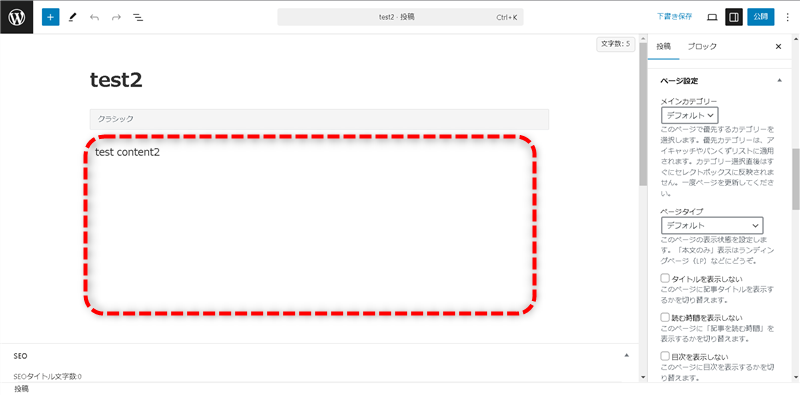
WordPressの投稿画面上では、下のように本文記載エリアに、送信内容が反映されます。

送信内容のタイプ Type
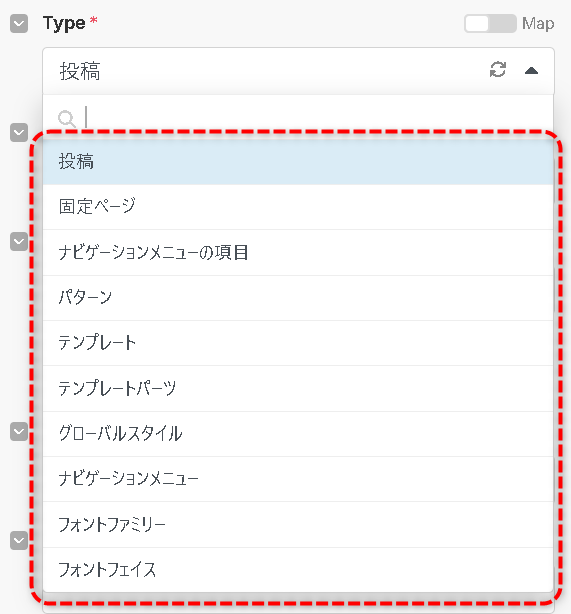
環境によって異なる可能性はありますが、枠内をクリックすると、下のようにドロップダウンリストが表示され、送信内容のタイプを選ぶことができます。
主に使われるのは、ブログ記事を投稿するための「投稿」がほとんどかと思いますが、それ以外を選ぶことも可能ですので、必要に応じて選択してください。
必須項目ですので、いずれかは選択しておく必要があります。

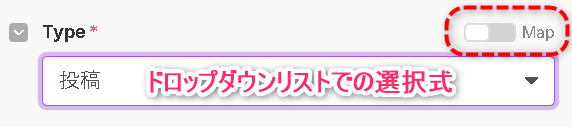
「Map」選択時の動作
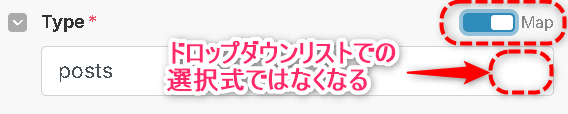
右上の「Map」を有効にした場合は、選択項目から直接入力項目に変化します。


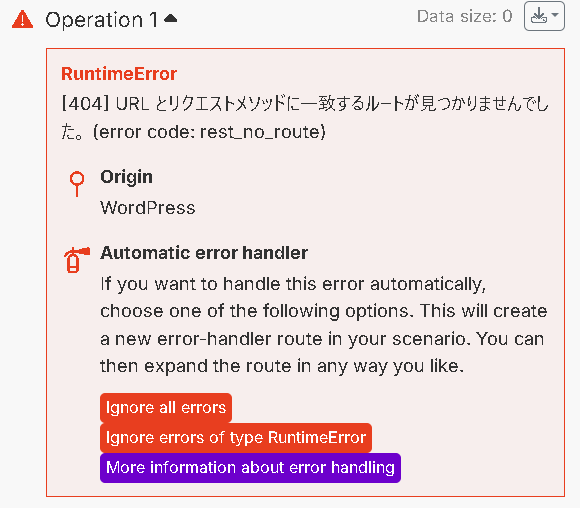
新規作成する対象を直接入力しなければならなくなりますので、「posts」を「post」と書くなどの、わずかな間違いであっても、以下のようなエラーが発生してしまいます。

正確に記入するよう注意しましょう。
設定可能な主な項目は以下のとおりです。ドロップダウンリストで表示される内容と対応させていますので、英単語を方を入力してください。
入力は半角英字とハイフンのみで、すべて小文字である点にも注意が必要です。
- 投稿
- posts
- 固定ページ
- pages
- ナビゲーションメニューの項目
- menu-items
- パターン
- blocks
- テンプレート
- templates
抜粋の内容 Excerpt
記事の抜粋を記載する部分です。
記事をAIなどで要約して記載する場合などはよく使われるかと思います。
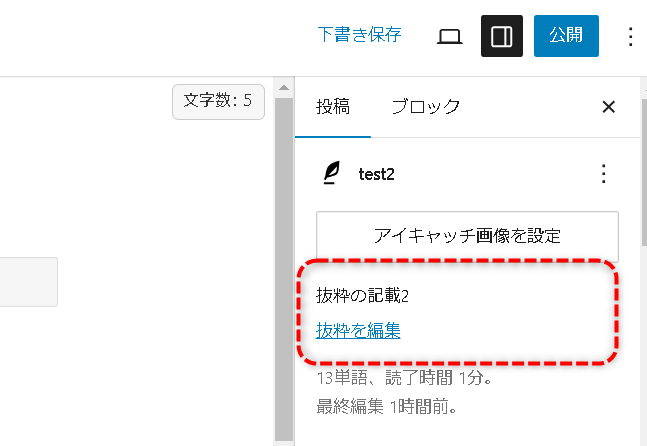
入力された内容は、Wordpressエディター右側の「抜粋」内に記載されます。

更新(投稿)日時 Date
記事に作成(更新)の日時設定を行う項目です。
後に設定する「状態指定」項目の設定内容により、反映される結果が変わります。
- 公開(Publish)・非公開(Private)
- 公開日時として使用されます。
- 予約投稿(Future)
- 予約投稿日時として使用されます。
- 下書き(Draft)・保留中(Pending)
- 最終更新日時として使用されます。
- 下書き保存などの動作を行わずに公開すると、この日時で公開されます。
記載方法は、全角文字に対応していないようですので、以下の記載方法の中から使用するものを選ぶとよいでしょう。
- 「2024年11月18日の15:00」を設定する場合
- 日付・時刻と認識できる文字列の例
- 「2024-11-18 15:00」
- 「2024/11/18 3:00PM」
- 「18/11/2024 3pm」
- 日付・時刻と認識できる文字列の例
- 数値のみで記載すると、1970年1月1日(UTC)からのミリ秒と認識する
- 上と同じ「2024年11月18日 15:00」を設定する場合は「1731909600000」と記載する
- ほぼ使う人はいないかと思いますが、念のため、指定した日時情報から計算できるサイトをリンクしておきます。
URL末尾の指定 Slug
投稿するページのリンク先URL、末尾の記載を指定できます。
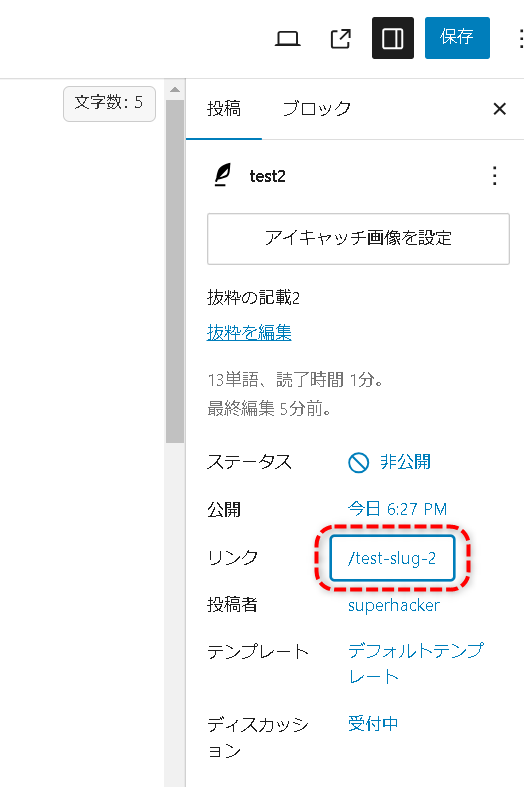
WordPressエディター右側の「リンク」部分に反映されます。
指定しなかった場合、Wordpressの設定に従って、自動で設定されます。

状態指定 Status
送信する記事の状態を設定できます。
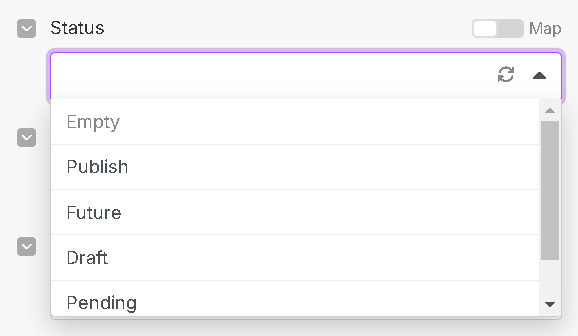
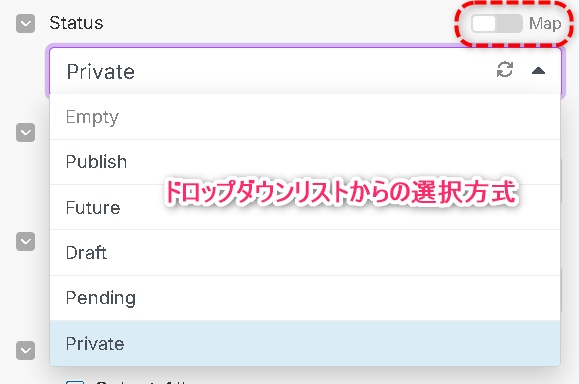
枠内をクリックすると下のようなドロップダウンリストが表示されますので、指定したい状態を選択しましょう。
なお、画像では表示されていませんが、「Private」という選択肢もあります。
何も選択しない場合、「Draft」が選択されたのと同じ動作をします。

以下、それぞれの項目を説明します。
- Publish(公開)
- 送信した記事を、そのまま公開します。
- 日時設定を行っている場合はその日時で、指定されていない場合は、送信時点の日時で公開されます。
- Future(予約投稿)
- 送信した記事を、指定された日時で予約投稿します。
- 過去の日時が指定されていた場合は、指定された日時で公開済みになります。
- 日時を指定しなかった場合は、送信時点の日時で公開されます。
- Draft(下書き)
- 送信した記事を、下書きとして保存します。
- 日時設定を行っている場合はその日時で、指定されていない場合は、送信時点の日時で更新されたことになります。
- Pending(保留中)
- 送信した記事は、保留中となります。
- 日時設定を行っている場合はその日時で、指定されていない場合は、送信時点の日時で更新されたことになります。
- Private(非公開)
- 送信した記事を、そのままの状態で公開しますが、非公開設定となるため、ログインしていないユーザーには表示されません。
- 日時設定を行っている場合はその日時で、指定されていない場合は、送信時点の日時で公開されます。
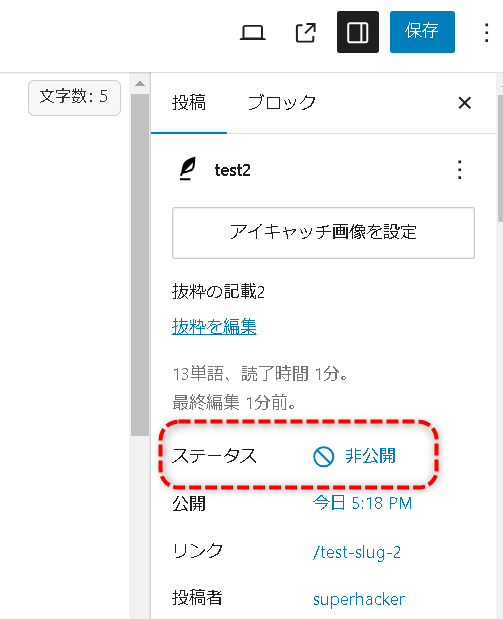
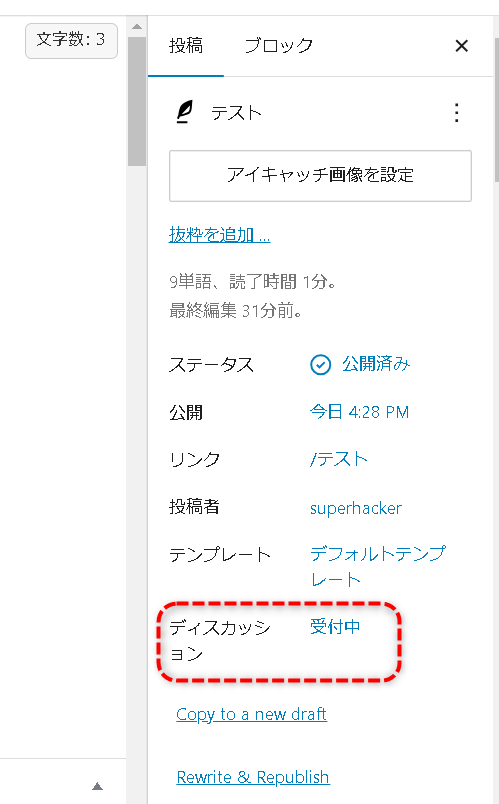
なお、指定した設定は、Wordpressエディター右側の「ステータス」に反映されます。

「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


入力する場合は、ドロップダウンリスト時の名称をすべて小文字に変更したもので問題ありません。
例えば、「Publish(公開)」の場合は、「publish」と先頭文字を小文字に変更してください。
すべて半角英字での入力となりますので、その点にも注意が必要です。
投稿フォーマット指定 Format
投稿ページに適用できる可能性のある設定で、固定ページでは反映されません。
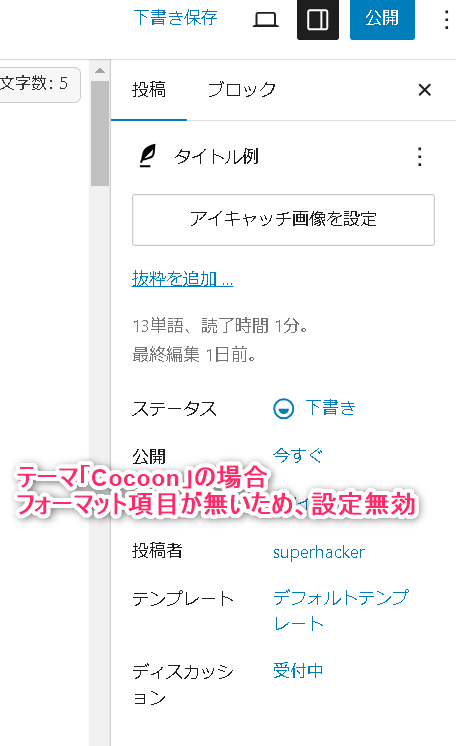
テーマによっては設定が可能な項目で、現在確認している限りでは、Wordpressにデフォルトで入っている「Twenty~」というテーマなら設定できますが、「Cocoon」などのようなテーマでは設定しても効果ない項目です。
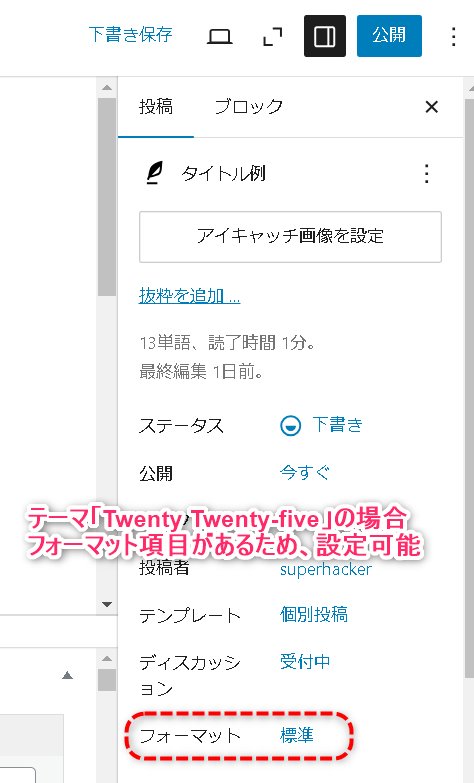
設定に意味があるかどうかの見分けは、投稿記事編集ページ上のサイドバーに、「フォーマット」という項目があるか否かが基準となります。


設定可能な項目は、Wordpressの公式ページで紹介されていますので、設定を行う場合は参考にしましょう。

変更することによる効果も、大きなものではないと思われますので、利用する機会は少ないかと思います。
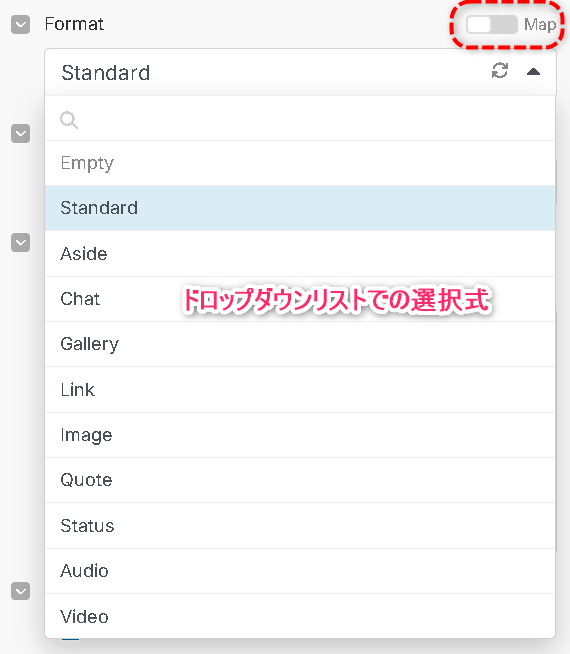
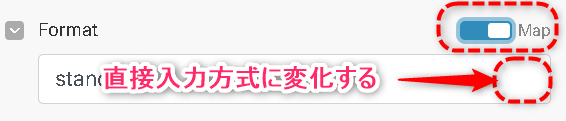
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


入力する場合は、ドロップダウンリスト時の名称をすべて小文字に変更したもので問題ありません。
例えば、「Standard(標準)」の場合は、「standard」と先頭文字を小文字に変更してください。
すべて半角英字での入力となりますので、その点にも注意が必要です。
親オブジェクトの指定 Parent object ID
固定ページの場合にのみ有効な項目で、ページに階層関係を設定するための項目です。
このモジュールを使って登録されるページは、ここで指定したIDの固定ページに対し子ページとして登録され、親子関係を持つようになります。
ここに指定できるのは数値のみとなるため、親のページを数値で表せるIDが分からなければなりません。
親となるページのIDを調べる必要がありますので、下のリンク先を参考に、IDの特定を行ってください。
親ページのIDを調べるのが簡単なため、「Cocoon」をテーマに使用している場合を例に挙げて、説明していきます。
以下の画像のようなページがすでにあるとした場合に、「サンプルページ」に子ページを設けるケースを見てみましょう。

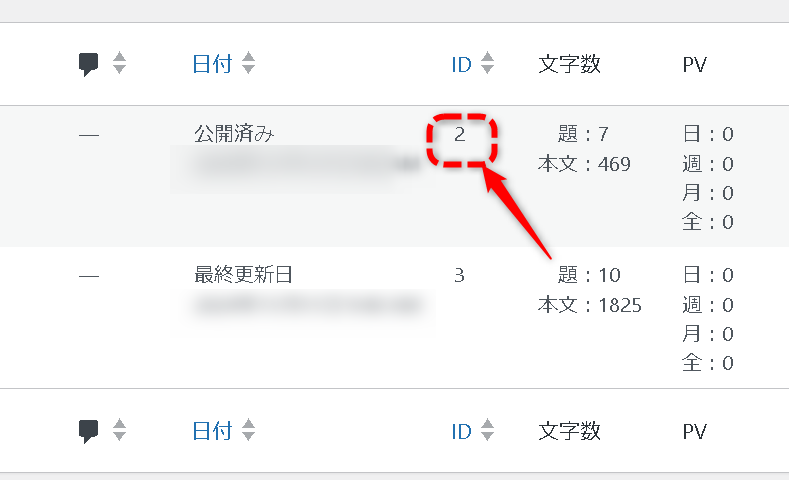
まず、子ページを作成する際に、親となるページのIDを調べておきます。
今回の場合、親となる「サンプルページ」はIDが「2」であるということが、一覧から確認できます。

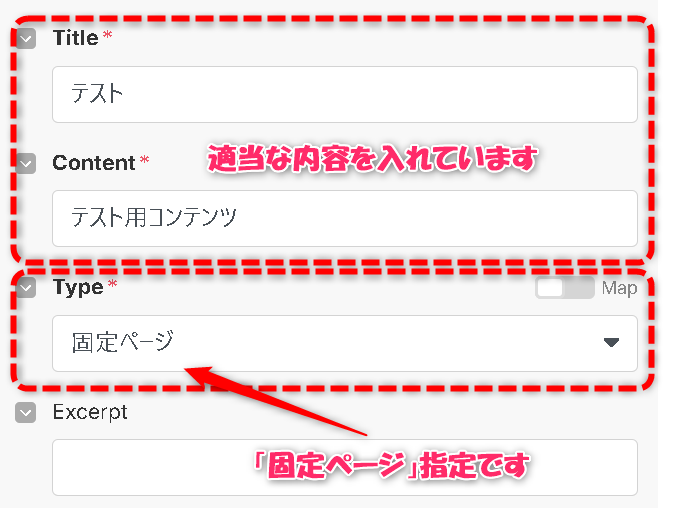
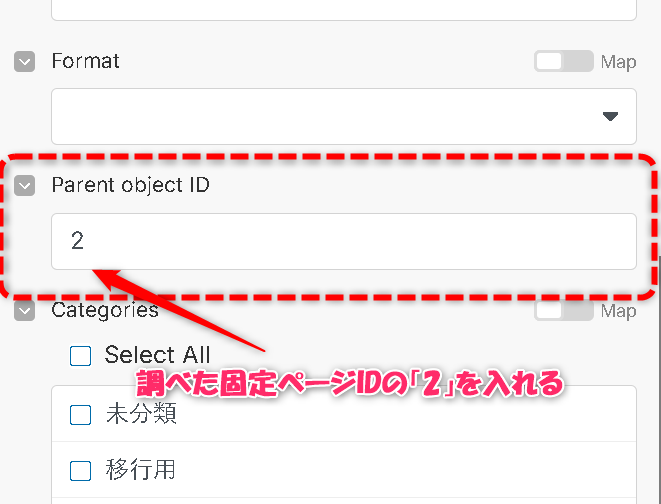
そこで、タイトルなどを仮に以下のように設定した固定ページの作成を指示し、親ページとなる「サンプルページ」のIDをParent object IDに入力します。


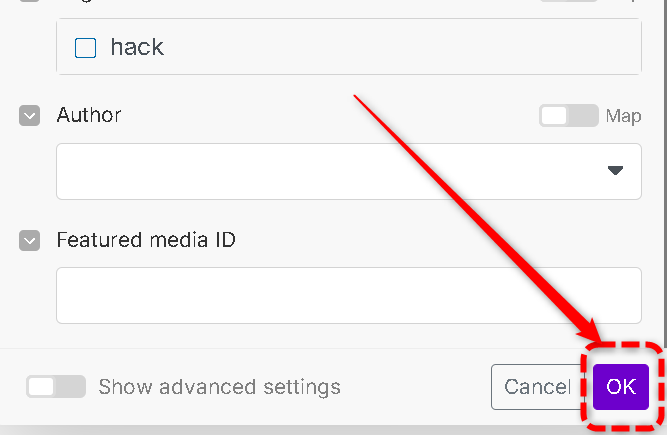
設定が終わったら、設定ウィンドウ右下の「OK」を押します。

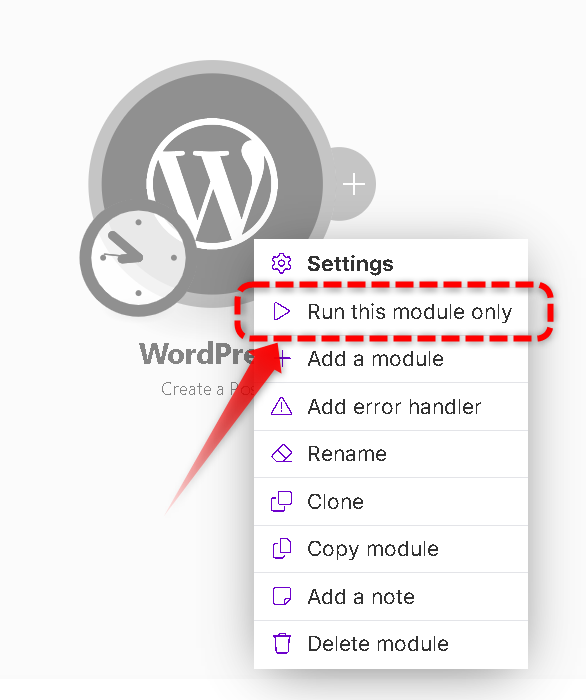
設定したモジュールのみで実行するので、モジュールを右クリックしてメニューを表示させ、「Run this module only」を押しましょう。

実行した結果をWordpressの固定ページ一覧で確認すると、指定したページの子ページとして追加されていることが確認できます。

カテゴリ設定 Categories
対象記事のカテゴリ設定が行える項目です。
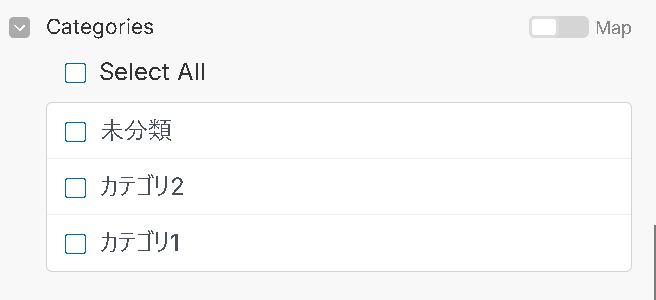
WordPressブログにカテゴリが登録されている場合、リストとして表示されますので、登録したいものへチェックを入れましょう。

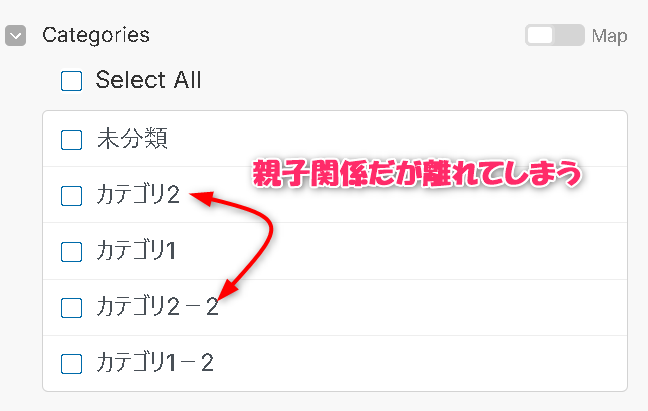
ただし、一覧はIDの順序で並べられるため、階層を設けて下の画像のような状態の場合、

下の画像のように並べ替えられてしまう可能性がありますので、それぞれのカテゴリ名称だけで判別できるようにしておかないと、選択時に迷うこともあり得ます。

カテゴリ名をつける際は、同一名称のカテゴリを作ってしまわないよう注意しましょう。
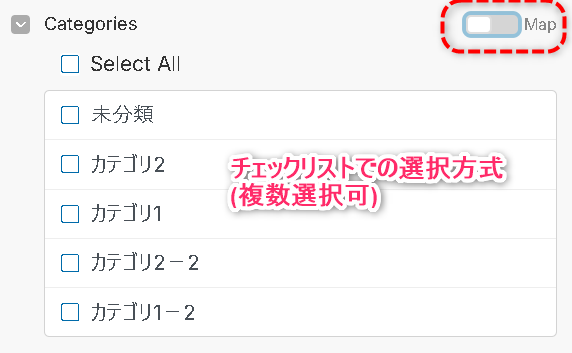
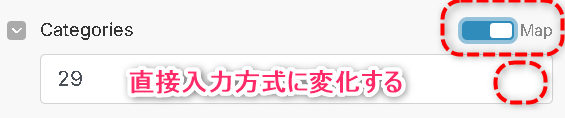
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


半角数値のみが使用できる項目で、指定するカテゴリをIDで入力する必要があります。
カテゴリのIDを調べる方法は、別の記事で紹介していますので、そちらを参考に入力しましょう。
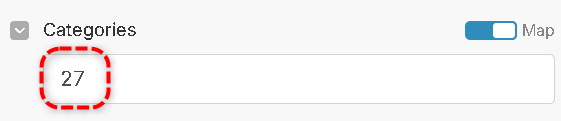
一つのカテゴリのみ指定する場合は、調べたIDをそのまま記載すればOK。
例えば、設定したいカテゴリのIDが「27」だった場合、以下のように半角数字で「27」と記載すればカテゴリが設定されます。

複数のカテゴリを設定する場合は、カテゴリIDをArray形式で指定する必要がありますが、ヘルプページなどを参照しても正しい方法が分からなかったため、現在確認できている方法を紹介します。
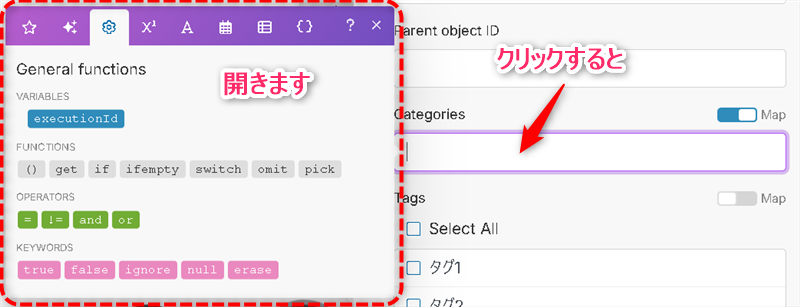
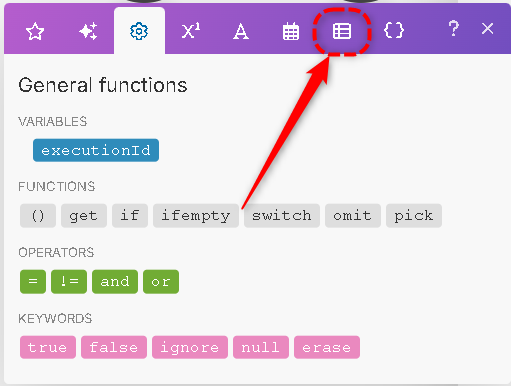
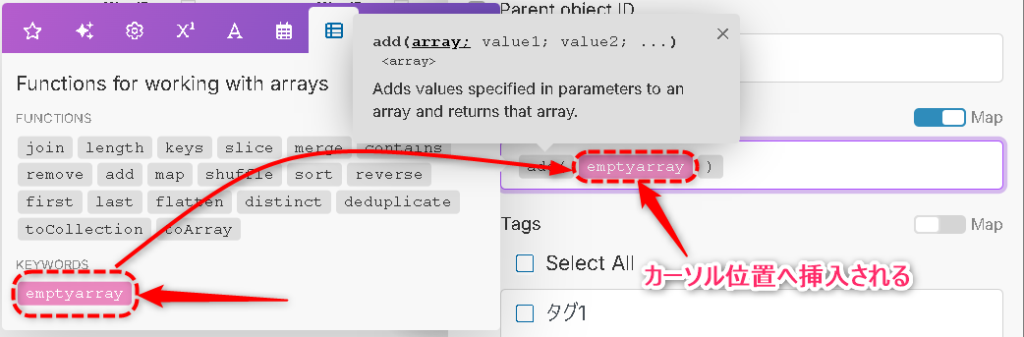
形式としてArray(配列)となっている必要があるため、空のArray(配列)を作り、そこに指定したいIDを追加していくという方法です。
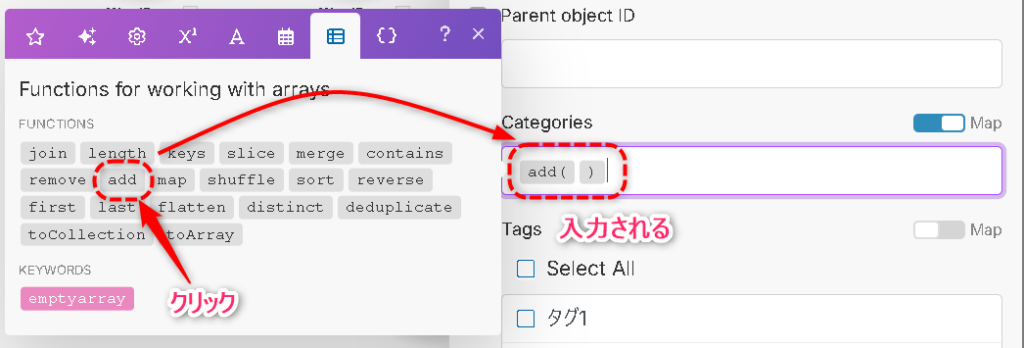
書き込む方法の関係で順番は逆になりますが、以下のようにすれば、複数のカテゴリIDが指定可能です。
- 1
- 2
- 3IDを入力する
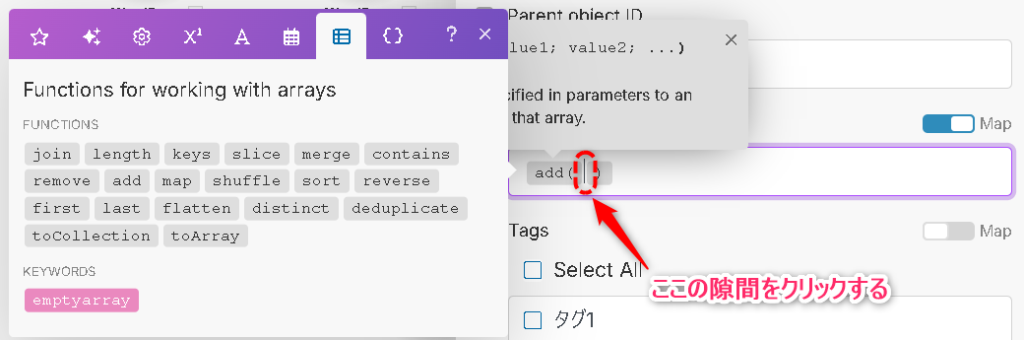
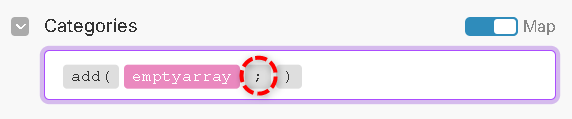
先ほどクリックして書き入れた「emptyarray」の後ろ側に「;」(半角)を入力します。
正しく入力できていれば、下のように背景色がグレーのセミコロンが表示されているはずです。

下のようにセミコロンに背景色がついていない場合は、全角で入力されている可能性が高いため、入力モードを確認の上、打ち直してください。

入力したセミコロンの後に、調べたIDの一つ目を入力しましょう。
IDが「27」だった場合は以下のようになります。

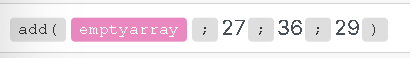
後は指定したいカテゴリの数だけ、半角セミコロンを挟みながら追加していくだけです。
仮に指定したいカテゴリのIDが「27」「36」「29」の3つだった場合は以下のようになります。

なお、数値も含めてすべて「半角」であることが必要ですので、うまく動かない時はチェックしてくださいね。
以上で、Mapモードでの複数カテゴリ指定は完了です。
タグ設定 Tags
投稿する記事にタグをつけるための設定項目です。
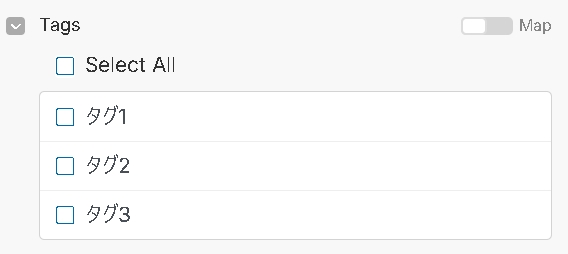
ブログに登録されているタグが一覧で表示されますので、設定したいタグを選びましょう。
例えば、Wordpressのブログ上に、以下画像のようなタグが設定されていた場合、

Make.comの設定画面では、下のようにIDの順序で表示されます。

複数選択も可能ですので、必要なタグにチェックを入れましょう。
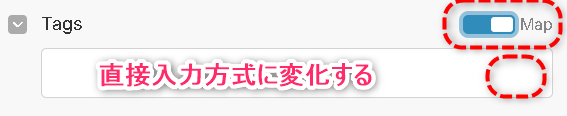
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


半角数値のみが使用できる項目で、指定するタグをIDで入力する必要があります。
カテゴリのIDを調べる方法は、別の記事で紹介していますので、そちらを参考に入力しましょう。
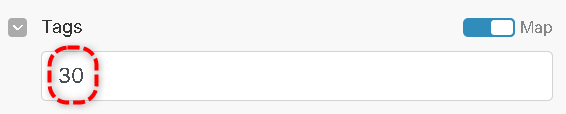
一つのタグのみ指定する場合は、調べたIDをそのまま記載すればOK。
例えば、設定したいタグのIDが「30」だった場合、以下のように半角数字で「30」と記載すれば対応するタグが設定されます。

複数のタグを設定する場合は、タグIDをArray形式で指定する必要がありますが、Array形式での指定方法はカテゴリの場合と同じですので、そちらを参考にして設定してください。
投稿ユーザー設定 Author
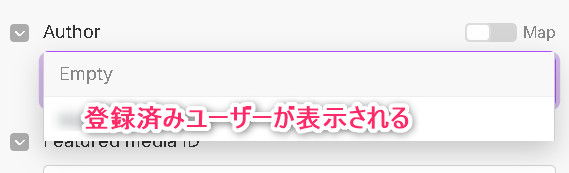
WordPressに複数のユーザーを設定している場合、投稿したユーザー名を選択することができる項目です。
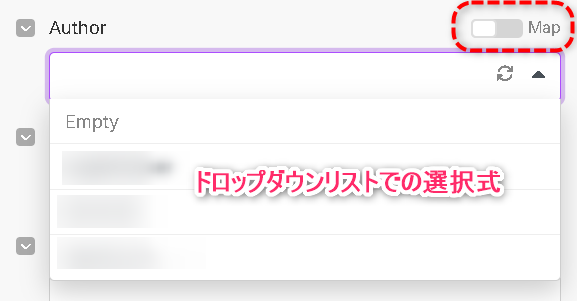
クリックすると一覧が表示されますので、ユーザーを選択しましょう。

選択しなかった場合、最初に登録された管理者ユーザーが自動で選択されます。
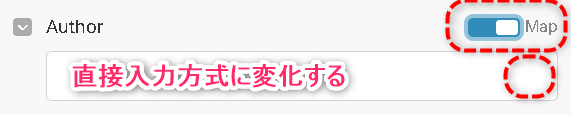
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


Mapモードでは、入力可能な文字が半角数字に限定されますので、それ以外を入力してしまうと、エラーが発生しますので注意しましょう。
入力する内容は投稿ユーザーのIDです。
IDは以下の記事で探し方を説明していますので、参考にして設定を行いましょう。
アイキャッチ画像設定 Feature media ID
投稿する記事で表示されるアイキャッチ画像を、メディアライブラリからIDで選択する項目です。
IDを設定するためには、画像のIDを探す必要がありますので、以下の記事を参考にIDを見つけましょう。
テンプレート設定 Template
固定ページに投稿する記事のテンプレートを設定するための項目です。
投稿記事に設定してしまうと、エラーが発生しますので注意しましょう。
固定ページを表示する際のレイアウトを決めているのがテンプレートですが、多くのテーマでは「カスタマイズ」項目から調整できるようにされていますので、使用する機会は少ないものと思います。
設定するためには、Wordpressのテーマファイル内にある「template」フォルダの中身を知る必要があるため、その探し方も紹介しておきますね。
テンプレート設定の書き方
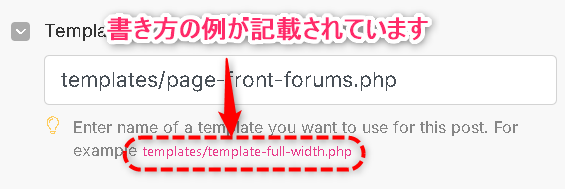
Make.comの設定画面にも記載されていますが、念のため書き方を説明しておきます。

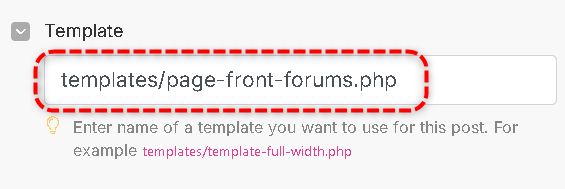
設定する枠内には、以下のように書きましょう。
- 「templates/」までは必ず必要です。
- そのあとに調べてきたテーマファイル名を記載します。
例えば、調べてきたテーマファイル名が「page-front-forums.php」だった場合、
「templates/page-front-forums.php」

と書かなければ、エラーが発生する原因になります。
一言一句、間違っていてはいけませんので、設定する際は慎重に確認してください。
テンプレートファイルの探し方
テンプレートファイルは、テーマによって探し方が変わります。
WordPressにデフォルトで入っている「Twenty~」シリーズと、使用しているユーザーが多いであろう「Cocoon」を例に挙げて、テンプレートファイルを表示する方法を紹介しましょう。
他のテーマを使用している場合は、「{テーマ名} テーマファイルエディター」などで検索して調べましょう。
Twenty~シリーズの場合
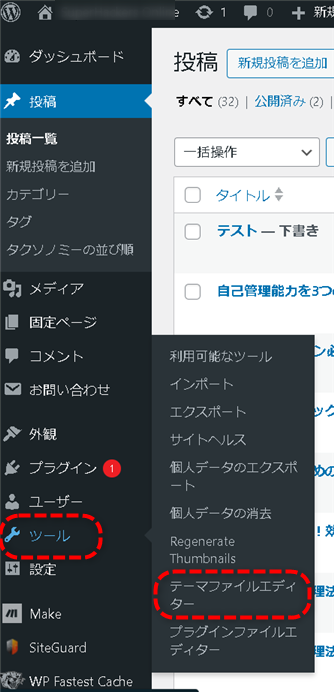
WordPressのダッシュボード上で、左に用意されているメニューから、「ツール」にマウスを合わせると、サブメニューが開きます。
その中に「テーマファイルエディター」という項目がありますので、クリックしましょう。

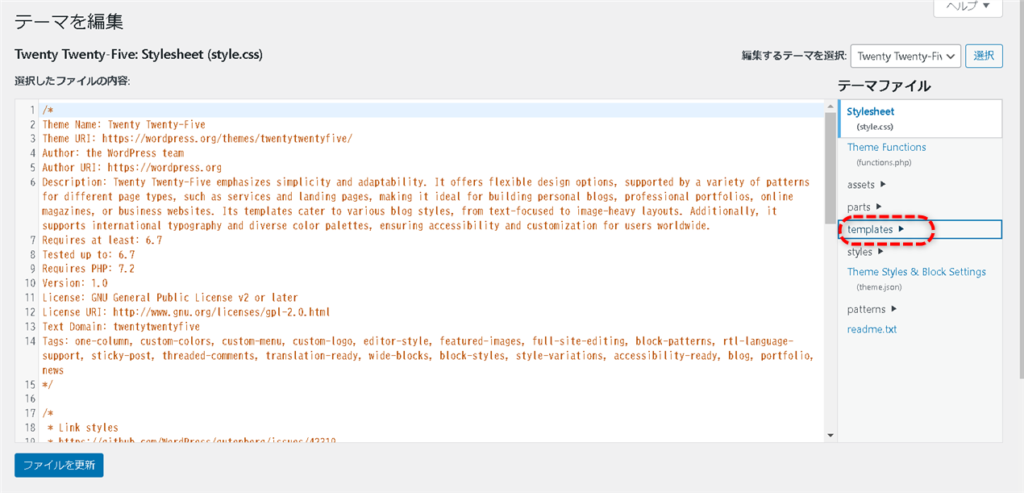
すると、下のようなテーマファイルエディターが開きます。
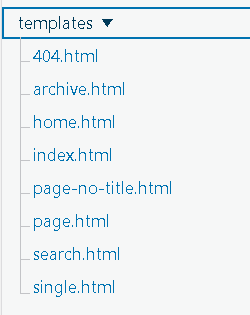
右側に「templetes」という項目がありますので、クリックすると含まれているファイル一覧が表示されます。


ここに末尾(拡張子)が「.php」となっているファイルがあれば適用可能ですが、確認した「Twenty Twenty-five」には「.html」ファイルしかありませんので、使用できません。
このテーマでは、テンプレートを指定できないということが確認できます。
Cocoonの場合
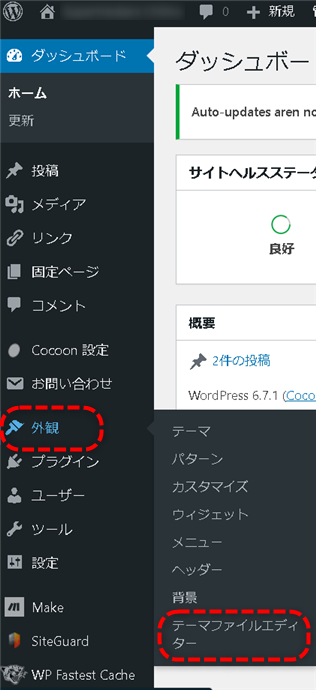
Cocoonの場合は、Wordpressのダッシュボードで、「外観」項目にマウスを合わせると、サブメニューに「テーマファイルエディター」が表示されますのでクリックしましょう。

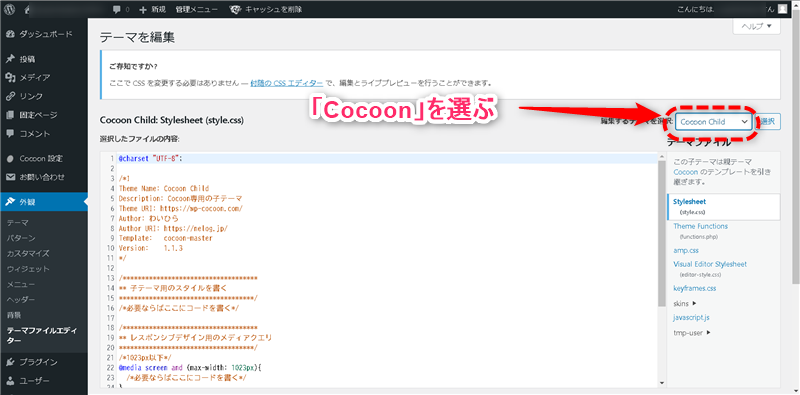
テンプレートファイルは、「Cocoon」本体に入っていますので、子テーマ「Cocoon Child」を使用している場合は、右上の「編集するテーマを選択」から「Cocoon」を選んで、「選択」ボタンで切り替えましょう。

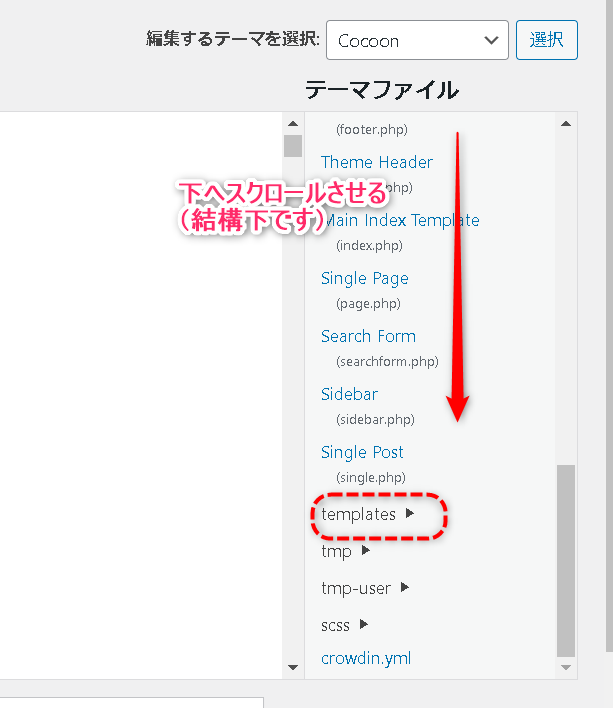
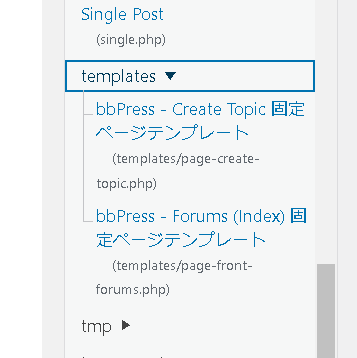
テーマファイルの一覧を下にスクロールすると、「templates」という項目がありますので、これをクリックして展開させます。


2つのテンプレートファイルがありますので、今回は下側の「Forums(Index)固定ページテンプレート」を使用することにします。
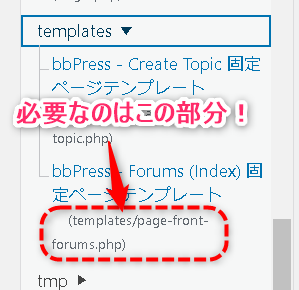
必要なのは、テンプレートのファイル名ですので、このテンプレートファイルに書かれているファイル名を記録しましょう。

このファイル名を設定に記載すれば、テンプレートが適用された固定ページとなります。
パスワード設定 Password
パスワードを使った閲覧制限がかけたい記事に、パスワードを設定するための項目です。
パスワードを設定された記事は、閲覧しようとするとパスワードの入力を求められるようになります。
パスワードには半角英数字、記号が使用可能です。
パスワードが設定されていると、投稿記事の一覧では「パスワード保護中」という記載が表示されます。

また、記事のプレビューを見る場合も含め、記事を表示させようとすると、以下のような画面が表示されて、正しいパスワードが入力されなければ、内容が表示されなくなります。

固定表示設定 Sticky
投稿にのみ有効な設定で、これを指定した投稿は、記事一覧の最上部に固定表示されるようになります。
カテゴリやタグなどで集約した表示となる、カテゴリページやタグページでも、他の投稿よりも上に表示されます。
特に目立たせたい記事や、緊急性の高い内容を掲載する場合に有効な設定です。
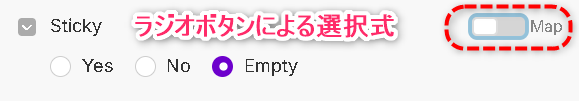
設定内容は、「Yes」「No」「Empty」から選べるようになっていて、「Yes」を選択した場合のみ、先頭固定表示が有効化されます。

先頭固定表示が指定された記事は、一覧上でも「先頭固定表示」と表示されていますので、見分けやすいかと思います。

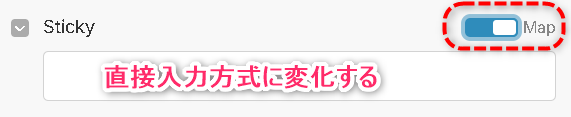
「Map」選択時の動作
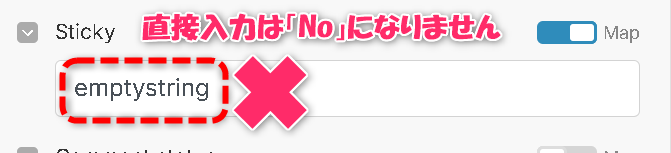
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


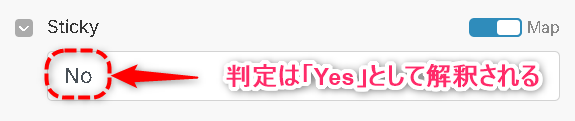
直接入力ですから、「No」や「Empty」などを入力すれば、「先頭固定表示にならない」設定になりそうな項目ですが、実は、これらを入力すると「先頭固定表示にする」と判定されてしまいます。
書き方に一定のコツのようなものがありますので、調べてわかった範囲内限定ですが、「Yes」判定されるものと「No」判定されるものに分けて記載しておきますので参考にしてください。
Yes判定になるもの
基本として、「何らかの文字が記載されているものは、Yesとして判定される」ということを知っておいていただきたいと思います。
そのため、「No」や「Empty」も入力された文字と解釈されてしまうため、判定は「Yes」になるのです。

判定として「No」になるものを知っておくことが、必要であると分かります。
No判定になるもの
私もいろいろと試してはみましたので、結果として「No」の判定を得て、先頭固定表示にならなかったものをまとめておきます。
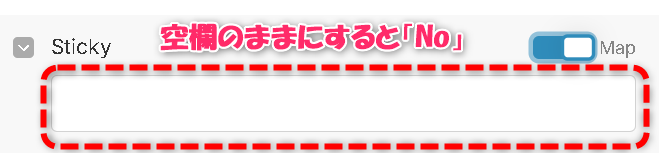
- 何も入力しない
- もっとも簡単なのは、この方法です。
- 空欄のままにしておけば、「No」と判定されます。

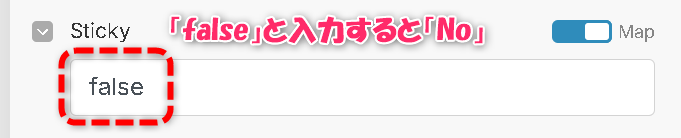
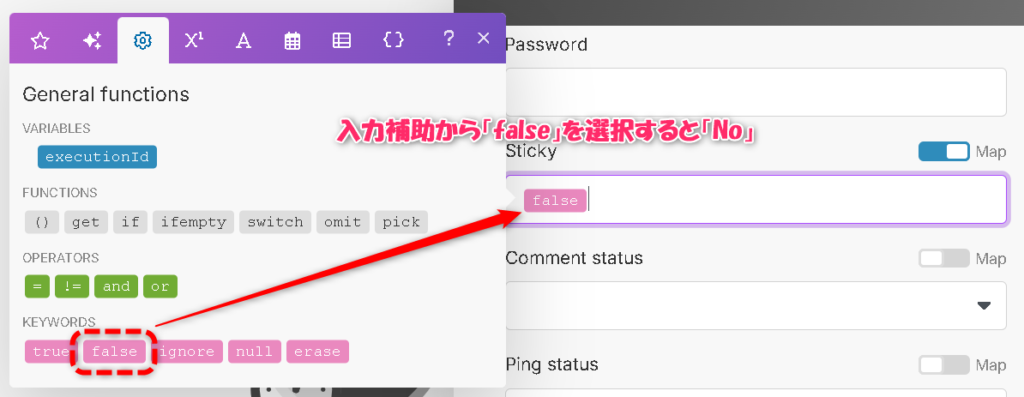
- 「false」と入力するか、入力補助から「false」を選ぶ
- 直接入力しても、入力補助から選んでも、結果は同じです。
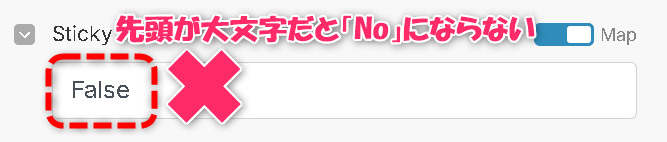
- ただし、先頭文字が大文字で「False」と記載した場合は、「No」と判定されません。



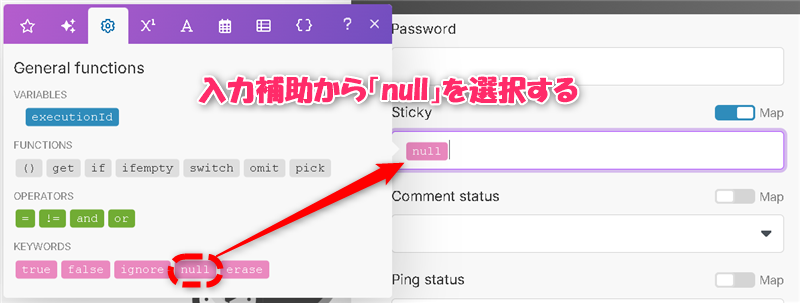
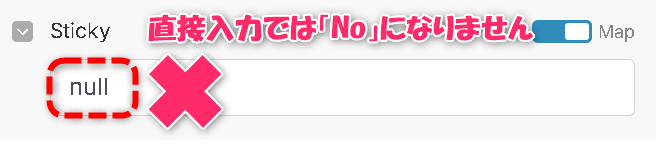
- 入力補助から「null」を選ぶ
- 直接「null」と入力した場合は、「No」と判定されません。


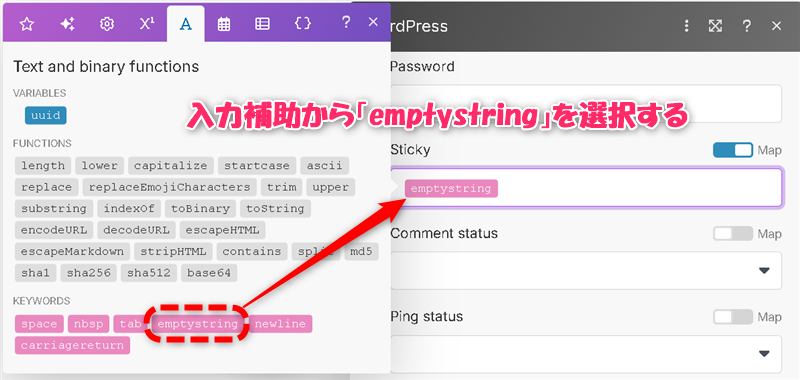
- 入力補助から「emptystring」を選ぶ
- 直接入力した場合は「No」と判定されません。


コメント設定 Comment status
コメントを受け入れるかどうかの設定を行う項目です。
WordPressの投稿編集画面上なら、「ディスカッション」と表示されている項目の設定に当たります。

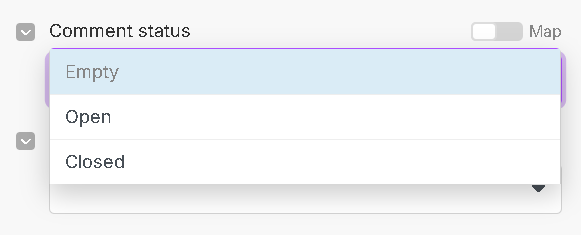
設定は、「Open」と「Closed」から選択が可能で、Openなら「ディスカッション」を「受付中」とし、Closedなら「受け付けません」を選択したのと同様の状態となります。
なお、Emptyを選択した場合は、デフォルトの「受付中」が選択されることも覚えておきましょう。


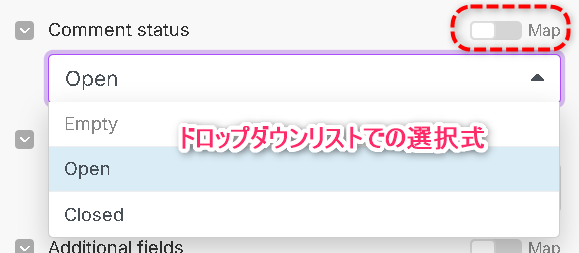
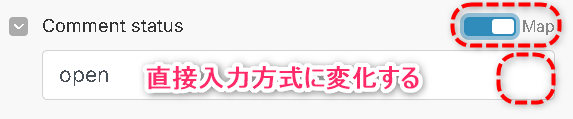
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


入力内容は、ドロップダウンリストで選択できた選択肢の、先頭文字を小文字にしたものでOKです。
- 「Open」を選択する場合
- 「open」と入力
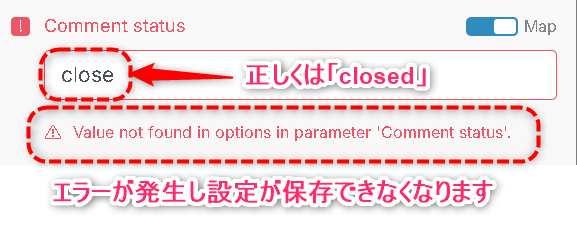
- 「Closed」を選択する場合
- 「closed」と入力
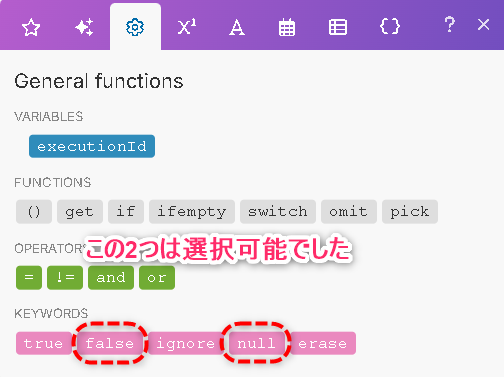
また、入力補助から「false」「null」は選択可能で、「Closed」と同じ意味を持つことになります。

これら以外を直接入力すると、エラーとして検出されて保存できません。

なお、入力補助から入力できる項目の多くはエラーの発生はありませんが、「Open」を選択したのと同じ効果になります。
何も入力しない場合も、同様に「Open」を選択したのと同じ動作になります。
ピンバック・トラックバック設定 Ping status
ピンバックとトラックバックを、受け入れるか・受け入れないかの設定が行える項目です。
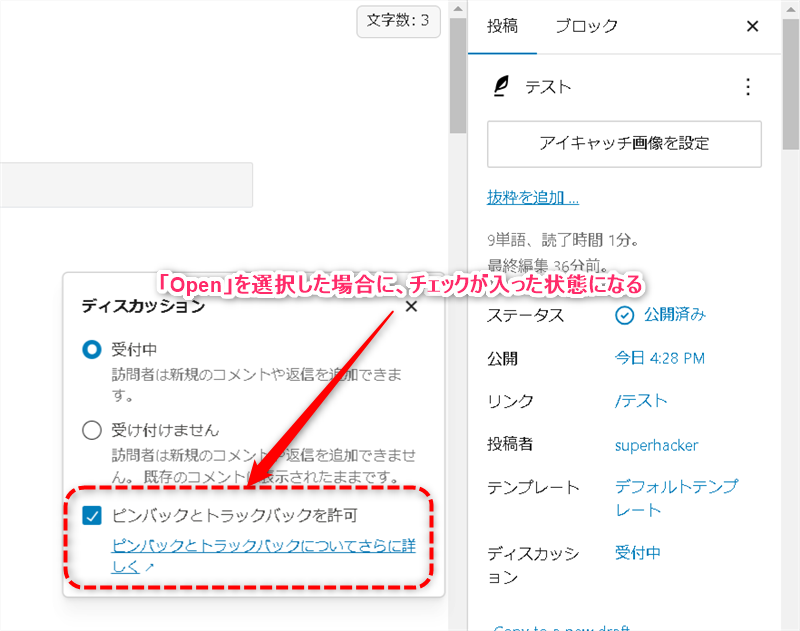
WordPressの記事編集画面上では、「ディスカッション」をクリックした際に表示される、「ピンバックとトラックバックを許可」という設定をコントロールします。
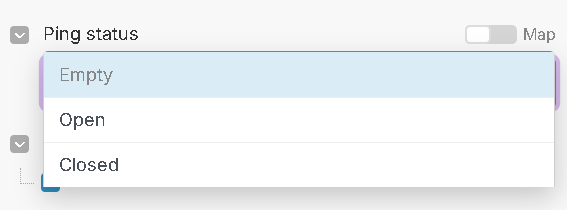
設定には「Open」と「Closed」が選択肢として用意されていて、「Open」を選択すると、「ピンバックとトラックバックを許可」の項目にチェックが入り、「Closed」を選択すると、項目のチェックが外れます。
なお、Emptyが選択された場合は、デフォルトのチェックが入った状態になりますので、覚えておいてください。


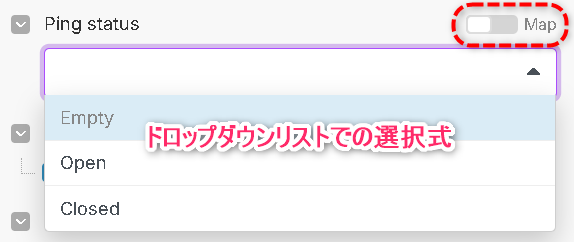
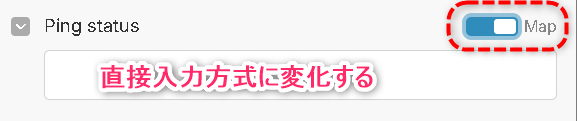
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化します。


記載できる項目は、Comment statusのケースと同じになりますので、詳しくはそちらを参照してください。
追加フィールド設定 Additional fields
この項目に関しては、データを入れて実験してみましたが、反映できる場所がわからず、使用目的について不明な状態です。
テーマによっては、特定の名前を付けたフィールドを受け付けるなどの設定があるのかもしれませんが、調べた限りでは判明しませんでした。
詳しい方がおられたら、コメントなどで教えていただけますと助かります。
カスタムメタデータ設定 Metadata(custom fields)
非常に多数の設定項目を持っているWordpressのCreate a Post(投稿作成)モジュールですが、これだけの設定項目があっても、設定できない項目は残されています。
例えば、
- 抜粋はあるがメタディスクリプションの設定がない
- メタキーワードの設定がない
- Noindexが設定できない
- Nofollowが設定できない 等々
これらの細かな設定をさせることができるのが、この「Metadata(custom fields)」です。
具体的な設定例
具体的なMetadata(custom fields)の設定例として、今回は「メタディスクリプション」の設定を行ってみることにしましょう。
Cocoonでは表示されることを確認していますが、他のテーマを使用している場合は、Wordpressで結果を表示する場所が異なるケースもありますので、他のテーマの場合はそれぞれ確認をお願いします。
実際に同じ動作で確認してみたい場合は、いったんCocoonにテーマを変更してみるとわかりやすいかと思います。
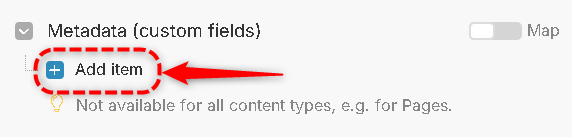
まず、Metadata(custom fields)項目は、デフォルトでは何も入力できるスペースが用意されていませんので、項目の追加を行います。
Metadata(custom fields)のすぐ下にある「Add item」をクリックして、新しい項目を作成します。

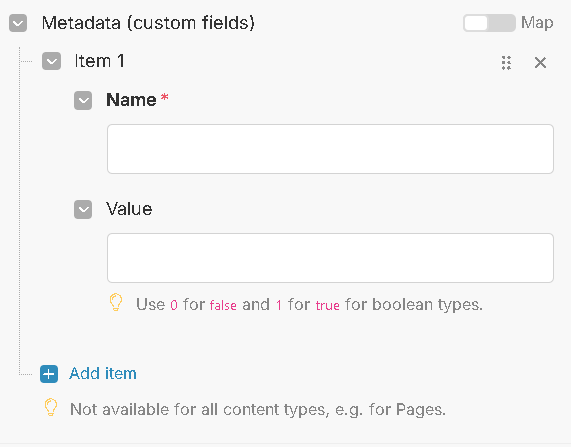
すると、下のように「Name」と「Value」が入力できる欄が表示されます。

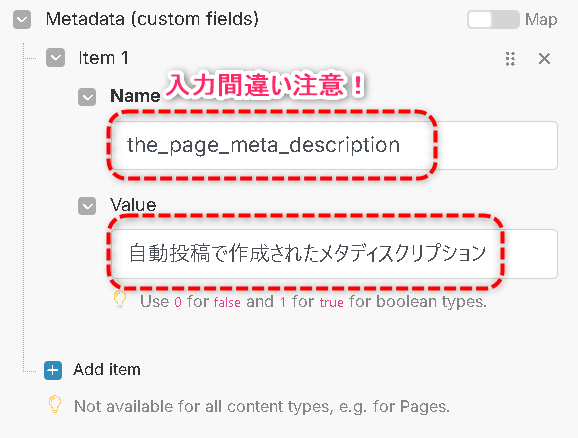
「Name」には「the_page_meta_description」と入力し、今回はわかりやすくするため、「Value」には「自動投稿で作成されたメタディスクリプション」とでも入力してみましょう。
Nameは要素の名前を指定しますので、一言一句、記号一つも間違えていてはいけません。
特にアンダーバー(_)をハイフン(-)と間違えないよう、よく確認してください。

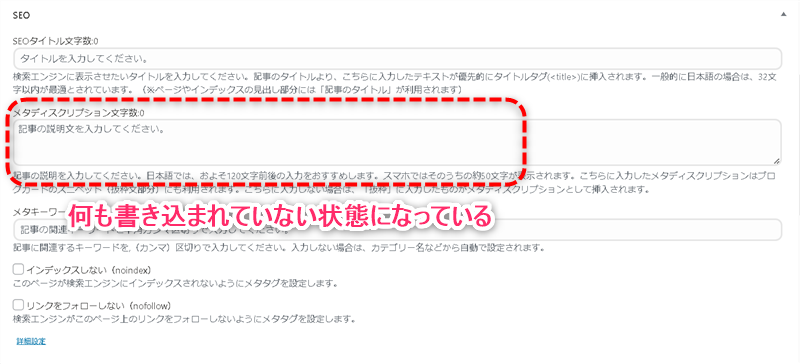
正しく入力された状態で「Create a Post」モジュールを実行させてみると、Wordpressの投稿にメタディスクリプションが反映されます。
文章作成用のスペースを下へスクロールさせると、SEOにかかわる項目を表示するスペースが用意されていますが、ここの「メタディスクリプション」に反映されていることが確認できると思います。

「Name」へ正しい名前を設定すれば、Make.comにもともと用意されていない項目でも、Wordpressの投稿へ反映させられるということがご理解いただけたかと思います。
ちなみに、先ほどもご注意しましたが、「Name」欄に記載する設定項目の名前は、「一言一句」違っていてはいけません。
例えば、先ほど設定した「メタディスクリプション」の場合、正しい設定項目は「the_page_meta_description」ですが、これが間違っていると、設定は全く反映されなくなります。
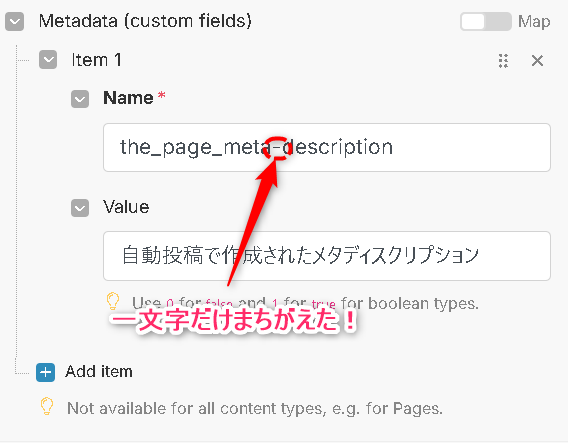
試しに「the_page_meta–description」とアンダーバーの一つをハイフンと間違えてしまった場合、

何も設定には反映されなくなってしまいますので、注意してください。

Metadataへの設定項目は何がある?
ここまでで、試しに設定してみる流れまではご説明しましたが、その中で再三お伝えした通り、設定項目(Name)は正確に入力する必要があります。
しかし、どのような項目が、どのような名称で設定されなければならないのか、分からない状態の方が多いかと思いますので、設定項目の名称を探す方法をお伝えしたいと思います。
この探し方は、WordpressとMake.comを連携するため、Wordpressに「Make Connector」というプラグインが導入されている必要がありますので、連携がまだ済んでいない場合は、以下のページでWordpressの連携とプラグインの導入を済ませてくださいね。
以下は「Make Connector」プラグインがブログに導入されていることが前提です。
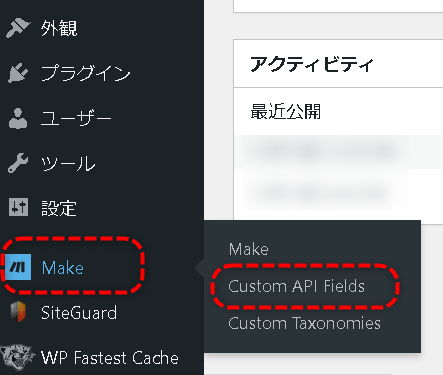
WordPressブログのダッシュボードに、「Make」という項目が表示されているはずですので、これにマウスを合わせてサブメニューを表示させると、「Custom API Fields」というメニューが表示されます。
これをクリックしましょう。

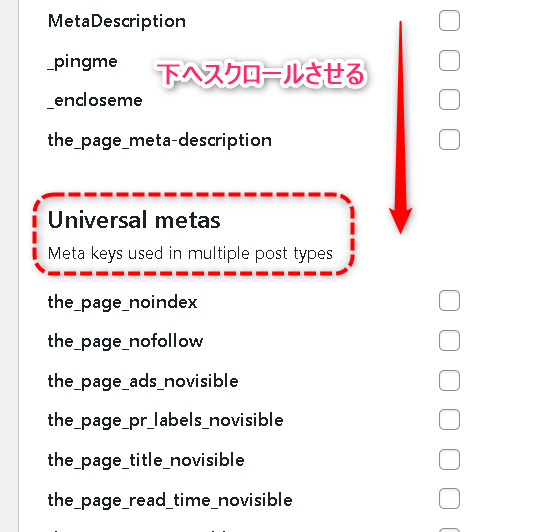
Custom API Fieldsの画面が表示されますので、下へスクロールして、「Universal metas」という表題が表示されるところまで移動させます。

この「Universal metas」に含まれている項目が、Metadata(custom fields)の「Name」に記載できる項目であることは確認できています。
この「Universal metas」の他にも多数の項目が用意されていますが、それらに関しては、まだ用途が正直わかっていない部分が多いため、使用方法については割愛させていただきます。(わかる方いたら、ぜひコメントで教えてください)
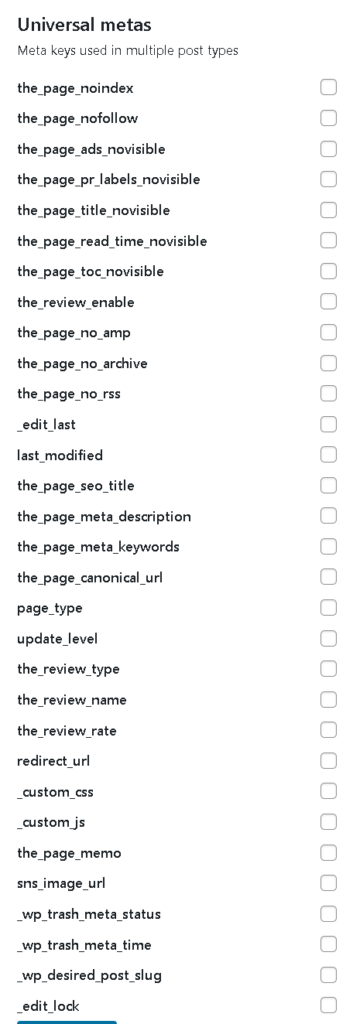
この「Universal metas」の中には、下のように多数の項目が用意されています。
設定時は、ここに表示される文字列をコピーして使用することで、記載間違いを防げますよ。

主によく使われる項目だけ、簡単に紹介しておきます。
- the_page_meta_description
- 投稿のメタディスクリプションを設定します。
- メタディスクリプションに書き込みたい文字列を「Value」に指定します。
- 全角文字使用可能です。
- the_page_meta_keywords
- 投稿のメタキーワードを設定します。
- 投稿のキーワードを半角カンマ(,)で区切って「Value」に指定します。
- 全角文字使用可能ですが、区切り文字は半角カンマのみです。
- the_page_noindex
- 投稿にNoIndex属性を付ける設定です。
- 「Value」には半角文字のみ使用可能です。
- NoIndex設定する場合は「true」もしくは 「1」を指定します。
- the_page_nofollow
- 投稿にNoFollow属性を付ける設定です。
- 「Value」には半角文字のみ使用可能です。
- NoFollow設定する場合は「true」もしくは 「1」を指定します。
多数の設定項目がありますから、必要に応じて反映される場所を確認しながら利用してください。
「Map」選択時の動作
項目右上の「Map」を有効化した場合は、直接入力項目に変化しますが、現時点ではまだ正しい書き方がわかっていない状態です。
判明したらお伝えしようと思いますが、ご存じの方がおられましたら、ぜひコメントで教えてください。
WordPressの投稿作成モジュールから出力される要素
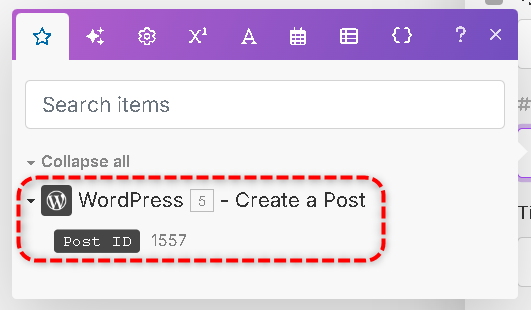
WordPressの「Create a Post(投稿作成)」モジュールから出力されるのは、作成された投稿のIDのみです。
投稿ID Post ID
WordPress内に記事が作成されると同時に、投稿を識別するためのIDも作成されます。
このIDは、同一のWordpressに接続する限り、同じ記事を差し示すマーキングとして機能しますので、このモジュールの後につなげるモジュールでは、ここで作成した記事を編集したり、要素追加をするなど、制御することが可能になります。

投稿作成モジュールでWordpressの自動処理を活用!
今回は、WordpressのCreate a Post(投稿作成)モジュールの詳細な説明を行いました。
非常に細やかな設定が可能ですので、作成された記事を自動投稿する際に活用可能です。
例えば、AIに記事を作成してもらい、下書きとして投稿しておけば、あとで編集してアップさせる作業が効率化できますね。
活用範囲は非常に広いモジュールで、ブログの自動化活用を考えているなら必須と言っていい知識になりますので、分からなくなったら何度でも見直すために、ブックマークしておいていただくと、さらに便利かと思います。
ぜひお役立てください!














コメント