Make.comからWordpressの機能を使用するためには、まず、対象となるWordpressブログとの連携作業が必要です。
この連携が完了すると、以下のような作業を自動化することができるようになります。
- ブログ記事の自動投稿
- ブログ記事の編集
- 記事一覧の取得
- 特定の記事内容の取得
- カテゴリ一覧の取得 等々
毎日投稿するための下書きを、AIで作ってブログに下書きとして保存するもよし、記事の一覧から、まだ投稿していない記事のテーマを探るもよし、はたまた、特定の記事からツイート用の文章を自動作成するもよし、便利な使い方がいくらでも思いつくのではないでしょうか。
Make.comとWordpressの連携は、Wordpressのプラグインを使用することで簡単にできますが、サーバー側で一部設定を変更しなければならない場合もあります。
それぞれに詳しくご説明しますので、連携方法で悩んでいる方はご参考にしていただけると幸いです。
まだMake.comの利用開始設定が済んでいない方は、こちらからどうぞ!
Make.comとWordpressの連携手順
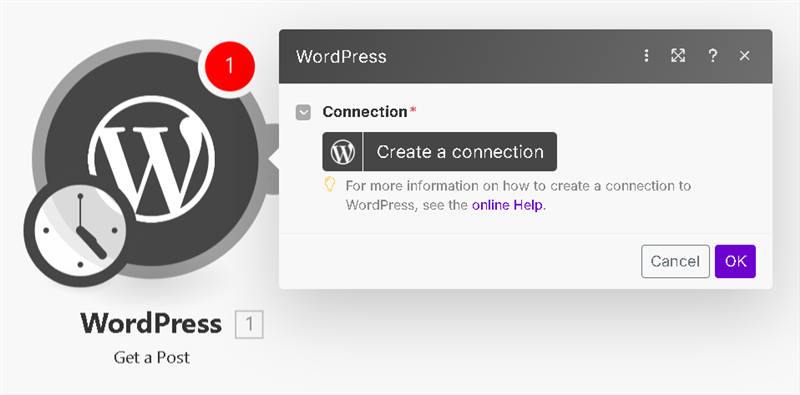
モジュール作成を行う際にWordpressとの連携モジュールを作成しようとすると、まだどのWordpressとも連携されていない場合、下のようなウィンドウが表示されます。

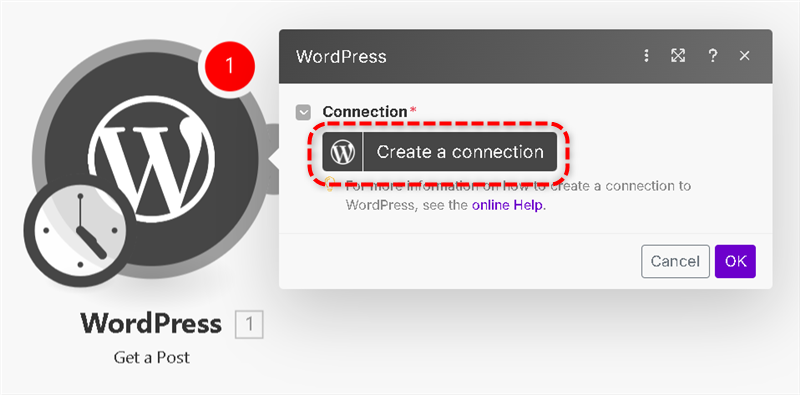
まずは「Create a connection」をクリックしましょう。

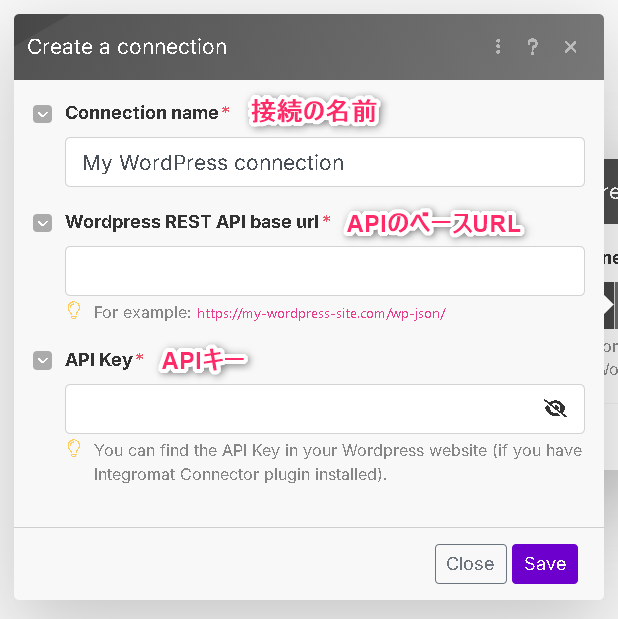
すると、下のような連携設定を記載できる画面が開きます。

それぞれの記載内容を詳細に解説していきます。
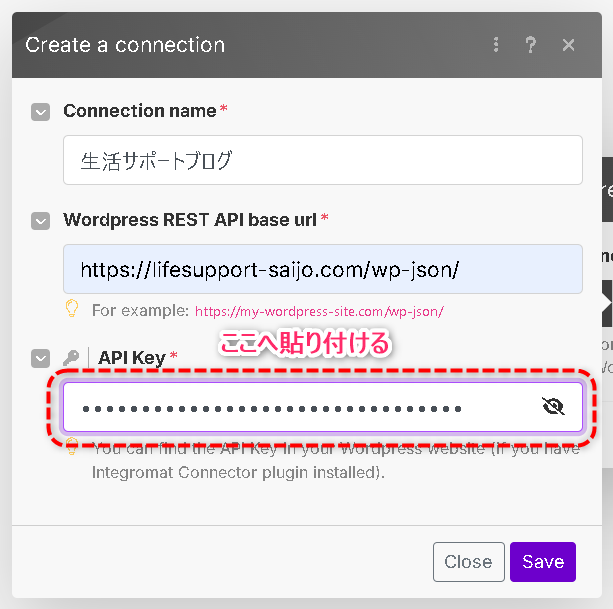
接続の名前 Connection name
WordPressとMake.comとの接続には、それぞれに名前を付けることが可能です。
複数のWordpressブログと連携させている場合、見分ける必要がありますので、わかりやすい名前を付けておきましょう。
名前には日本語も使用できるようですので、自分が後で迷わないように、見分けやすいものをおすすめします。
APIのベースURL WordPress REST API base url
接続するWordpressブログが提供しているREST APIのベースURLを指定する項目です。
何のことやらわからないという方も多いかと思いますが、設定は簡単。
WordPressが使用している「トップページアドレス」の後に「/wp-json/」を記載しただけのものを入れれば大丈夫です。
例えば、このサイトと連携するとした場合、このサイトのトップページアドレスは
「https://lifesupport-saijo.com」ですから、
「https://lifesupport-saijo.com/wp-json/」と記載すればOK。

APIキー API Key
Make.comとWordpressの接続に必要なAPIキーは、Wordpressに特定のプラグインを設定することで取得可能です。
その手順を詳しく説明していきましょう。
Make Connectorプラグインのインストール
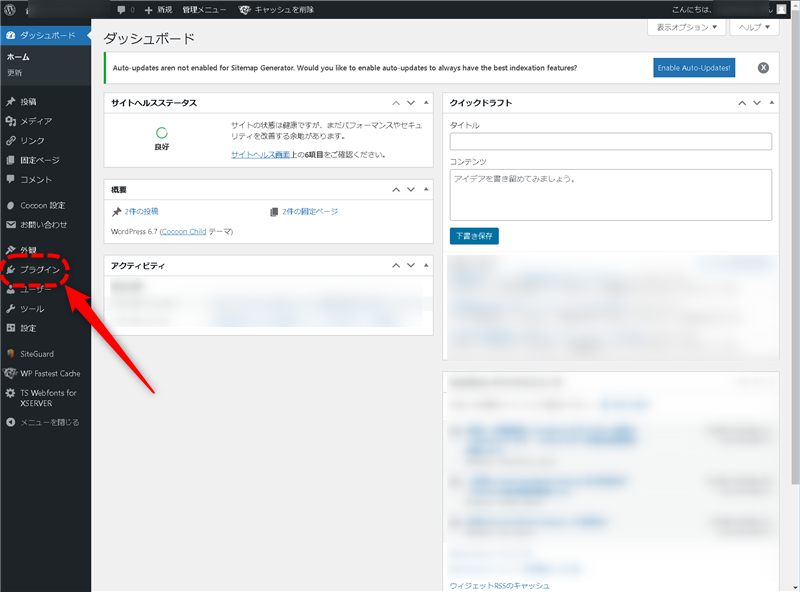
まず、Wordpressブログにログインして、ダッシュボードを開きます。
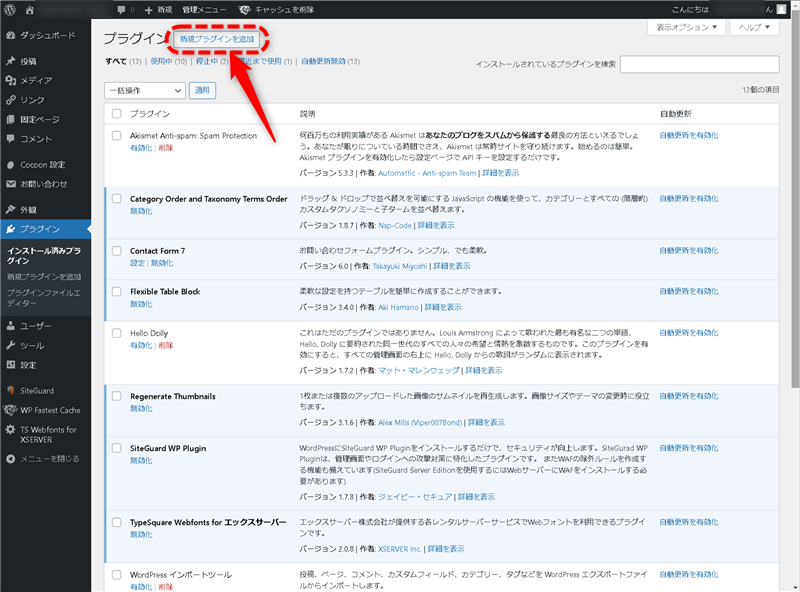
左側のメニュー一覧から「プラグイン」をクリックしましょう。

インストール済みのプラグイン一覧が表示されますので、最上部にある「新規プラグインを追加」ボタンをクリックします。

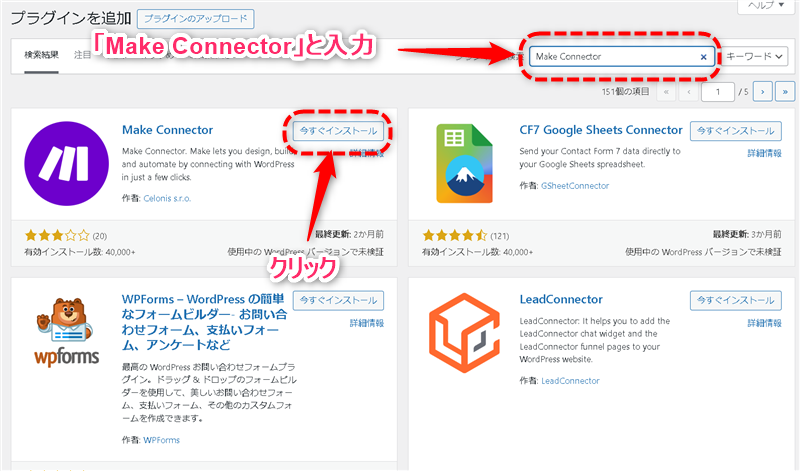
「プラグインの検索」に「Make Connector」と入力して対象プラグインを検索し、表示されたら「今すぐインストール」をクリックします。

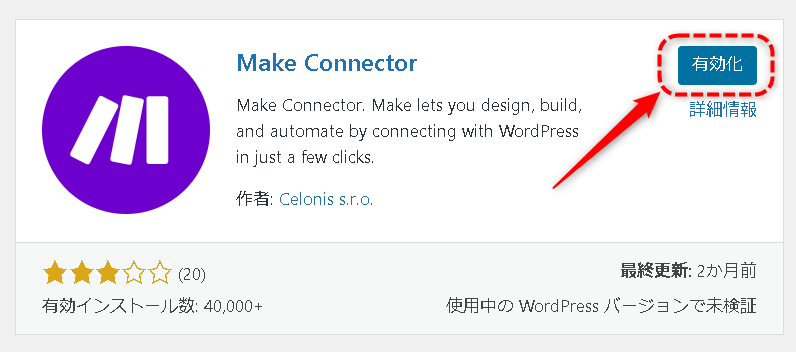
インストールが完了すると、ボタンが「有効化」に変化しますので、その「有効化」ボタンをクリックしてください。

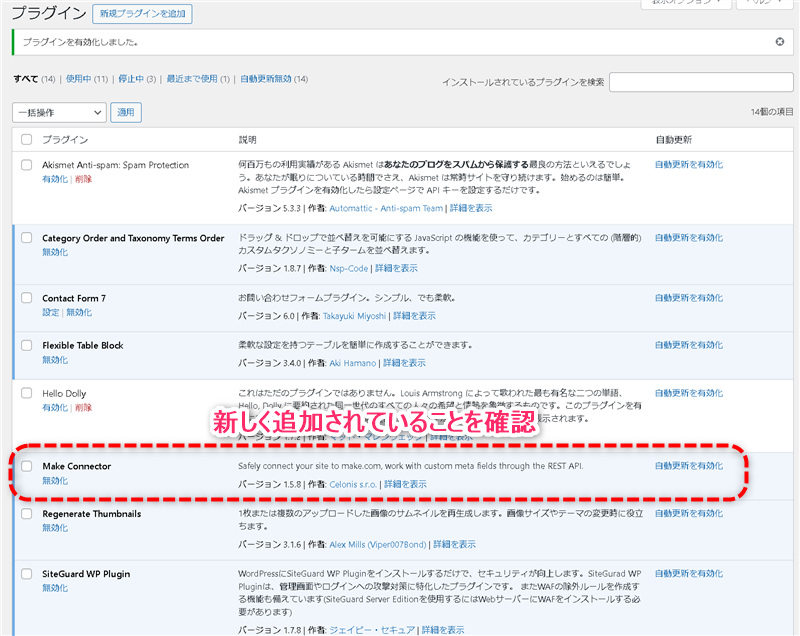
プラグイン一覧に戻ります。
これでプラグインの追加は完了です。

APIキーの取得と設定
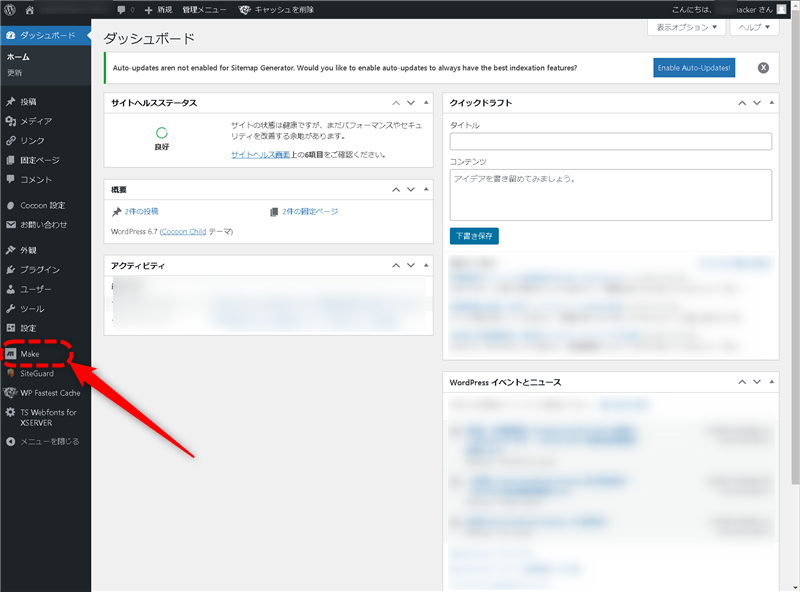
プラグインが正しくインストールされていると、左のメニューに「Make」という項目が表示されるようになります。
これをクリックしましょう。

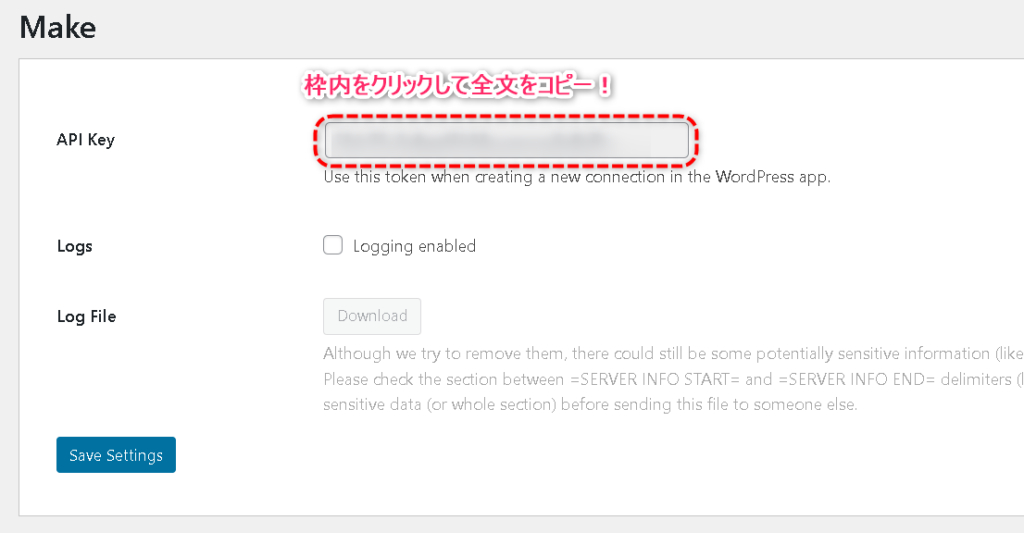
すると、APIキーが表示されますので、この枠内をクリックして、Ctrl+Cなどでコピーしてください。
枠の内側をクリックするだけで、全文が選択された状態になりますので、ドラッグでの選択などを行わず、クリックとコピー動作だけを行うよう注意しましょう。

Make.comの画面に戻り、APIキーの入力部分に貼付けを行います。

完了したら、「Save」ボタンを押して、保存しましょう。
以上でMake.comとWordpressの連携設定は完了です。
正しい接続設定をしたのにエラーが出る場合
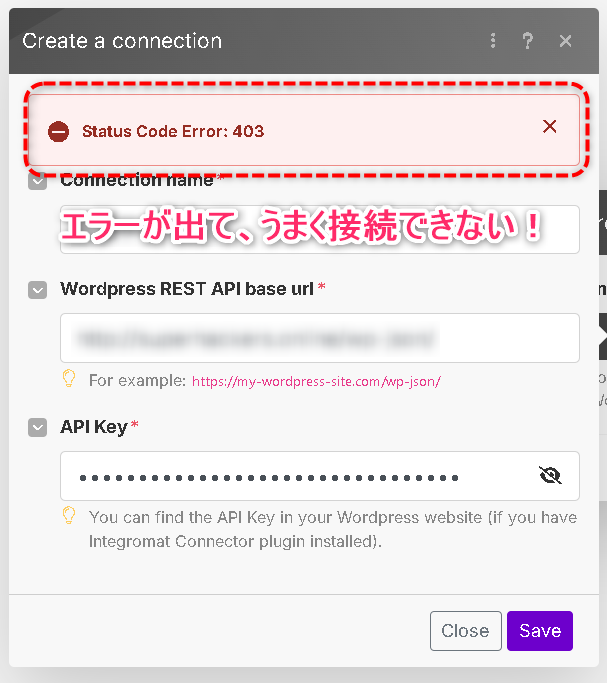
ここまでで説明してきた接続設定を正しく行っているはずなのに、下のような「403エラー」が出てしまう場合、サーバー側でREST APIへのアクセスを制限している場合が考えられます。

この場合はWordpressをインストールしているサーバーで、REST APIが使用できるように設定を行わなければなりません。
以下で「XServer」を使用している場合の設定方法を解説しますので、参考にしてください。
なお、他のサーバーの場合については検証できていませんが、同様の設定があると思いますので、似た項目を探しながら対応をお願いします。
XServerでのREST API利用設定
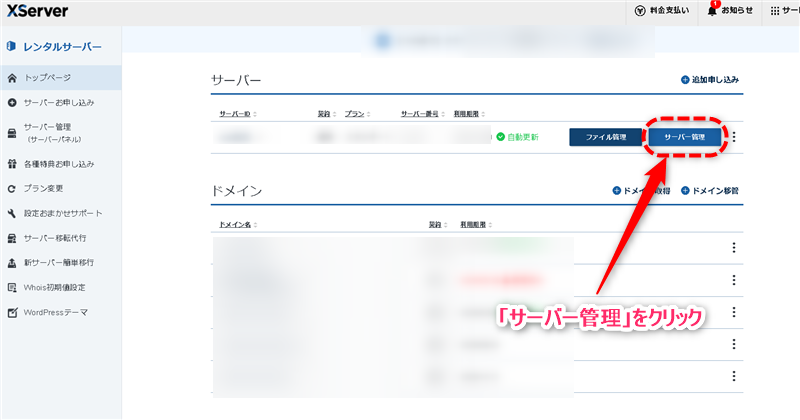
まず、XServerのアカウント管理画面にログインしてください。
すると、「サーバー」項目の中に、現在使用しているサーバーが表示されていると思います。
Make.comと連携したいWordpressをインストールしているサーバーを探し、「サーバー管理」ボタンを押しましょう。

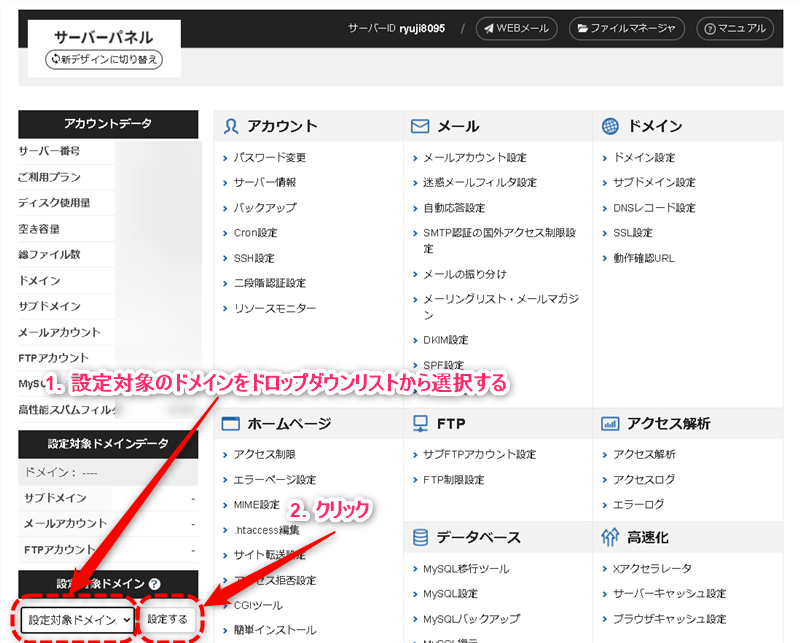
サーバーパネルが表示されますので、「設定対象ドメイン」をMake.comと連携させたいドメインに設定し、「設定する」ボタンを押します。

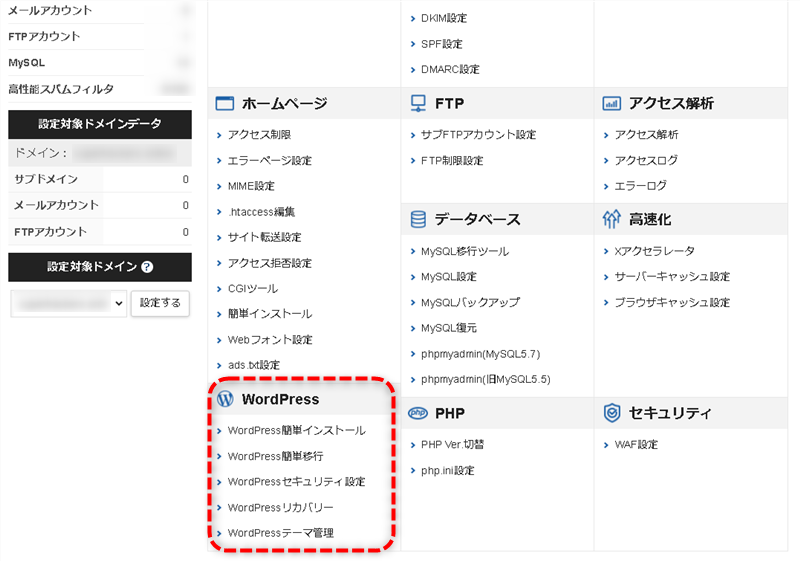
対象ドメインが設定されましたので、下の方へスクロールして「WordPress」という設定カテゴリを探しましょう。

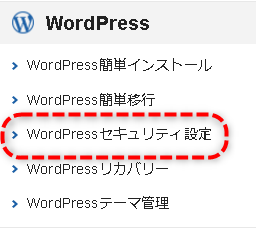
「WordPress」設定カテゴリ内の「Wordpressセキュリティ設定」をクリックします。

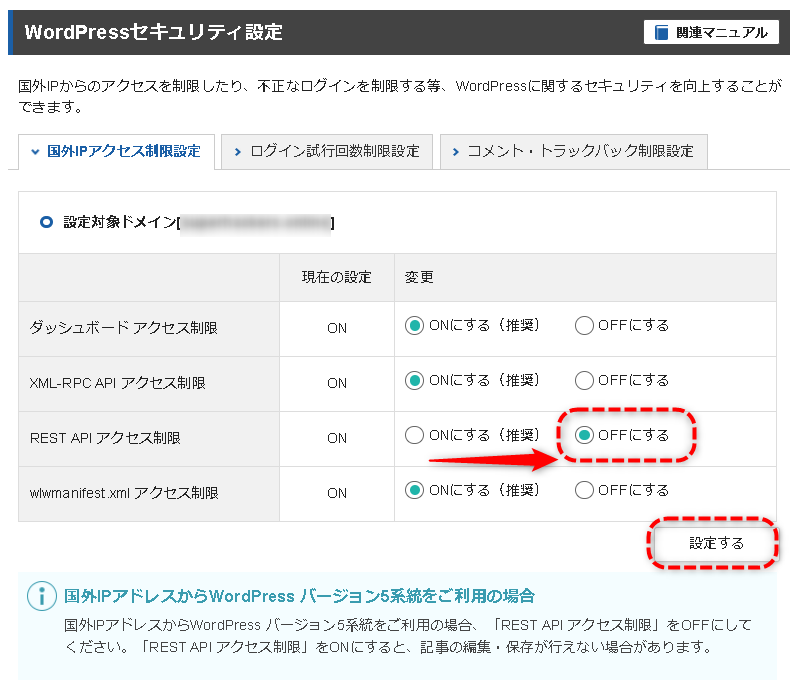
WordPressセキュリティ設定が開きます。
設定項目の中にある「REST API アクセス制限」という項目を「OFFにする」に変更して、「設定する」ボタンをクリックします。

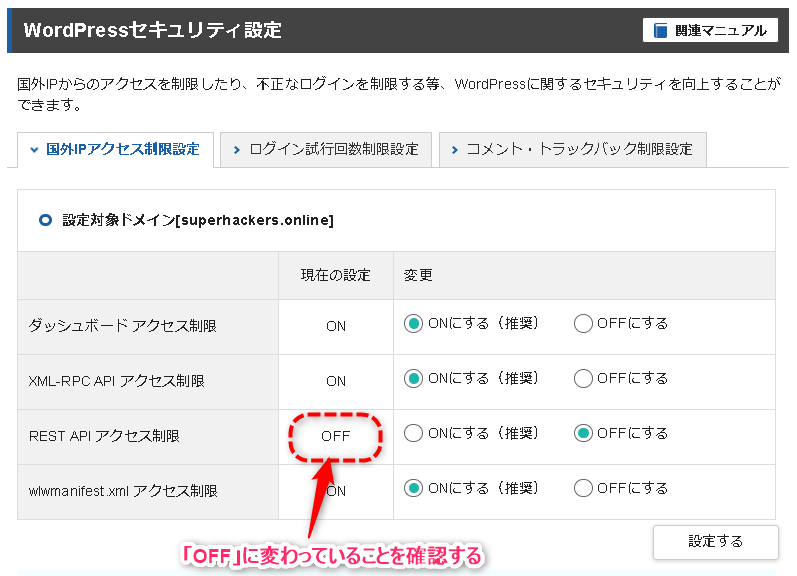
設定完了の画面が出ますので、戻ってみると、設定変更が反映されていることを確認できます。

以上でMake.comとWordpressの連携で発生する「403エラー」の対応は完了です。
Make.comに戻って再度接続設定画面の「Save」ボタンを押すと、無事接続できることが確認できると思います。
Make.comとWordpressの連携で効率的なブログ運営を
ここまで、Make.comとWordpressの連携手順について記載しました。
とかくブログの運営は手間のかかるもの。
自動化できる部分を増やしていくことで、無駄な手間を最大限に削減し、効率的な運営が可能になります。
あなたの情報発信の一助になれば幸いです。




コメント